동적스타일링
1. inline방식

- 위 사진과 같이 style property에 다양한 style을 객체로 담아서 보내준다. 이때 각 property마다 3항 연산자를 넣어 계산후 적용하도록 하였다.
- 다만 항상 최우선 순위를 차지하기에 추후 복잡한 코드를 넣으면 본인이 원하는 결과가 안 나올 수 있다.
2. class 방식

- thymeleaf처럼 class를 추가하고 해당 class에 대한 css를 미리 만들어놓는 방식으로 만들 수 있다.
3. Style Component
- 개인이나 소규모프로젝트가 아닌 대규모 프로젝트에서는 여러명의 개발자가 있다 그럼 분명 변수 한개쯤은 겹칠것이다. 그럼 그게 곧 버그로 이어지니까 그것을 방지하기위해 사용하는 것이다.
외부 library (Style Component) 적용


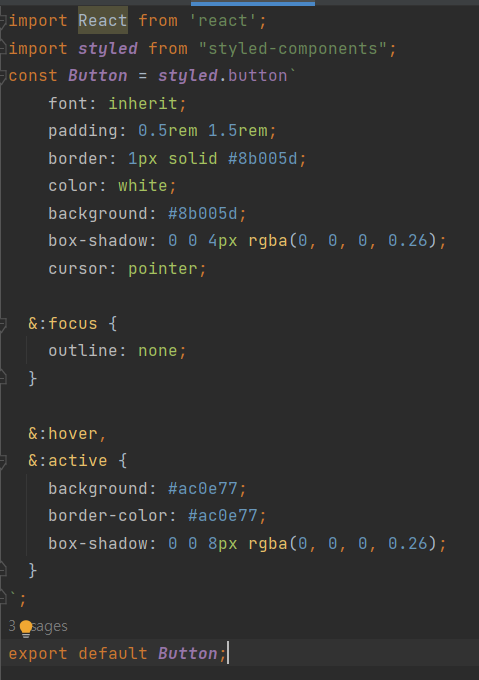
const Button = styled.button``;- 보면 위와같이 듣도보도 못한 문법이 있는데 이는 JS의 기본 문법이며
한마디로 data가 이동하며const Button의 매개변수로 들어갈 때 저기 styled.button 함수가 실행된다는 뜻이다.
그리고 저 함수가 새로운 buttom 컴포넌트를 반환한다. - styled객체는 모든 Html tag를 갖고있다.
 그래서 우리는 그중
그래서 우리는 그중 <button>을 골랐고backqoute로 multi line을 선택하여 적용할 CSS를 작성한다. 즉, 이제 그냥 button 태그만 만들면 다음과같은 css style이 적용되는 button이 만들어진다는 것이다.
즉, 이제 그냥 button 태그만 만들면 다음과같은 css style이 적용되는 button이 만들어진다는 것이다.
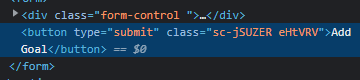
그럼&는 무엇인가? styled 컴포넌트에게 뒤에오는 Html 선택자를 계속해서 강조해주어 생성된 컴포넌트를 다시 참조하게 해준다. - 그래서 해당 tag를 찍어보면 이상한 class 2개가 append되어있는 것을 볼 수 있는데
 이는 styled-components 패키지에 의해 동적으로 생성된 클래스 이름이다.
이는 styled-components 패키지에 의해 동적으로 생성된 클래스 이름이다.
이 패키지는 우리가 설정한 스타일을 보고 생성된 클래스 이름으로 이 스타일을 감싸는데 모든 클래스는 고유한 이름을 갖기 때문에 App.js에 있는 다른 사용자 정의 컴포넌트에 영향을 주지 않는다.
즉, 클래스 기반으로 돌아가건 CSS를 컴포넌트 기반으로 바꿔준 것이다.
사용자 지정 컴포넌트 별 CSS 작성하기
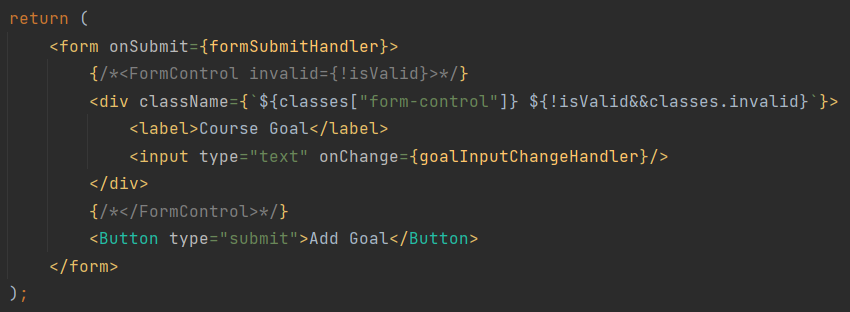
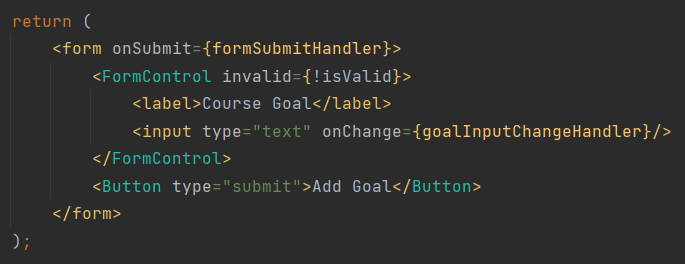
- return 문에 사용자 지정 컴포넌트를 작성한다.

- 여기서 저
<FormControl>이라는 사용자 지정 컴포넌트는 그동안 외부에서 import하여 사용했을 것이다. 하지만 우리는 이 컴포넌트를 여기 .js 파일에서만 적용가능하도록 한 개 더 JSX 함수를 작성할 것이다.
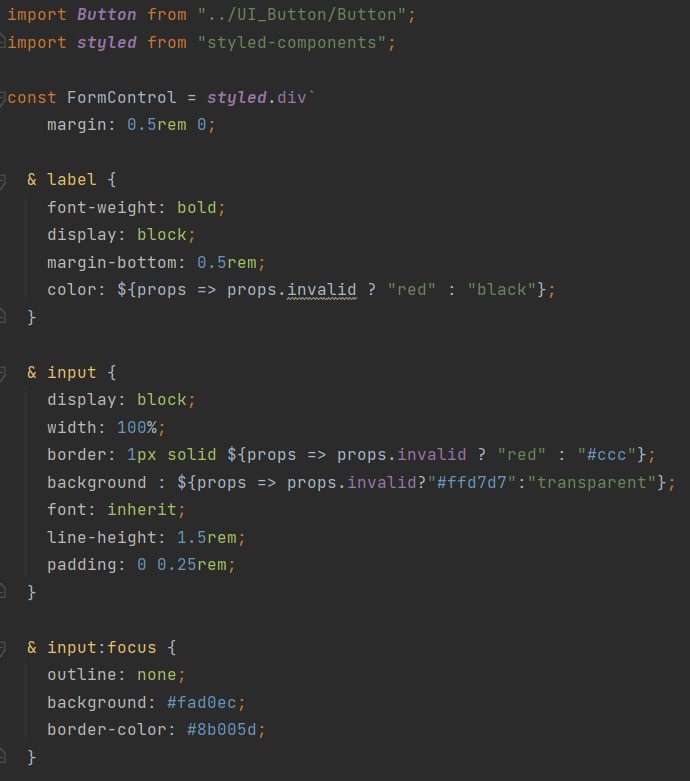
- styled CSS관련 JSX 함수 작성

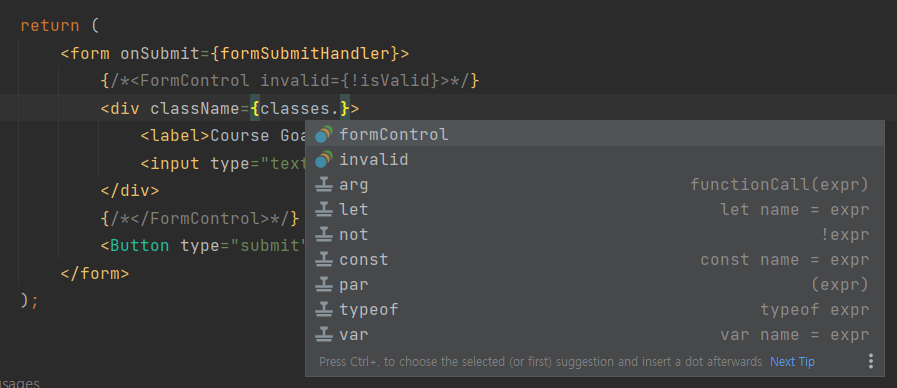
- 다시 1번 사진으로 돌아가보면
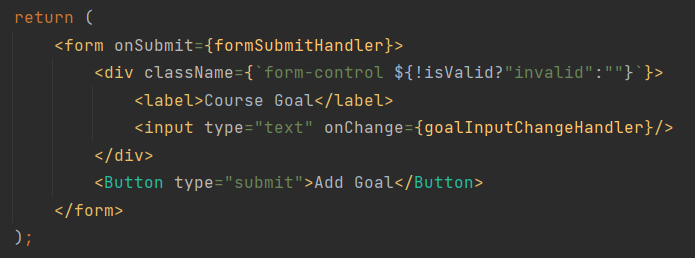
<FormControl>옆에 classname 대신 어떠한 property가 있는 것을 볼 수 있다. 이렇게 되면 이 .js 파일 어디서든 props에 접근이 가능하게 되는데 - 이를 이용하여 다시 2번 사진에 동적으로 조건문을 줘서 CSS style을 설정하였다.
4. CSS module

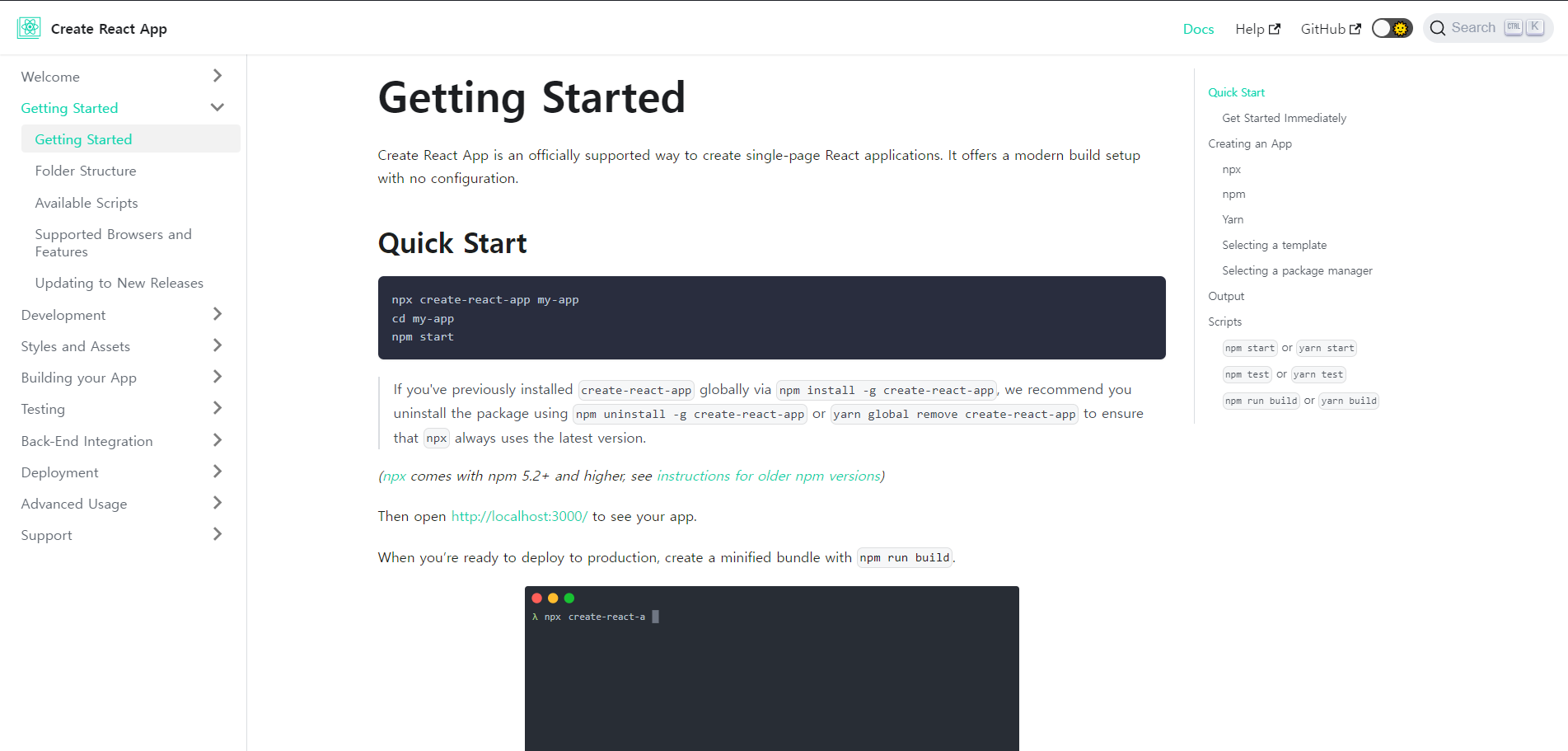
- 공식홈페이지의 해당 css module tab
- css module은 이 기능을 지원하도록 설정된 프로젝트에서만 사용이 가능하다.
적용법
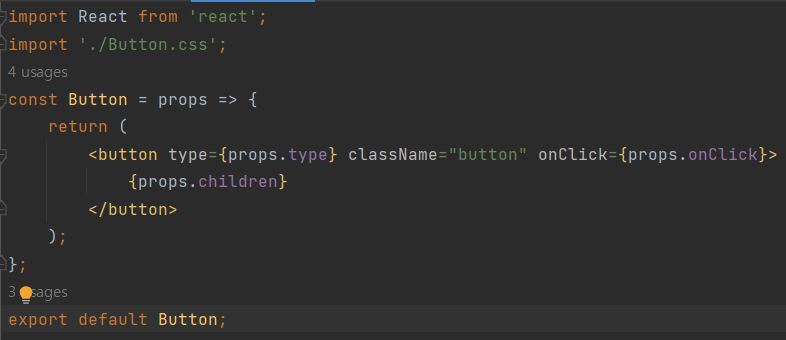
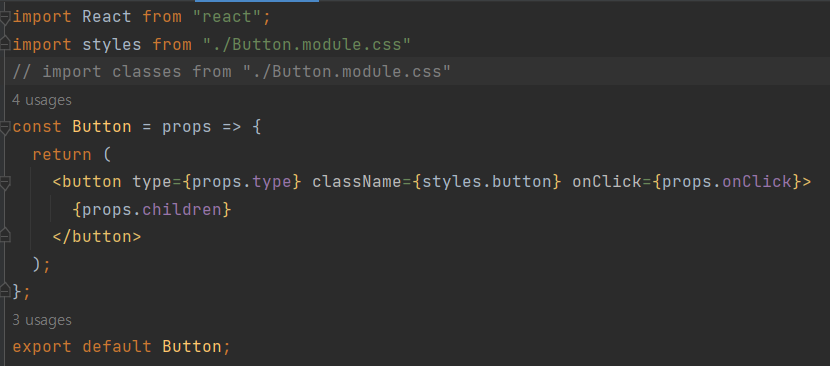
- 평상시 react 코드를 짜듯 짜준다. 따라서 최종 Buttom 사용자 정의 component는 사용자정의컴포넌트가 없고 일반 Html로만 구성된 재활용이 가능한 컴포넌트가 만들어질 것이다.
- Button에 적용될 css를 만들어 import해준다. 이때 이름을
사용자정의.module.css로 만들고 import 해준다. 밑에 코드중 하나 쓰면 됨.
import styles from "./사용자정의.module.css"
import classes from "./사용자정의.module.css"
- className을 style.button으로 주면 css모듈 밑에 있는 모든 style 설정들이 객체로 들어가 적용된다.
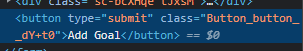
- 그래서 해당 페이지의 요소를 찍어보면 다음과 같이 나오는 것을 알 수 있는데
컴포넌트이름_클래스 이름__고유한 해시값으로 구성되어 나오는 것을 알 수 있다.

즉, 얘도 똑같이 이 사용자 지정 component를 물려받으면 해당 className을 고유하게 명명받아 css 스타일 범위가 이 파일에 import하는 컴포넌트에 한정하게끔 해준다.
참고

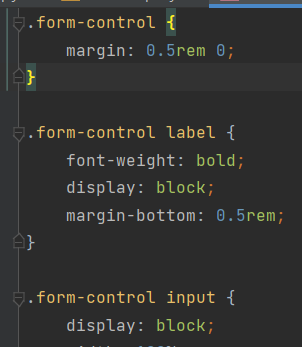
- module을 통해 접근을 하려면 css파일을 작성을 하는데 css naming 규칙중
-가 들어가는 경우가 많다. 이렇게 되면 일반 언어들은-를 추가로 인식할 수 없다.

- 물론 위와같이 인식이 되는 것 처럼 보이지만 사실 가짜다!

-
대괄호와 String으로 가져와야 정확히 인식된다!
이 방법으로도 JS에 있는 property에 접근할 수 있다. -
하지만 위와같이 작성하면 또 한가지의 문제가 있는데 바로
invalid클래스가 없다는 것이다.
그래서 앞서 배웠던back-qoute와${ }표현식을 또써서 다음과 같이 적용해주면 된다.