이벤트 등록
-
일반적인 js와 같이
onclickproperty로 작성해준다. 하지만 이는 JS가 아닌 JSX의 문법인것을 인지하여야 한다.
 (근데 참 아이러니한게 앞서 배웠을 땐 Html property에 onclick을 하면 js코드가 할 일을 Html에 부여하는것과 같아서 mordern web에서는 지양한다고 배웠는데 react에서는 잘만 쓴다하핫;;)
(근데 참 아이러니한게 앞서 배웠을 땐 Html property에 onclick을 하면 js코드가 할 일을 Html에 부여하는것과 같아서 mordern web에서는 지양한다고 배웠는데 react에서는 잘만 쓴다하핫;;) -
그렇다면 왜 온 클릭에 괄호를 안 달아주고 함수 pointing만 할까?
만약 괄호를 추가했다면 이 코드 라인들이 분석되었을 때 JS는 이 함수을 실행했을 것이다.
그리고 JSX코드가 반환될 때 이 코드라인이 분석이 된다.
그러면 클릭했을 때 함수가 실행되는 것이 아니라 이 JSX코드가 평가될 때 실행된다.
그렇면 순서가 너무 빠르기 때문에 함수를 pointing만 한것이다.
컴포넌트 기능이 실행되는 방법
function ExpenseItem(props) {
const clickHandler = () => {
let title="Changed!";
}
return (
<Card className={"expense-item"}>
<ExpenseDate data={props.expense.date}/>
<div className={"expense-item__description"}>
<h2>{title}</h2>
<div className={"expense-item__price"}>${props.expense.amount}</div>
</div>
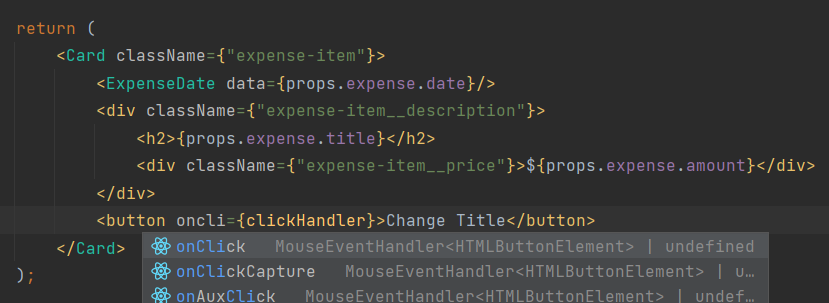
<button onClick={clickHandler}>Change Title</button>
</Card>
);
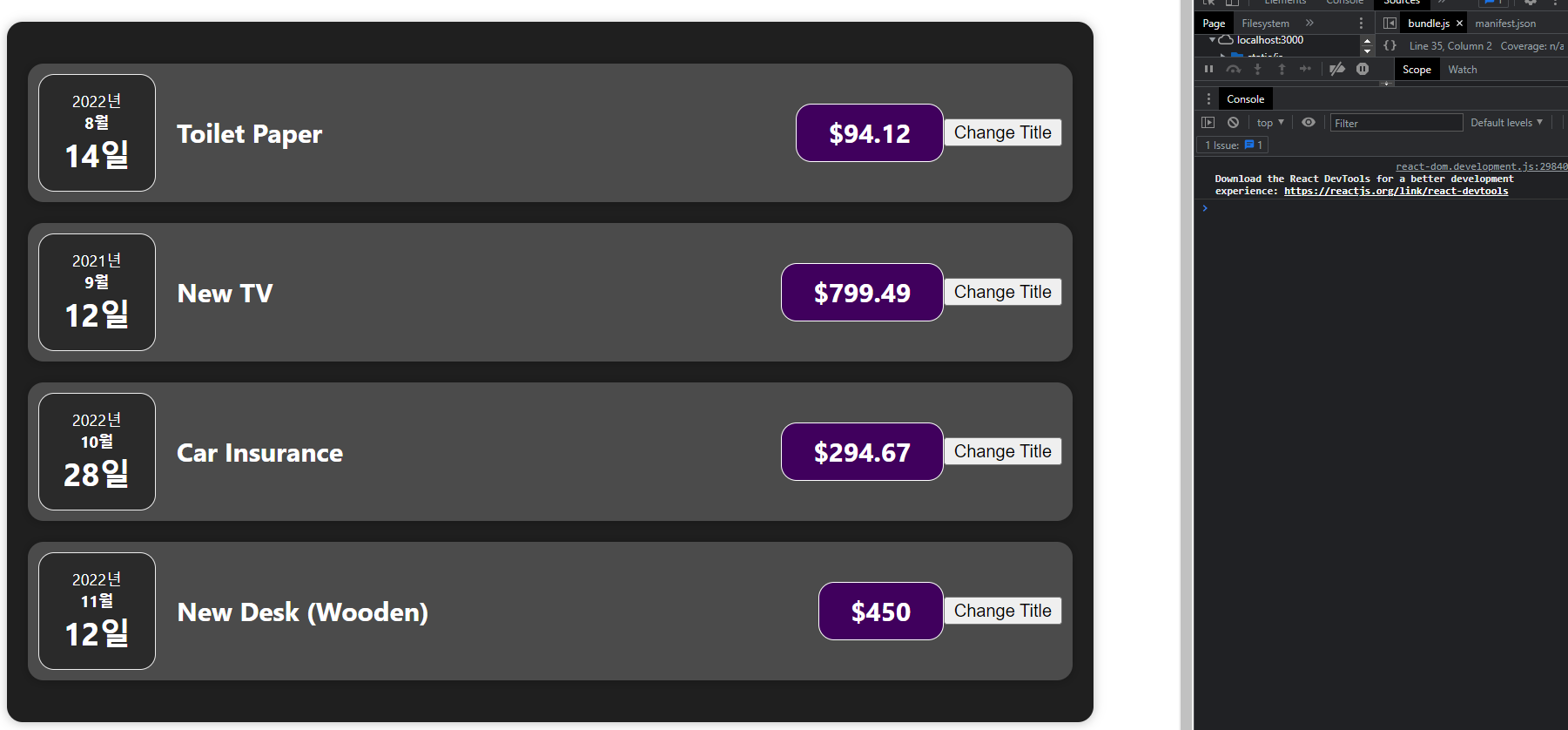
}- 위와같이 코드를 만들었다. 그럼 클릭을 했을 때 어떻게 될까?
과연 clickHander에 명시된대로 title 값이 바뀔까? 정답은 아니다. react는 그런식으로 동작되지 않기 때문이다.
우선 우리가 짠 tag(component)는 기본적으로 함수이다. 그리고 이 함수가 가진 unique는 JSX를 반환한다는 것 뿐이다.
그래서 어떤 요소는 이 함수를 호출해야한다. 하지만 우리가 컴포넌트 함수를 호출한 적은 없다.
하지만 리액트 코드를 들어다보면 함수를 call하는 것과 비슷하다.
즉, 가장 최상위 App.js를 들여다보면
 저기서 Expenses 태그를 만나면 해당 함수를 또 호출한다.
저기서 Expenses 태그를 만나면 해당 함수를 또 호출한다.  * 저기서는 Card와 ExpenseItem 함수를 또 호출하고..... 계속 호출하여
* 저기서는 Card와 ExpenseItem 함수를 또 호출하고..... 계속 호출하여  더이상 호출할 Component 코드가 없을 때까지 하여 이 Compoenent JSX코드를 통과시킨다. 그리고 전반적인 결과를 다시 평가하고 DOM 명령어로 번역하여 화면에 보여지는 것을 렌더링한다. 그것이 바로 React가 동작하는 방식이다.
더이상 호출할 Component 코드가 없을 때까지 하여 이 Compoenent JSX코드를 통과시킨다. 그리고 전반적인 결과를 다시 평가하고 DOM 명령어로 번역하여 화면에 보여지는 것을 렌더링한다. 그것이 바로 React가 동작하는 방식이다.
즉, 리액트는 JSX코드를 evaluate할때마다 사용자 지정 컴포넌트 함수들을 호출할 것이다.
그리고 사용자 지정 컴포넌트 함수들을 모든 평가된 JSX코드를 평가할 JSX코드가 없을 때까지 계속 반환하는 것이다.
- 하지만 이때 react는 절대 다시 한 번 JSX 평가를 하지 않는다.
그런데 또 하지만 최신 응용프로그램은 동적으로 보여져야만 한다.
그래서 우리는 react에게 어떤 컴포넌트가 REevaluate되어야하는지 알려주어야한다.
그리하여 도입한 개념이 바로 STATE이다.
State
-
react.js를 정적 => 동적으로 바꿔주는 핵심 개념
State는 각 component마다 별도로 존재한다.
-
무슨말이냐 바로 이 별도로 존재하는 State를 이용하며 사용자가 클릭하는 해당 컴포넌트의 state만 최신화하여 web이 dynamic하게 바꿔준다는 뜻이다.
import React, {useState} from 'react';- {} 중괄호로 React 프레임웤에서 본인 원하는 라이브러리를 import 수 있다.
- 사용법은 검포넌트 함수안에서 useState함수를 호출하는 것이다.
- 그리고 useState는 리액트 훅이라고 불리는데 모든 리액트 훅은
use라는 접두어가 붙는다. - 또한 useState는 반드시 컴포넌트 함수 "바로" 밑에서만 사용이 가능하다
- 마지막으로 useState의 매개변수는 react.js가 최초 컴포넌트 함수 실행시 참조해야할 최초 변수이다. 만약 없다면
''아니라면props.어쩌구저쩌구

State()를 활용하여 새로운 변수 할당
- 우리가 흔히 아는 것 처럼 그냥 등호를 사용하여 변수를 할당하지 않는다 왜?
함수를 통해 부여를 할것이기 때문에!
이는 계속 State가 갱신이 되며 클릭할 때마다 최신화된 배열을 return한다. - 그럼 왜 복잡하게 함수를 통하여 새로운 변수를 할당할까?
바로 변수에 값을 할당하는 것이 아닌 새로운 변수를 만들기 때문이다. 그것은 메모리 어딘가에 react로 관리된다. 그리고 state를 update하는 함수를 호출할 때, state에 새로운 값을 할당하고 싶다고 react에게 말하고 이는 useState로 하여금 컴포넌트 함수가 다시 실행되게 하기 때문이다.
즉, state가 등록된 컴포넌트만 재평가를 한다는 뜻이다. 이러한 방식으로 update를 하는 것이다. - State() 메서드는 배열을 반환하기 때문에 구조분해를 사용하여 변수에 저장한다.
const[현재값변수 명, 새로운값을부여할함수 명] = useState(전값에들어갈변수);
const[title, setTitle] = useState(props.title);-
이때 통상 새로운 값을 부여할 함수명은 전값명수 명 앞세
set접두어를 붙이는게 통상적이다. -
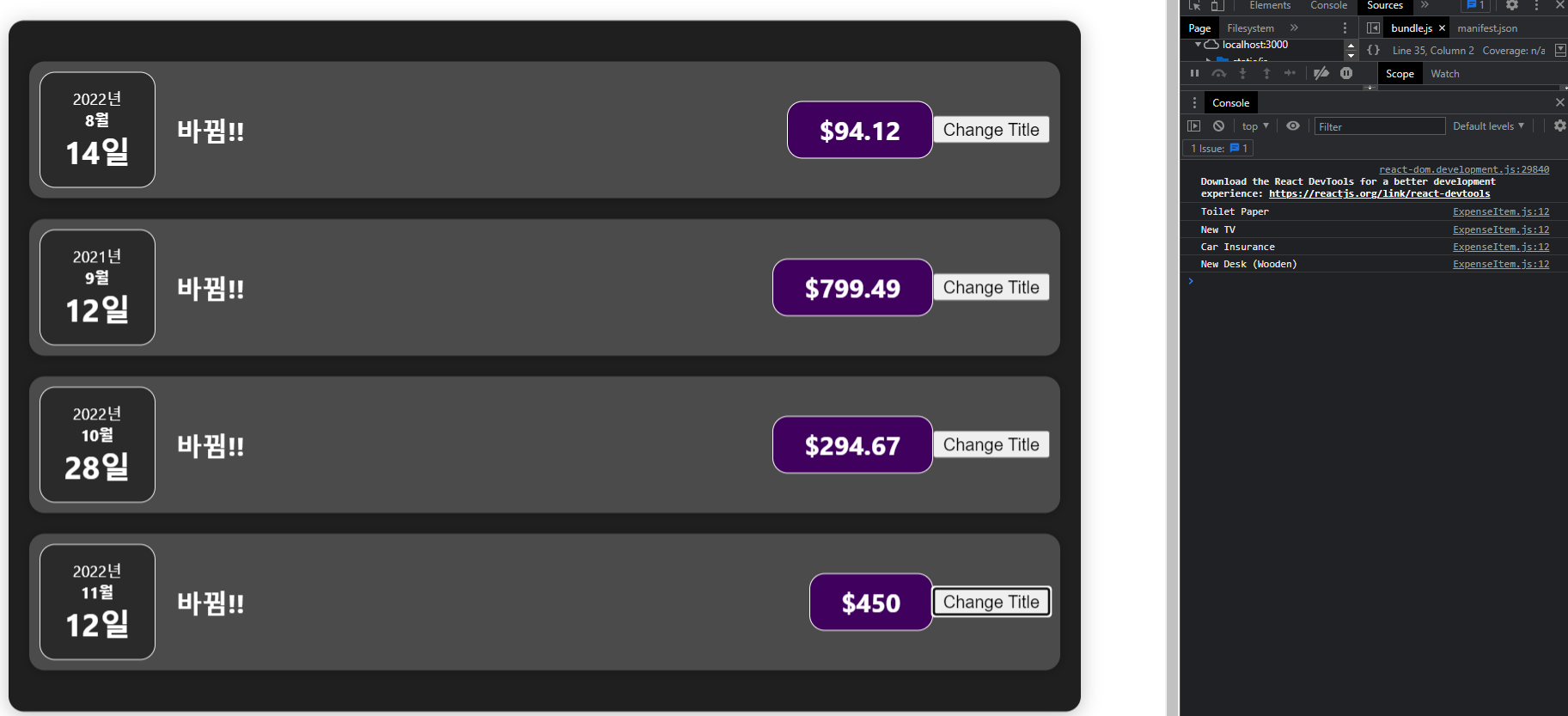
그럼 아래와같은 결과값을 얻을 수 있는데 특징이 console.log에 찍힌 값들은 전 값을 갖는다는 것이다. 왜?

-
state를 update하는 함수를 호출했을 때는 아직 전 값이기 때문에! 즉, 함수내에선 아직 새로운 값이 사용되지 않는다는 뜻이다.

state가 상수인 이유
- 우리는 state를 사용하여 내부 내용물을 계속 최신화 한다. 그럼 상식적으로 const라는 상수 또는 final 개념을 갖고있는 이 type이 가능한가?
- 우리는 state를 업데이트할 때 등호로 값을 할당지 않는다. 대신 state를 update하는 function을 호출하고 구체적인 값은 react.js어디에선가 관리가 된다. 그래서 상수형을 써도 괜찮다.
- 그래서 일단 컴포넌트형 함수가 다시 실행될때마다 setState함수를 실행하고 이는 앞서 언급했던 reat.js어디에서인가 관리되는 최신 상태를 반환받아서 사용하는 것이다.

