{}
- JSX코드에서 동적인 구문을 실행하고 싶을 때 사용(JS 코드를 실행)

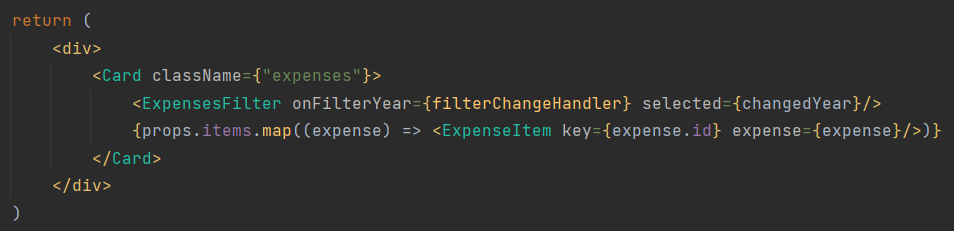
- 사실 위와같은 코드는 하드코딩이다. 개수를 내가 임의로 지정했기 때문에 그래서 부모 컴포넌트로부터 내려온 배열을 받아서 사용하려면 밑에와 같이
{ }를 이용하여 코드를 짜줘야한다.

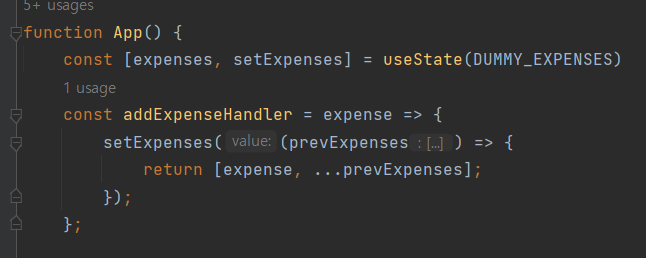
최신 state

- 이전상태에 의존해서 또는 이 상태의 스냅샷에 의존해서 상태를 update하면 앞서 언급한 리액트 스케쥴이 과부하될 경우 error를 야기할 수 있다. 그래서 아래와같이 써야한다.

- 업데이트 함수를 배개변수로 전달함으로써 자동으로 최신상태의 스냅샷을 받는다.
"keys"

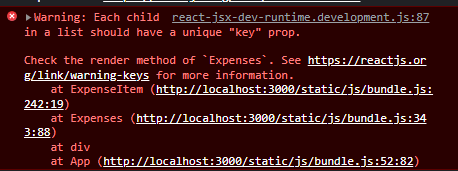
- 현재 우리페이지의 error는 이렇다 그럼 이게 왜 뜰까?
- 우선 리액트는 데이터의 목록을 렌더링하는데 있어 특별한 개념을 갖는다.
그건바로 000이고 000은 리액트가 발생할 수 있는 어떤 성능손실, 버그없이 효과적으로 그런 목록들을 업데이트하고 렌더링할 수 있도록 보장하기위해 존재한다. - 자그럼 우리가 작성한 것에 어떠한 문제가 있는지 알아보자

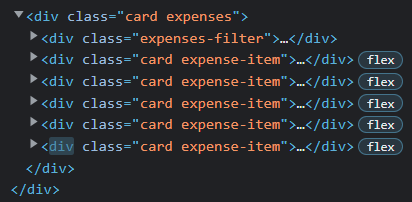
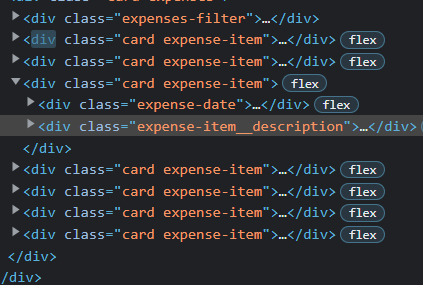
- 위사진은 등록을 클릭한 순간에 캡쳐한 것이다.
자세히보면 가장 밑엤는 div가 추가되면 깜빡이는데 이는 브라우저가 편집되었거나 추가되었다는 것이다.이는 리액트가 새로운 아이템을 div 목록 마지막단에 렌더링하고 전체를 렌더링하며 컨텐츠를 다시 교체한다.
확실히 효과적인 방법은 아니다.
왜냐하면 추가하는 과정에서 state를 잘못 덮어씌워버리면 최신화도 안되는 버그가 발생할 수 있기때문이다.
그렇기때문에 아까 위와같은 error가 발생하는 것이다.
사용방법
-
그래서 우리는 새로운 div가 어디에 추가되어야하는지 리액트에게 알려주어야한다.
그것이 바로keyprop 이다.얘는 어떠한 컴포넌트안(사용자정의 component, Html 요소)에 property로 들어갈 수 있으며 prop 처럼 보이지만 사실 해당 컴포넌트에서는 사용되진 않는다.

-
위와같이
keyproperty를 추가하고 나면 이제 아래와같이 react가 제일 밑에 추가하고 정렬하는 비효율적인 일을 하지 않고 밑에와 같이 요소에 맞는 위치에 추가되는것을 확이할 수 있다.

즉, 목록 아이템을 매핑할때는 항상 key를 추가해주어야한다.
조건문
Vanilla JS

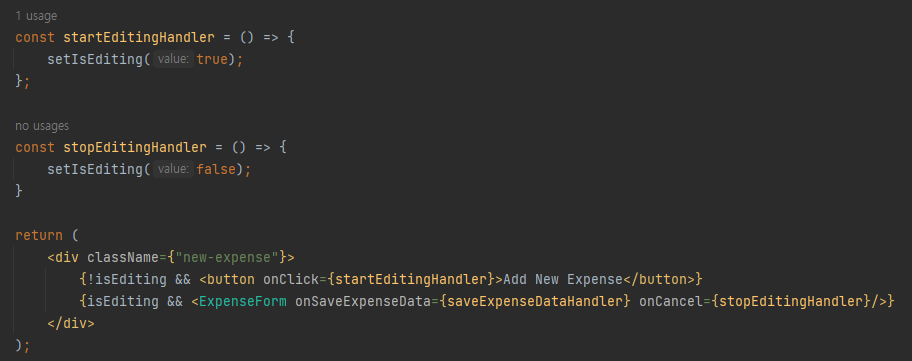
- 컴포넌트 함수에서 if문을 부여해 다른 return문으로 하여금 컴포넌트를 조절할 수 있다.
React {} 사용

- JS의 기본적인 fot, if문과 같은 반복, 조건문은 React의 표현식인
{ }에서는 사용할 수 없다.
다만, 짧은 filter, foreach,?과같은 삼항연산자를 사용한다. - 또한 react의
{ }을 자체로 조건문으로 사용할 수 있다. 이를 JS abuse "남용"이라 부른다.

