
세팅
설치
npm i @reduxjs/toolkit : RTK 코드가 들어있는 본체 (TS 포함되어있음)
npm i react-redux : React에서 RTK를 연결해주는 코드
- 상기 2개의 library를 설치한다.
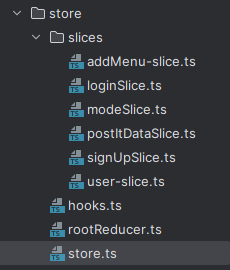
store 폴더
- src 폴더에는 다양한 폴더들이 존재한다.
components,pages,styles등.. 모두 conventional하게 쓰이는 폴더이다. 이에 추가로 slice를 관리하는 폴더를store로 명명하고 사용한다.

boiler code
- JSP와 Mongoose에서 DB를 연결을 코드로 따로 작성하여 빼놓듯 이 또한 미리 작성하여 관리하면 편하다. 왜냐면 TS 특성상 모든 slice와 actions마다 type을 지정해주어야하는데 이렇게되면 개발자가 제일 싫어하는 반복되는 코드가 완성되기 때문이다.
store
import {configureStore} from "@reduxjs/toolkit";
import rootReducer from './rootReducer';
const store = configureStore({
reducer: rootReducer,
})
export default store;
export type RootState = ReturnType<typeof store.getState>;
export type AppDispatch = typeof store.dispatch;typeof 메서드로 store의 각 속성에 접근하여 해당하는 type을 선언해준다.
hooks(selector, dispatch)
import { TypedUseSelectorHook, useDispatch, useSelector } from "react-redux";
import { AppDispatch, RootState } from "./store";
export const useAppSelector: TypedUseSelectorHook<RootState> = useSelector
export const useAppDispatch= () => useDispatch<AppDispatch>()- 사실 hoook와 store를 하나로 합쳐도 되지만 hooks라는 파일 명으로 좀 더 직관적이고 유지보수하기 쉽게하기 위해 따로 파일을 분리하여 관리해도 좋다.
rootReducer
import { combineReducers } from "@reduxjs/toolkit";
import addMenuSlice from "@/store/slices/addMenu-slice"
import userSlice from "@/store/slices/user-slice";
import loginSlice from "@/store/slices/loginSlice";
import signUpSlice from "@/store/slices/signUpSlice";
import modeSlice from "@/store/slices/modeSlice";
import postItDataSlice from "./slices/postItDataSlice";
const rootReducer = combineReducers({
addMenu: addMenuSlice,
user: userSlice,
login: loginSlice,
signUp: signUpSlice,
mode: modeSlice,
data: postItDataSlice
});
export default rootReducer;- 각 slice를 작성하고 최종적으로 여기에 등록을 하면 알아서 store의 rootReducer에 들어가고 여기서 최종적으로 dispatch와 slice에 접근이 가능하도록 설계하였다.
slice
- 각 slice별로 파일을 만들어 관리해도 되고 모든 slice를 하나로 합쳐서 관리해도 된다.
- 여기서 기존의 RTK과 다른점은 initState에 interface로 data type을 미리 지정해야한다는 것이다.
export interace datatype {
필드 : 데이터 값(참조type~원시type)
}
const initialState : datatype = {
필드 : 데이터 값(datatype에 맞춰야함)
}
const 어쩌고Slice = createSlice {
name:"",
initialState,
reducers:{
메서드들...
}
}
export const 어쩌고Actions = 어쩌고Slice.actions;
export default 어쩌고Slice.reducer;- 슬라이스는 기존의 RTK과 type 지정을 제외하고 동일하게 사용하면 된다.
사용예시
const dispatch = useAppDispatch();
const userId = useAppSelector((state: RootState) => state.user.userData.userId);
const addFont = (event:React.FormEvent<HTMLFormElement>) => {
...
dispatch(postItDataActions.addData({userId: userId, colName: colName, font: data}));
return
}