
Interface
- 이 개념 역시 오직 TS에만 존재하는 개념이다. 물론 class와 같이 대문자로 선언하는 것을 권장한다.
interface Person {
name:string;
age:number;
greet(phrase:string): void;
}
let user1:Person;
user1 = {name:'헬창개발자', age:2, greet(phrase: string) {
console.log(phrase + ' ' + this.name)
}
};
user1.greet('안녕 난');
- 그런데 사실 위 코드 정도는 그냥 타입 지정을 해줘도 된다. 굳이 interface를 사용할 이유가 없다는 말이다 그럼 왜 쓸까? =>
- class와 다르게 굉장히 여러개의 interface를 implement할 수 있다.
- interface에 명시된 속성 및 메서드를 반드시 구현해야하기 때문에 강제성을 부과하여 협엽에 에러가 없도록 한다.
- 그럼 또 overide 개념을 사용하는 abstract class와는 무슨 차이인가? => abstract class는 concrete한 메서드도 존재하고 abstract한 메서드도 존재하지만 interface는 오직 abstract한 메서드만 존재할 수 있다.
readonly modifier
-
interface에는 public이나 private과 같은 modifier는 없지만 readonly는 존재한다.
-
이는 앞서 배운 readonly개념과 일치한다. 객체가 initialize되면 그 이후로는 변하지 않는다.
-
물론 interface와 비슷한 type에도 이것은 존재한다.
type Person = {
readonly name:string;
age:number;
greet(phrase:string): void;
}
let user1:Person;
user1 = {name:'헬창개발자', age:2, greet(phrase: string) {
console.log(phrase + ' ' + this.name)
}
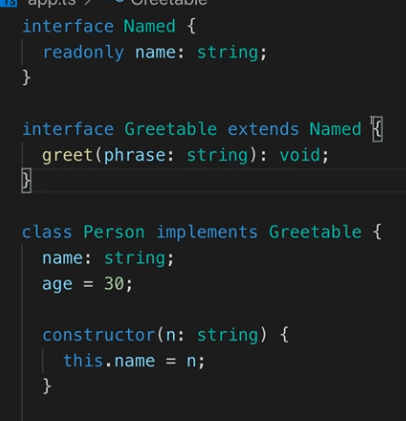
};interface extends interface

- interface가 다른 interface를 상속받고 밑에 class는 단 1개의 interface만 구현함으로써 코드 관리에 용이하게 할 수 있다.
interface로 함수 선언하기
type AddFn = (a: number, b: number) => number
interface AddFn {
(a:number, b:number): number;
}
let add: AddFn;
add = (n1:number, n2:number) => {
return n1 + n2;
}- 첫번째 줄은 type으로 함수를 선언한 것이고 두번째 줄은 interface로 함수를 선언하였다. 딱 보면 알겠지만 type으로 선언하는 것이 훨씬 간결하고 좋다.
optional
type AddFn = (a?: number, b?: number) => number
let add: AddFn;
add = (n1?:number, n2?:number) => {
if (n1 && n2) {
return n1 + n2;
} else {
return 0;
}
}- 함수의 매개변수 위에 optional을 붙여서 좀 더 유연하게 로직을 처리할 수 있다.
Index properties
- 어떤 이름이 쓰일지 모르고 몇개의 prop이 올지 모를 때 사용된다.
interface ErrorContainer {
[prop: string]: string;
}
const errorBag : ErrorContainer = {
email: 'Not a valid email',
name: 'Must start with a capital character!'
}