Create React App
- 우선 쉽게 찾아볼 수 있는 github주소이다.
- 또한 모든 문서가 궁금하다면 공식홈페이지에서 확인할 수 있다.
- 만약 github에서 파일을 clone하여 사용한다면 너는 일부 기본적인 리액트 코드 파일이 있는 미리 설정된 폴더들과 사용화할 수 잇는 리액트 앱을 구축(configuration)할 수 있도록 돕는 중요한 환경설정 파일들도 받을 수 있다.
장점
- 로컬에서 작성한 것을 자동적으로 페이지를 업데이트하는 방식으로 당신의 web application을 미리 볼 수 있다. 이는 개발과정 단순화를 시켜준다.
준비물 (node.js)
- react 프로젝트 뒷단에서는 production ready 프로그램을 구축하기위해 필요한 변환과
최적화 단계를 위한 개발 서버에서 미리보기를 통해 node.js가 필요하다. - 공식홈페이지에서 받은 후 환경변수를 추가해주자!
- 사용자 변수추가

- 시스템 변수 PATH에 node 추가

생성
- cmd, powershell에 들어가서 본인이 원하는 node 폴더 생성 경로로 들어간다.
- 공식 github에 올라와있는
npx create-react-app 프로젝트명을 눌러 실행한다.

- 보면 tar를 업그레이드하라고 알림이 뜬다. tar공홈에서 버젼확인후 update를 진행하면 된다.


- 통상 이 전단계에서 막힌다면 VPN client 또는 백신 소프트웨어가 문제일 수 있다.
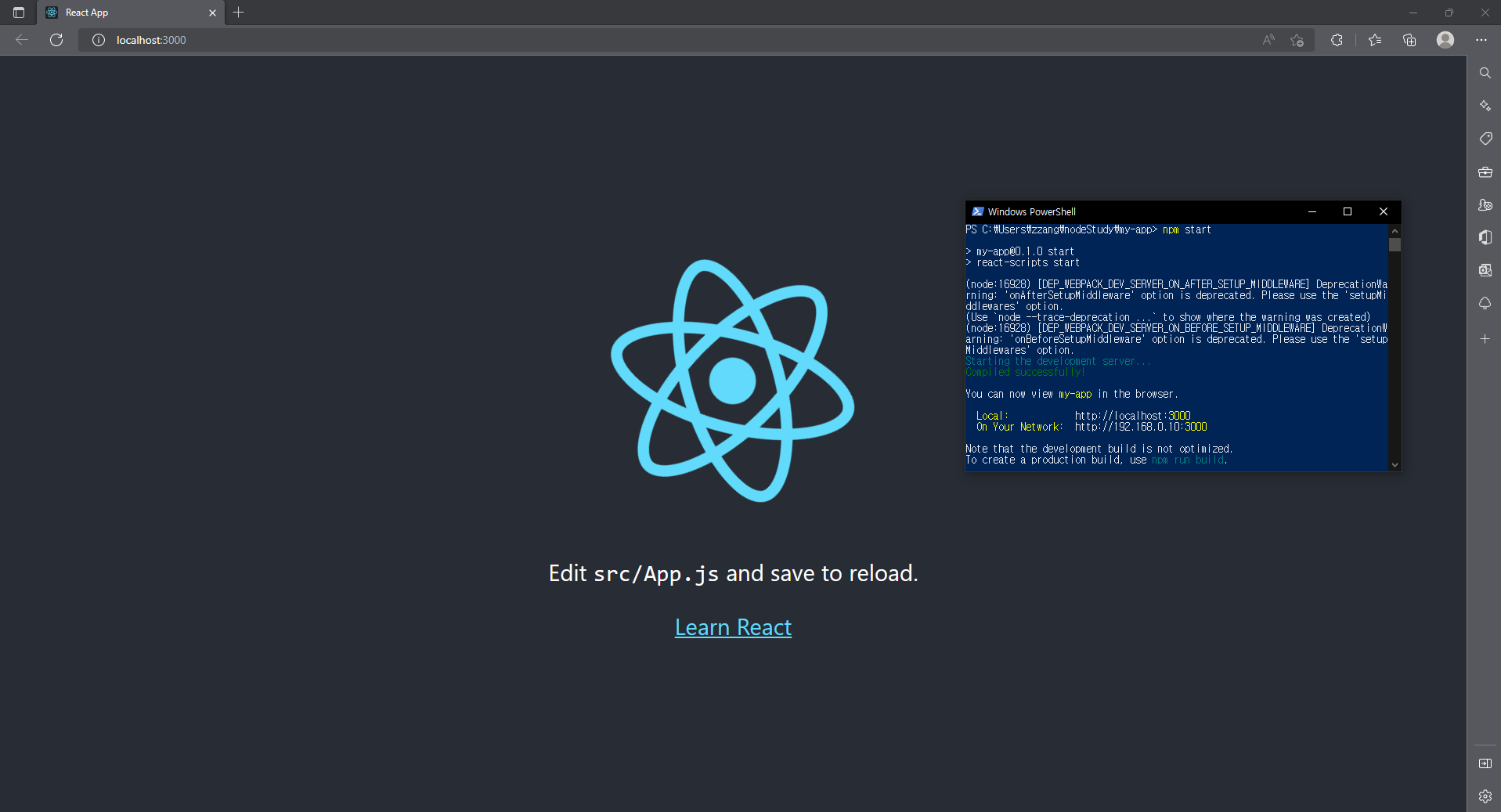
npm start를 누른다면

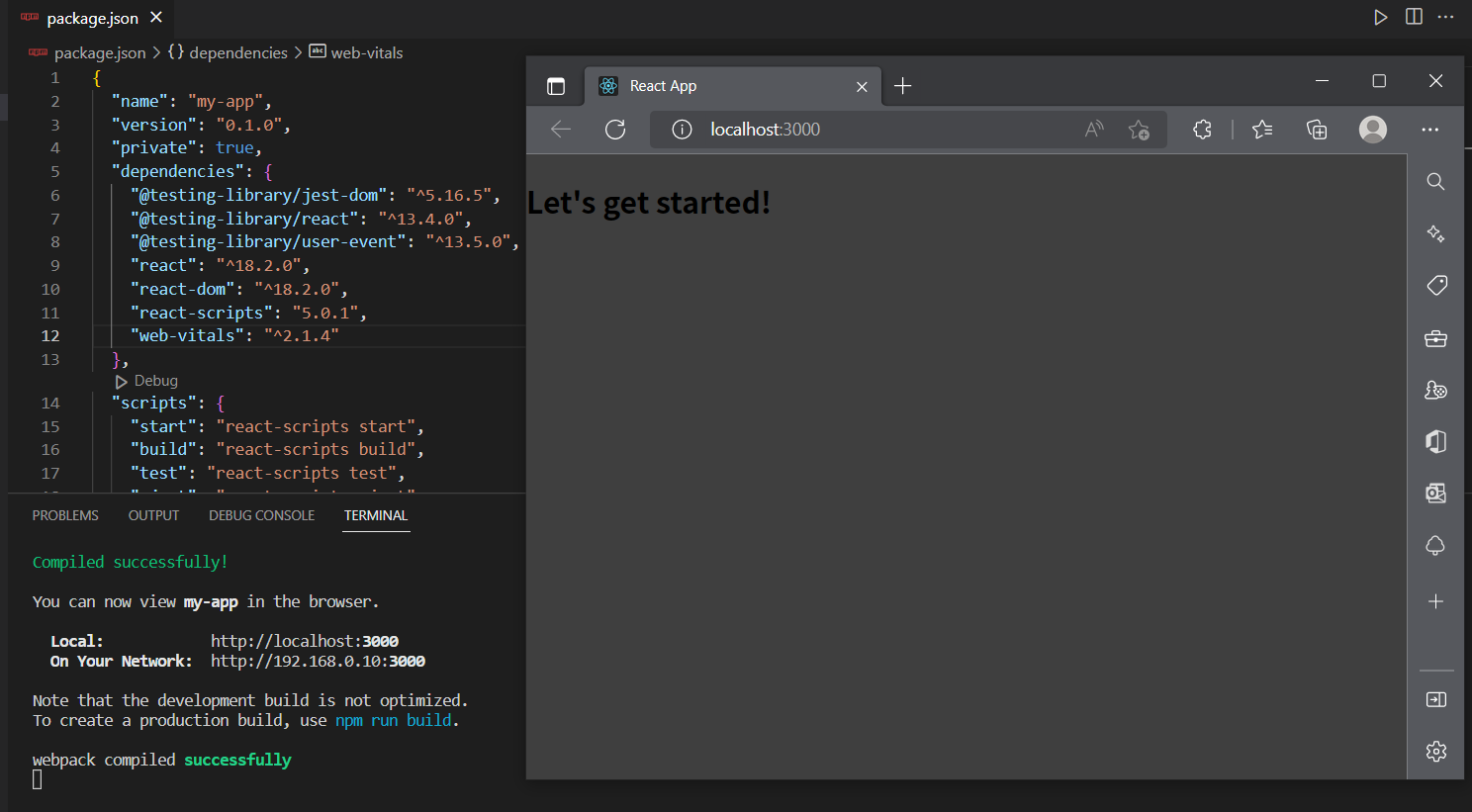
다음과 같이 자동으로 localhost:3000 뜨는것을 확인할 수 있다.
npm start는 개발서버를 구동하는데 리액트 으용프로그램의 미리보기를 관리한다.
- VS코드로 해당 폴더를 열어보면 다음과같은 구성목록을 볼 수 있는데 이는 node나 react의 version에 따라 바뀔 순 있지만
src와package.json은 반드시 있어야 한다.

package.json에서는 프로젝트에 사용되는 package들을 확인할 수 있고

src파일에서는 우리가 작업하게될 실제 소스코드가 들어간다.
준비
- 터미널 켜기

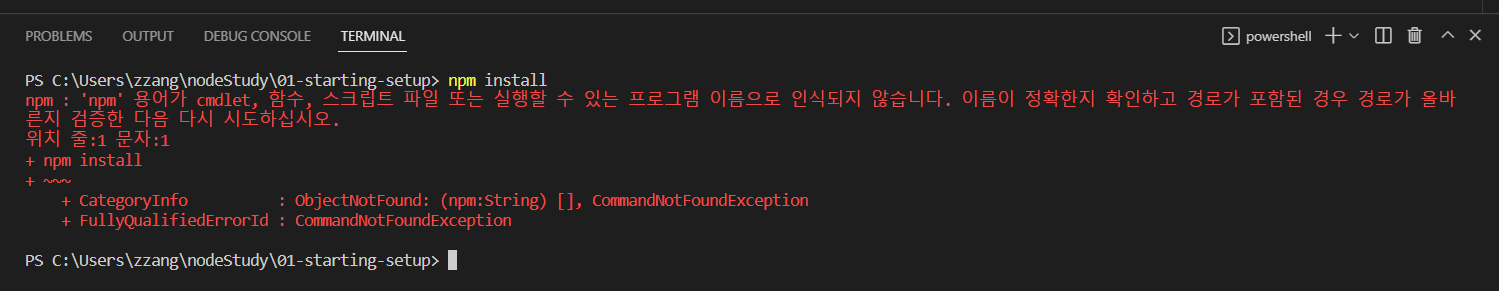
npm install
- package.json파일을 살펴보고, 프로젝트 폴더에 필요한 모든 패키지와 개발에 필요한 것들을 다운로드해서 설치한다.
하지만! 우리는 이미 npx 명령을 실행할 때 전반적인 설치를 했기에 실핼할 필요는 없다!

- 그래도 실행해봤는데 나와같은 오류가 떴다면 그건 vscode가 powershell을 기본으로 잡았기 때문이다.
ctrl + shift + p로 다음과 같이 잡아주고

- 다시 실행하면 잘 되지만 괜히 auto 다운로드를 써서 그런지 취약점이 무지무지 많다....
??? : 너넨 그런거 하지마라... 참고로 이렇게 되면 그냥 초기화를 하는게 더 빠르다
(수정) 삭제하지말고 package.json에 모듈 버젼을 최신화하고 다시 npm install하면 된다.
spring의 maven 버젼관리 하면 된다.
-
노드 삭제
1) npm cache clean --force로 캐시 삭제
2) C:\Program Files (x86)\Nodejs 폴더 / C:\Program Files\Nodejs 폴더 제거
3) C:\Users\Administrator\AppData\Roaming 폴더 안에 npm / npm-cahe 폴더 삭제
4) C:\Users\Administrator 폴더 안에 package-lock.json파일 / node_modules 삭제 -
npm install이 완료가 되면 modules 폴더를 볼 수 있는데 모든 종속 요소들을 갖고있다.
그리고 그 폴더를 절대 편집하거나 조작해서는 안 된다.
왜냐면 그 모든 것들이 로컬 pc에 다운한 서드 파티 패키지기 때문이다.

-
위 과정을 무사히 마쳤다면 다음과 같은 화면을 볼 수 있다.



리액트에 대해 심층적으로 알아보기 편하네요