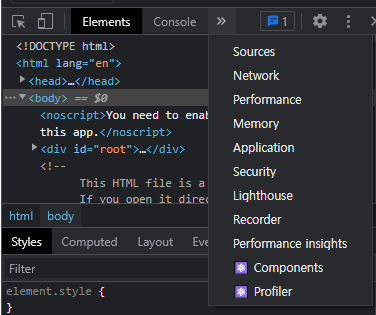
react dev tool
- chrome web store에서 무료로 설치 가능
- 설치 후 dev tool에서 확인 가능

- 22-12-31 기준현재 2개의 react 전용 tab이 있다.
1. components
- 해당 tag에서는 react component와 UI의 아웃풋을 책임지는 컴포넌트의 구조를 확인할 수 있다.
- props도 확인가능하다.
- 또한 해당 요소가 어떤것들에 의해 렝더링되었는지도 확인가능하다.
- 훅 섹션도 있어 state를 확인할 수 있다.
2. profiler
- 추후 update
react 작성법
- react는 "사용자 정의" 컴포넌트다 즉, 본인이 원하는대로 작성하면 된다는 뜻이다.
하지만 개발에서 중요하는 것은"꺾이지 않는 마음"이 아니라"협동"이다.
따라서 내 잣대로 적어서는 개발을 할 수 없다. 그래서 다음과같은 얄팍한 guide 라인을 안내하겠다.
(보편적인 패턴과 관행을 배워가면서 충분히 바뀔 수 있음)
- 사용자 지정 컴포넌트는 항상 최소단위를 유지한다.
- 컴포넌트와 변수명은 역할을 알기쉽게 명명한다.
- data를 렌더링할 곳은 내가 지정한다. 하지만! 여러가지 경우를 따져본다
(컴포넌트 명, 한 컴포넌트에 너무 많은 임무가 치중되었는지, 전체 구조적(component tree)으로 보았을 때 적절한 위치인지) - 키를 눌러 변할 소요가 생길 곳에는 state가 있어야한다.
복습
배열상태의 useState 최신화하기
- 이전 상태에 의존하여 상태를 업데이트할때에는 useState의 변경함수만 쓰는 것이 아니라
대체 폼을 사용하는데 => useState의 변경함수에 함수를 전달하는 폼을 사용한다.

그러면 리액트가 여기서 상태를 업데이트할 때 항상 자동으로 이전 상태중 가장 최신의 스냅샷을 가지고온다.
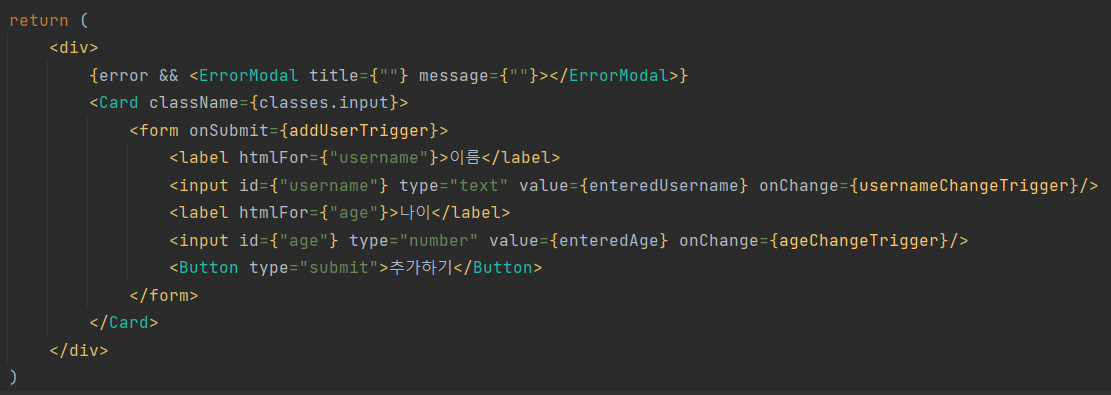
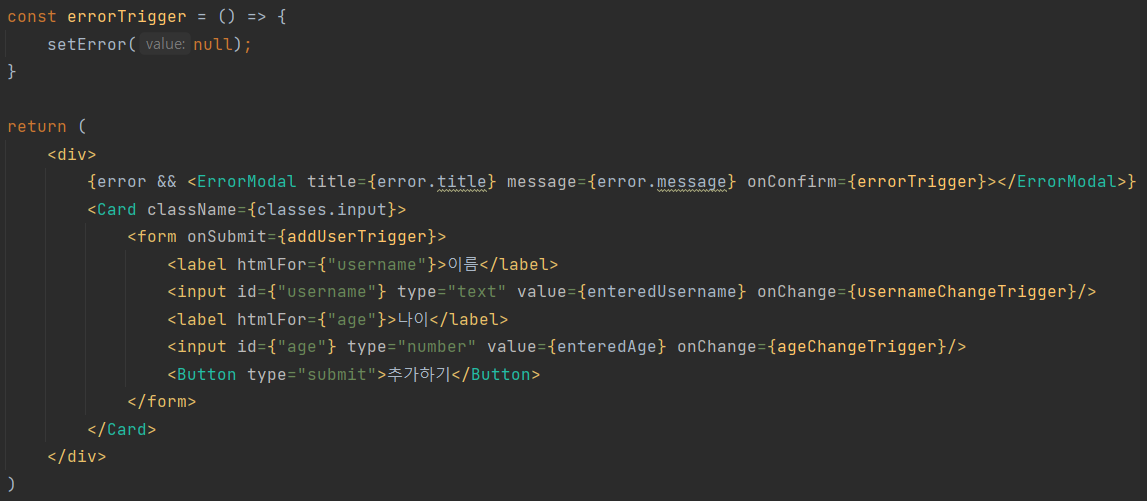
조건부여

- 동적 표현식인
{ }에는 한가지의 JSX 요소가 들어갈 수있다. - 주로 3번째 줄처럼
조건 && JSX요소이렇게 붙여줌으로써 편하게 조건을 부여한다abusing.
기능 구현원리

1. 부모 사용자 지정 컴포넌트에서 삭제조건을 true로 만들어주는 함수를 작성한다.
2. 자식 사용자 지정 컴포넌트에 property로 함수 trigger를 내려준다.

3. 자식 사용지 지정 컴포넌트는 해당 함수 trigger를 props로 받아서 onClick이든 onChange든 조건에 맞게 부여한다.

