Props
- 앞서 포스팅했듯 리액트의 정수는 바로 component였다.
그리고 이 컴포넌트를 재사용하고, 분리하여 관리하는 것이 이 리액트 프레임워크에 장점이자 쓰는 이유였다.
그럼 이제 재사용할 수 있는 컴포넌트를 만들어보자.

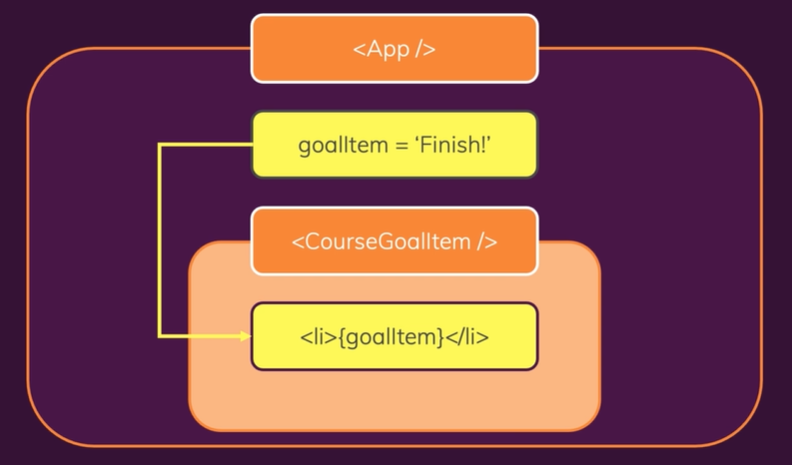
- 자 만약 우리의 프로젝트가 위와같은 상황이라고 해보자 App, CourseGoalItem은 각각 다른 컴포넌트이고 goalItem이라는 상수는 App 컴포넌트에 종속되어있다. 그렇다면 CourseGoalItem 컴포넌트에서 goalItem이라는 상수는 사용할 수 없다.
- 하지만 여기서 Props라는 개념을 사용하면 가능하다. 속성을 추가하여 사용자 지정 컴포넌트에 데이터를 전달할 수 있다.

- 즉,
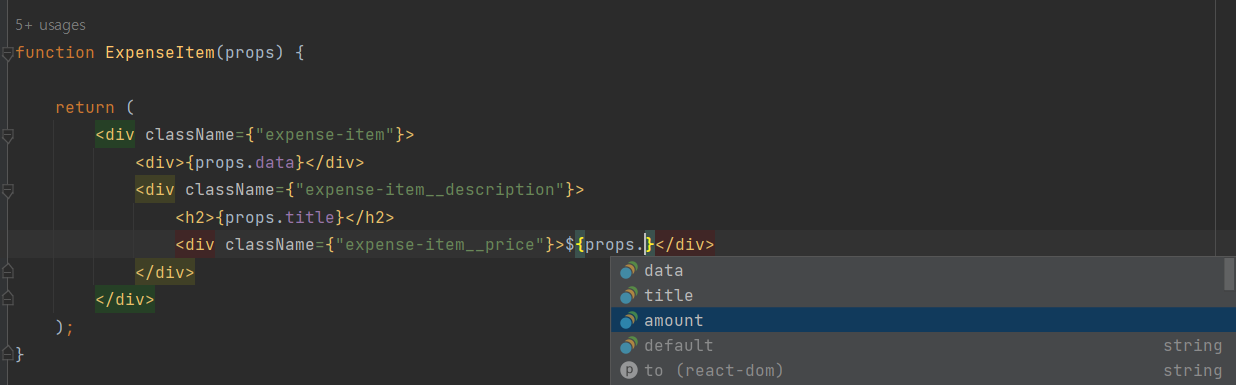
queryString 방식처럼 보이는 props 방식으로 data를 보낼 수 있다는 뜻이다. 마치 Html의 properies처럼 - 그리고 컴포넌트 안에서 사용자 지정 컴포넌트에 설정되어있는 이런 모든 속성에 접근할 수 있다.
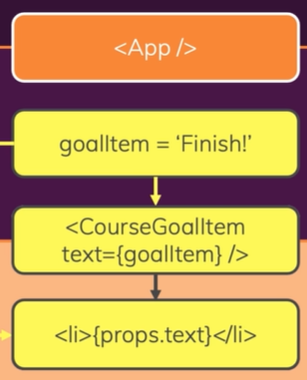
- 이때 props는 항상 밖에서 안으로 들어가는 쪽으로 정의되어야한다.
그럼 안쪽에있는 컴포넌트는 밖에서 내려오는 값을 어떻게 받을까? 바로 parameters(매개변수)다!

-
이 매개변수는 사용자 지정요소에서 우리가 얻는 속성에 대한 모든 값을 갖고있는 객체이다.
다시말하면 매개변수 안에 있는 객체에서 키와 밸류로 이루어진 파일 포맷을 얻는데 그것을 리액트에서 자동으로 전달해준다.

-
그러면 상위 컴포넌트에서 설정해준 properties(actually props)들이 키, value로 넘어간다는 뜻이다.
빌딩블럭
- 보면 알겠지만 한개의 컴포넌의 엄청난 작업을 하면 매우 무거워지는 것을 느겼을 것이다. 그럼이제 우리는
컴포넌트를 여러 컴포넌트로 분리하는 것이 좋다. - 리액트는 application들을 더 작은 빌딩 블럭으로 나눌 수 있게해주고 이 빌딩블럭과 컴포넌트들은 하나의 핵심 작업에 집중한다. 그리고 이 빌딩블럭들을 결합해서 전체 UI를 구축하게 된다. 이것을 우리는 composition. 즉, 합성이라 부른다.
- 그렇게 하여 코드뭉치를 더 작고 쉽게 관리할 수 있도록 해주지만 여전히 복잡한 UI를 구축할 수 있다.
- 이렇게 컴포넌트를 작고 집중된 것으로 유지하는 것은 훌륭한 연습이다.
싱글태그
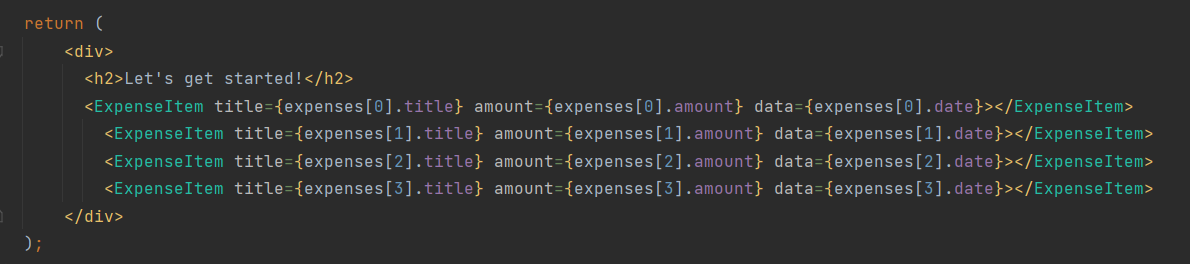
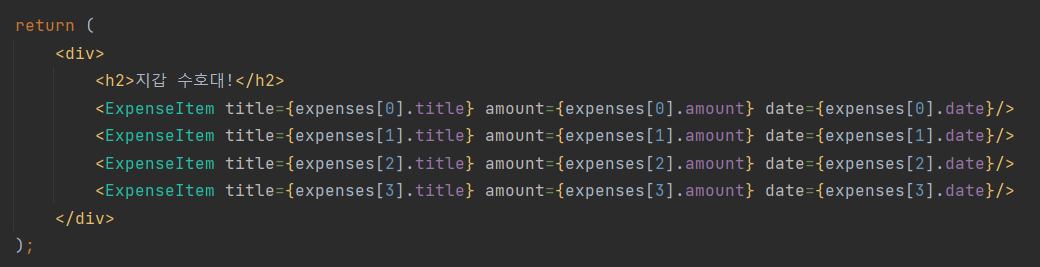
- 여닫는 tag에 따로 컨텐츠가 없다면 선택사항이지만 싱글태그로 바꿔주는 것이 상당히 일반적이고 유용하다.

CSS 빌딩블럭
- Html 코드들을 컴포넌트화 하였다면 이제 CSS 스타일도 컴포넌트화하여 reuseable하게 바꿔보자

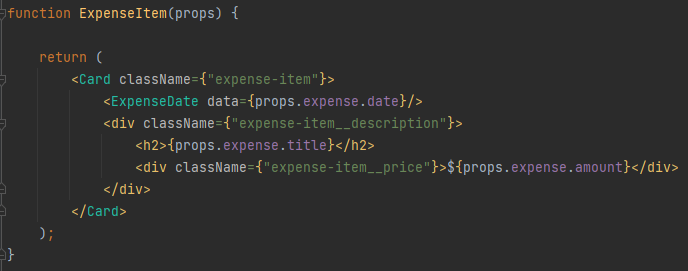
- 위 사진에서 모서리가 둥글고 살짝 음영이 진 컨테이너들을 CARD라고 웹 개발자들은 흔히 부른다.

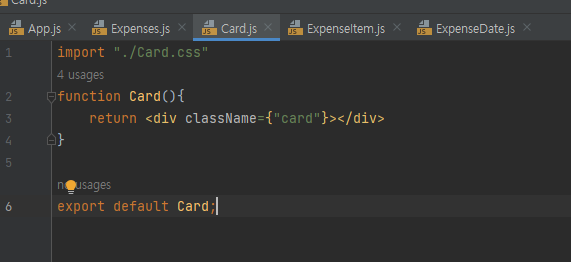
- 그리하여 Card.js를 작성하고 해당 Card.css에 모서리가 둥글고 살짝 음영이 지도록 style을 만들어두었다.
하지만 이 Card컴포넌트를 적용하려 하였더니 그냥 빈 박스가 나왔다 왜? Card.js에 아무것도 정의가 되어있지 않기 때문에 그럼 우리는 아래처럼 편하게 사용하고 싶은데 어떻게 방법이 없을까?

Wrapper Class
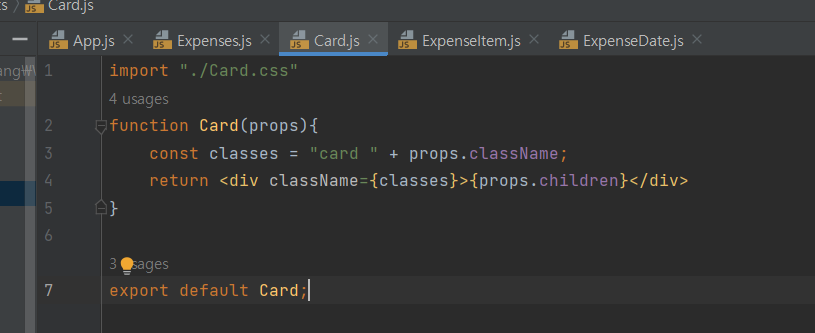
- 바로 wraper class로 바꾸어주면 된다.

props.children
- 여기서 .children은 예약어이다.
하지만 여기서 이렇게만 써주면 Card 컴포넌트의 클래스가 적용이 안된다 왜? children으로 설정하였기 때문에 열고 닫는 태그 사이에 있는 컴포넌트들만 적용되기 때문이다. 그럼 방법이 없을까?

- classes라는 상수를 선언하여 거기에 원하는 기본 class와 다음 children에서 적용할 class를 문자열로 더해서 보내주면 된다.
React의 강점은 1. 재사용 2. 빌딩블럭화
이 2 장점을 통하여 만든 코드는 다음과 같다.
1. 내가 커스텀한 컴포넌트를 사용하여 tag를 작성하고
2. 일반 html 컴포넌트도 사용한다.
3. 또한 커스텀한 컴포넌트에게 값을 넘겨받아서 내용을 작성할 수 있다.