JS inline
- 인라인 방식으로 JS를 사용할 수 있도록 해주는 것이다.
<script th:inline="javascript">- 만약 vanilla를 사용했다면 코드는 아래와 같다.
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
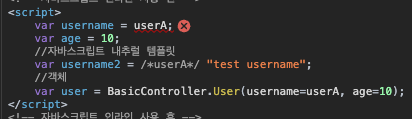
</script>- 그리고 결과는 아래 사진과 같은데 우선 userA가 원래 String이여야하는데 이를 정의하지 않았기 때문에 인식하지 못 하고 또 객체를 출력하는 부분은 .toString() 메서드가 동작하기 때문에 jSON 객체로서 자격이 없다.

- 반면 inline임을 명시해주면
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
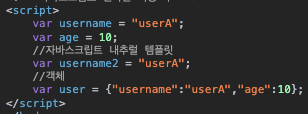
</script>- 아무 이상없이 잘 돌아고 객체도 json 타입으로 잘 동작하는 것을 볼 수 있다.

- 참고로 username2 부분에 주석을 해뒀는데 실제 thymeleaf가 동작할 때 오른쪽의 문자열을 지우고 주석 부분을 렌더링한다.
js inline each
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
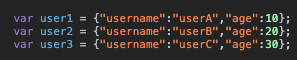
</script>- 굉장히 괴상한 문법이다. 역시 IDE에서도 지원하지 않기 때문에 밑줄을 쳐주지만
컴파일은 정상적으로 하기 때문에 문제는 없다.

Template
- 흔히 front-end에서 컴포넌트의 역할을 하는 것이다.
footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<footer th:fragment="copy">
푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>fragment.html
<body>
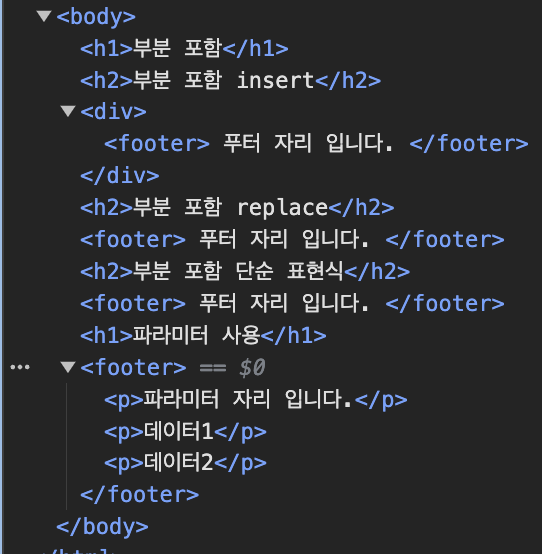
<h1>부분 포함</h1>
<!--div 내부에 추가-->
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
<!--div를 치환-->
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<!--div치환인데 간편한거 ~{...} 를 생략할 수 있음-->
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
</body>template/fragment/footer :: copy: template/fragment/footer.html 템플릿에 있는
th:fragment="copy" 라는 부분을 템플릿 조각으로 가져와서 사용한다는 의미이다.

템플릿 레이아웃
- 말 그대로 레이아웃을 짜두고 실제 우리가 작성하는 html에서 인자를 넘겨주면 해당 인자가 레이아웃에 박히는 것이다.
base.html
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<!-- 변경 -->
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>- 인자를 넘겨받아서 완성해줄 base.html이다.
그럼 이제 인자를 넘겨줄 실제 구동하는 html은
layoutMain.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body>
메인 컨텐츠
</body>
</html>-
그래서
template/layout/base위치에 있는common_header프라그먼트에 2개의 값을 넘겨주겠다는 것이다. -
그럼 이번엔 html을 통째로 바꿔치기해보자.
layoutExtendMain.html
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title},~{::section})}"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>- 위 html파일이 호출이 되면 html을 통째로 바꿔치기 하는데 이때 title 태그와 section태그 2개를 넘겨준다.
layoutFile.html
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer>
레이아웃 푸터
</footer>
</body>
</html>- 그럼 여기서 받아서 여기(
layoutFile.html)에서 만들어서 이걸(layoutFile.html) 보여준다.
