기본 패키지 분석
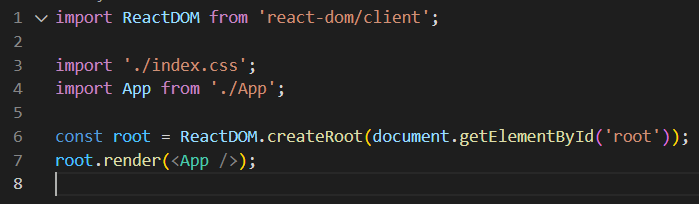
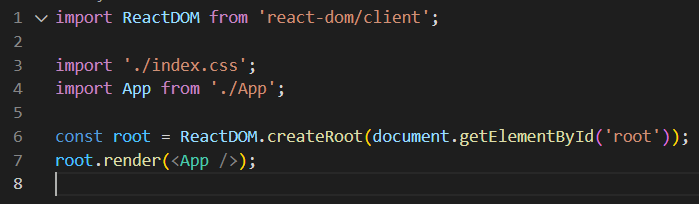
index.js

src폴더에는 2가지의 js와 1가지의 css 파일이 있고 앞서 포스팅한것처럼 가장 중요한 것은 JS파일이다.
만약 당신이 개발서버를 구동했다면 자동적으로 index.js 파일이 실행되고 이는 변형된 버전의 코드가 실행된다.- npm 프로젝트 설정에서는 스크립트를 통해 코드를 변형 및 최적화한다.
무슨말이냐면 npm start process가 개발자 서버를 가동하고 코드를 전달하기 전 추가기능들이 브라우저에서 작동하도록 도와준다.
- 3,4번째 줄을 보면 JS파일인데 css파일을 import할 순 없다. 하지만 npm start라는 프로세스가 이 web application 전반에 css 파일을 추가하는 것이다.
- 7번째 줄을 보면
<App /> 태그를 확인할 수 있는데 HTML 문법도, JS 문법도 아니다. 하지만 npm process를 통하여 브라우저에서도 실행할 수 있다는 말이다.
- 1번째 줄을 보면 REACTDOM 모듈을 import해오는 것을 볼 수 있는데 이는 package.json에도 있는 것이다.
 사실 다른 패키지로 나뉘어있지만 2개가 합쳐서 React library역할을 하고있다고 생각하면 된다.
사실 다른 패키지로 나뉘어있지만 2개가 합쳐서 React library역할을 하고있다고 생각하면 된다.
- 현재 index.js를 보면 ReactDOM만을 import해오는 것을 볼 수 있다. 그것은 JSX가 동작할 수 있도록 해주는 것이고 얘전에는 다음과 같이 써야했다.
(예전)
import React from 'react';
return react.createElement(
'div',
{},
React.createElement('h2',{}, "지갑수호대!"),
React.createElement(Expenses, {items:expenses})
)
(최신)
return (
<div>
<h2>지갑수호대!</h2>
<Expenses items={expenses} />
</div>
)
- 그리고 6번째 줄을 보면
.createRoot() 함수를 통해 React를 사용하여 구축할 전체 UI의 main entry point 혹은 main hook을 지정해주는 것이다.
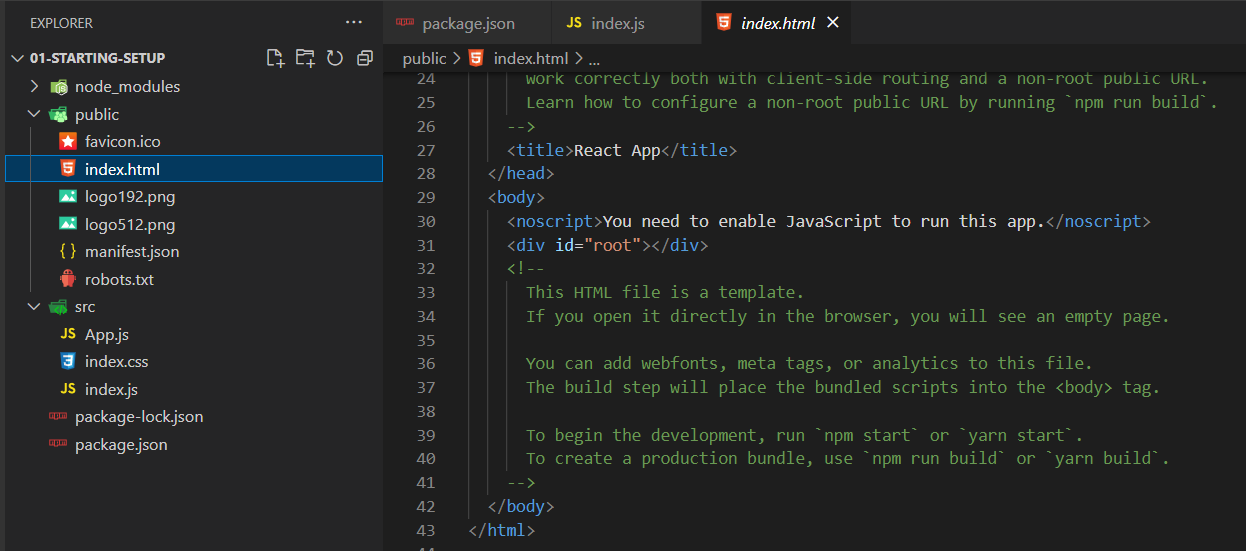
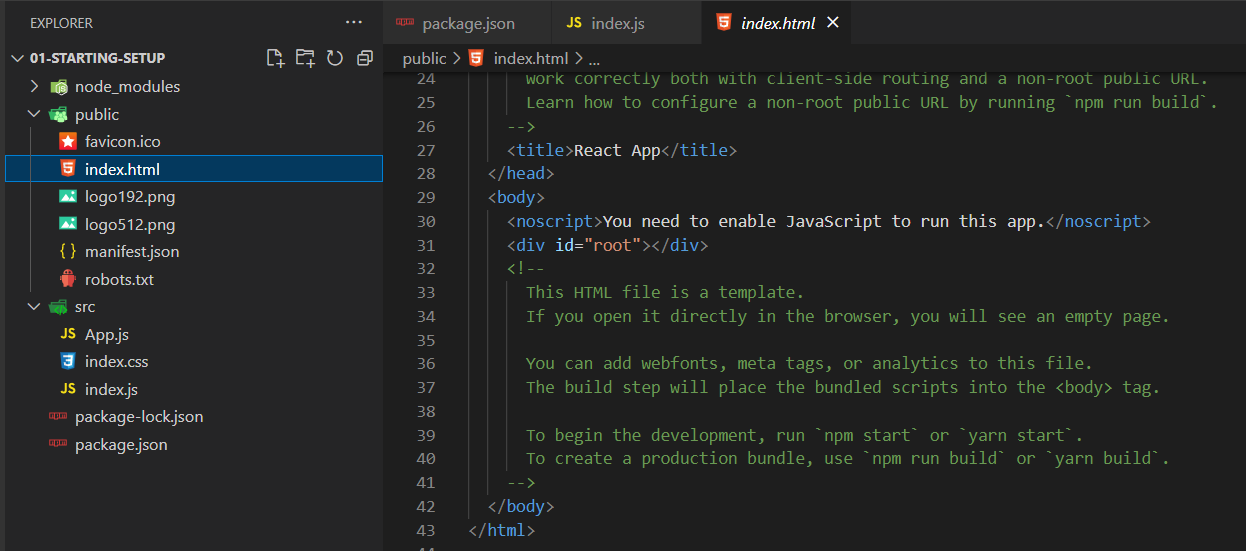
index.html

- 이 파일은 거의 작업을 하지 않는다.
- SPA(Single Page Application)에서는 이 한개의 HTML 파일을 사용하고 나머지는 React가 처리한다.
- 이 페이지는 entry point로서 React가 관리하는 UI의 전반이 렌더링될 위치가 된다.

- 또한 id가 root인 div 태그를 확인할 수 있는데 이는 index.js 6번째 줄에 명시되어있다.
이는 React application의 root이자 React가 렌더링될 주된 위치라는 것을 알려준다.
물론 <div>대신 <span>이나 <p>태그도 될 수 있지만 주로 <div>가 쓰인다.
- 우리는 앞서 React는 component가 전부라고 배웠다. 바로 여기서 우리가 처음으로 component를 쓰는 것이다.

- 그 후
index.js 파일의 7번째 줄에 .render()를 통하여 렌더링을 한다.
즉, .render()안에 들어가는 매개변수로 div내부가 replace 된다는 것이다.
- 이때 파일이름은 항상
.js라는 확장가 없이! 입력해야한다. 단, 서드 파티 라이브러리, js 파일일때만!
그래서 css파일은 확장자가 붙어있는 것을 확인할 수 있다.
- 하지만 7번째 줄의
<APP />은 여젼히 이상한데 이 구문은 바로 JSX라고 한다.
이 문법은 추후 자세히 포스팅하겠다.
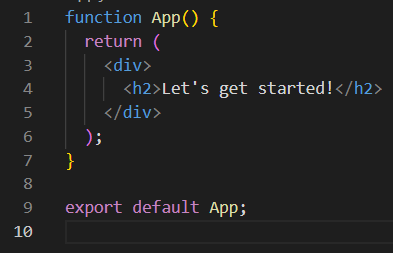
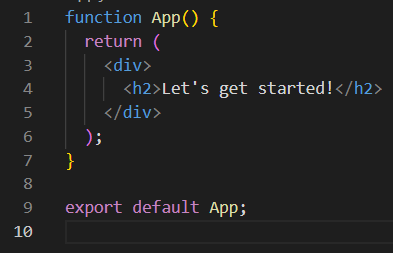
App.js
- 자그럼 7번재 줄의 렌더링 될 파일을 가보겠다.

- 보면 JS 코드에 HTML 코드가 들어있는것을 확인할 수 있다. 말이 안되는데 이를 말이 되게 하는 것이 바로 JSX의 기능덕분이다.
- JSX는 React팀이 개발하고 도입한 특수 구문으로 이 구문이 JS파일에서 작동하는 이유는 전첵 프로젝트 설정과 백그라운드에서 진행되는 코드 변환 과정 때문이다.

 사실 다른 패키지로 나뉘어있지만 2개가 합쳐서 React library역할을 하고있다고 생각하면 된다.
사실 다른 패키지로 나뉘어있지만 2개가 합쳐서 React library역할을 하고있다고 생각하면 된다.