
Object Type

-
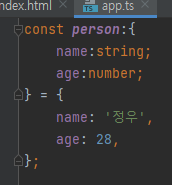
자, 만약 위와같이 person이라는 객체가 있다고 가정해보자. TS에서는 위 person이라는 객체의 타입을 그냥 Object 타입이 아닌 매우 Concrete 한 객체 타입으로 설정해두었다.
즉, Concrete한 위 타입은 TS가 type inference를 통해 추론한 하나의 "Type" 이라는 것이다. -
그리고 이렇게 Concrete하게 설정을 하는 것이 좋은데 그 이유는
 바로 .name 속성값에 에러가 나는 것을 확인할 수 있다. 왜냐하면 object 자체에 .name이라는 속성이 없기 때문이다.
바로 .name 속성값에 에러가 나는 것을 확인할 수 있다. 왜냐하면 object 자체에 .name이라는 속성이 없기 때문이다. -
또한 앞서 TS보고 추론하라고 하면 별로 좋지 못하다고 했기 때문에 우리가 직접 적어줄 수 있다.

Array Type

-
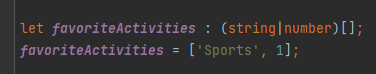
위 코드를 보면 우선 배열은 선언할 때 type을 지정할 수 있다.
-
또 for문을 돌때 각각의 index가 어떤 타입인지도 알고 있기 때문에 .map과 같은 Array 함수를 사용하려고 시도할 때 error를 내뿜는다.
Union Type
- 배열에 있는 type과 비슷하며 any보다 명시적인 타입을 지정해줄 수 있다.

function combine (input1:number|string, input2:number|string){
let result;
if (typeof input1 === 'number' && typeof input2 === 'number') {
result = input1 + input2;
} else {
result = input1.toString() + input2.toString();
}
return result;
}
const combinedAges = combine(60, 26);
const combinedName = combine('강', '정우');
console.log(combinedAges, combinedName);- 또한 비교적 flexable 하기 때문에 위와 같은 상황이 올 수 있는데 요약하자면 union Type에서는 항상은 아니지만 거의 대부분 유효성 검사를 해줘야한다는 것이다.
Tuple Type
-
옆동네 python에 있는 비슷한 개념으로 Fixed 한 type과 length를 갖고있다.
이는 JS는 없는 개념으로 TS에서 제공하는 보다 명시적으로 코딩을 하기위해 제공하는 타입이다. -
하지만 Tuple에서 2개의 fixed length를 설정하고 그중 첫번째는 number를 두번째는 string으로 설정하고 싶다면 어떻게 하면 될까?

- 바로 위 코드에서 알수 있는
[, , ...]로 각각의 위치에 각각의 type을 정의하면 된다.
다만 조심해야할 것은
.push와 같은 메서드의 오류는 잡을 수 없기 때문에 이는 사용자가 각별히 주의를 기울여야한다.
enum Type
- 이 이넘타입역시 옆동네 JAVA에는 있지만 우리의 본진 JS는 없는 타입이다.
enum Color {
Red = 1,
Green,
Blue,
}
let c: Color = Color.Green;enum Role {ADMIN, READ_ONLY, AUTHOR};
const person = {
name: '정우',
age: 28,
hobbies: ['Sports', 'Coding'],
role: Role.ADMIN
};
if (person.role === Role.AUTHOR) {
console.log('is author');
}- 그리고 이를 JS로 컴파일 한 코드를 보면
var Role;
(function (Role) {
Role[Role["ADMIN"] = 0] = "ADMIN";
Role[Role["READ_ONLY"] = 1] = "READ_ONLY";
Role[Role["AUTHOR"] = 2] = "AUTHOR";
})(Role || (Role = {}));
;
var person = {
name: '정우',
age: 28,
hobbies: ['Sports', 'Coding'],
role: Role.ADMIN
};
if (person.role === Role.AUTHOR) {
console.log('is author');
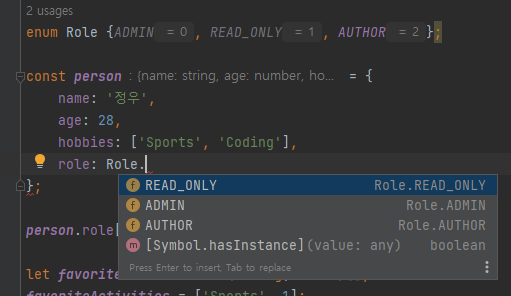
}- 위와 같다. 이 enum의 장점은 사용자가 헷갈리지 않고 또 IDE의 도움을 받을 수 있다는 장점이 있다.

- 또 참고로 위 사진을 자세히 보면 각각의 enum 값이 0,1,2 로 맵핑 되어있는 것을 볼 수 있는데

-
요렇게 inital value를 지정해줄 수 있고 만약 이렇게 지정을 해줄 시 +1 만큼씩 auto increament되는 것을 알 수 있다.
또 갑자기 100, 200, 이런식으로도 지정해줄 수 있다. 물론 'string' 값으로도 지정가능하다. -
다만 메모리를 조금이라도 아끼고자 한다면 string보다는 default로 설정해주는 number(1) 로 가자.
Literal Type

- 리터럴 타입은 우리가 흔희 literally 처럼 글자 그대로의 뜻으로 쓰이듯 type이 중한것이 아닌 그 글자 자체를 뜻한다.
function combine(input1:number|string, input2:number|string, resultConversion: 'as-number'|'as-text'){
let result;
if(typeof input1 === 'number' && typeof input2 === 'number'){
result = input1 + input2;
} else{
result = input1.toString() + input2.toString()
}
if (resultConversion === 'as-number') {
return +result;
} else {
return result;
}
}
const combinedAges = combine(30, 26, 'as-number');
console.log(combinedAges);
const combinedStringAges = combine('20', '36', 'as-number');
console.log(combinedStringAges)
const combinedNames = combine('헬창', '개발자', 'as-text');
console.log(combinedNames);-
이러처럼 as-number, 혹은 as-text 정도 있다면 bool type으로 처리해도 좋지만 또하나의 방법으로는 resultConcersion 처럼 Literal Type + union Type으로 처리해도 좋다는 것이다.
-
이는 마치 enum type처럼 동작을 한다.
