
type 키워드
-
type 키워드로 오직 TS에만 있는 키워드이다.
-
즉, 이때 type을 선언할 때 JS에 있는 예약어(ex Date)들을 사용하면 안된다.
-
통상 union type을 지정하거나 object type을 지정하여 사용한다.
function combine(input1:number|string, input2:number|string, resultConversion: 'as-number'|'as-text'){
...
type Combinable = number|string;
function combine(input1:Combinable, input2:Combinable, resultConversion: 'as-number'|'as-text'){혹은
type User = { name: string; age: number };
const u1: User = { name: 'Max', age: 30 };void
-
JAVA에서도 익히 써왔던 void 키워드는 return 값이 존재하지 않는다는 뜻이다.
-
그리고 이때 void 의 반환값을 갖고있는 함수를 실행하면
undefined라는 값을 반환한다.
JS에서undefined는 따지고 보면 값은 존재한다. -
그리고 역시 TS에서도 undefined라는 타입은 존재하는데 이땐 함수는 void 변수는 undefined라고 생각하면 된다.
-
하지만 어거지로 undefined를 사용하고 싶다면 return 문만 사용해놓으면 된다.
const a = ():undefined => {
...
return;
}
const b = ():void=>{
...
}- 그런데 의미 매우 없으므로 아~~무도 함수에 undefined 타입을 지정하지 않는다.
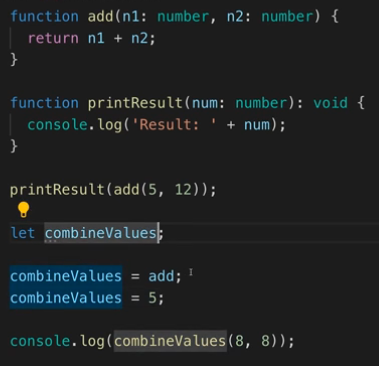
Function Type

-
위 코드의 문제점은 let 변수의 combineValues가 처음에는 함수로 잘 선언되었다가 바로 number 타입으로 선언되었는데 IDE에서 log 함수에 문제있다고 찾아내지 못 한다는 것이다.
-
이때
let somethingFn : Function이라고 명시해주면 위와같은 불상사를 막을 수 있다.
let comthingFn: (a:number, b:number) => number;- 혹은 function 키워드 말고 매개변수와 반환값을 지정하여 좀 더 세밀하게 설정할 수 있다.
Callback 매개변수
- 아래는 매우 기초적인 cb함수를 사용하는 예제이다.
function addAndHandle(n1: number, n2: number, cb: (num: number) => void) {
const result = n1 + n2;
cb(result);
}
addAndHandle(10, 20, (result) => {
console.log(result);
});- 그럼 아래 코드는 error가 날까?
function sendRequest(data: string, cb: (response: any) => void) {
// ... sending a request with "data"
return cb({data: 'Hi there!'});
}
sendRequest('Send this!', (response) => {
console.log(response);
return true;
});- 정답은 "아니다" => 비록 정의한 부분에서 return 값이 void라고 선언하였어요
cb 함수는can return something이다.
unknown Type
- 이는 어떤 값이든 저장할 수 있다. 그렇다면 any type과 다른 점은 무엇인가?
unknown vs any
- any가 unknow보다 더 자유롭다는 차이점이 있다.
let userInput: unknown;
let userName: string;
userInput = '헬창 개발자';
if (typeof userInput === 'string') {
userName = userInput;
}-
위 코드를 보자면 any 타입은 따로 검증을 안 거쳐도 되지만 말 그대로 사용자 쪼대로 하면 되지만 unknow 타입은 any 보단 strict 하기 때문이다.
-
즉, 이러한 부분은 Dart의 Future 타입처럼 추후 들어올 값을 일단 unknown으로 설정해 놓고 추후 validate 로직을 통해 처리해도 된다.
Never Type
function generateError(message: string, code: number):never {
throw {message: message, name: code}
}
generateError('쒵 조땠네', 500);-
never는 반환 값이 없다. 그래서 코드 품질 측면에서 우리의 의도를 더 명확히 알 수 있고 협업하는 개발자들에게 이 함수가 스크립트의 어떤 것도 반환하지 않고, error를 내서 중단시키지 않도록 하는 함수라는 걸 확실히 알릴 수 있다.
-
그럼 void와는 어떤 차이가 있을까? => 앞서 void는 undefined를 반환한다고 했는데 never은 아예 값이 그냥 없다.
-
참고로 무한루프도 반환값이 없기 때문에 never인데 이는 그냥 로직을 잘못 짰을 확률이 높으므로 그냥 알아만 두자.
