
Types
number
- 다른 언어에는 int, double, float 등등 나뉘어있는데 여기서는 싹다 number type이다.
즉, 5 === 5.0 이라는 것이다.
string
- 문자열 표시에는
('')("")(``)정도가 있는데 이중 가장 마지막인 back-tick은 현대 JS 문법이다. 뭐 사용법은 이미 대중화 되어있으니 생략하겠다.
boolean
Important: Type Casing
In TypeScript, you work with types likestringornumberall the times.
Important: It isstringandnumber(etc.), NOTString,Numberetc.
The core primitive types in TypeScript are all lowercase!

문제
function add(n1:number, n2:number, showResult:boolean, phrase:string){
if(showResult){
console.log(phrase + n1 + n2);
} else {
return n1 + n2;
}
}
const number1 = 5;
const number2 = 2.8;
const printResult = true;
const resultPhrase = 'Result is : ';
add(number1, number2, printResult, resultPhrase);- 결과값을 무엇일까?
- Result is: 7.8
- Result is: 52.8
바로 2번이다. 이는 ts 쓰고있음에도 불구하고 우리가 의도한 대로 흘러가지 않고 있다. 그럼 이를 해결하려면 어떻게 해야할까?
function add(n1:number, n2:number, showResult:boolean, phrase:string){
const result = n1 + n2;
if(showResult){
console.log(phrase + result);
} else {
return result;
}
}
const number1 = 5;
const number2 = 2.8;
const printResult = true;
const resultPhrase = 'Result is : ';
add(number1, number2, printResult, resultPhrase);- 정답은 바로 간단하게 변수를 하나 더 생성하면 된다. 이로서 알수 있는 것은
절대로 인수들을 바로 return 문에서 결합하지 마라는 것이다.
TypeInference
- 바로 타입 추론이라는 것이다.

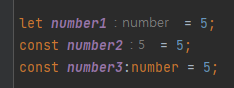
- 바로 위 3개의 차이인데 첫번째와 두번째는 TS에게 완전히 맡겼고 3번째는 사용자가 직접 명시해줬다.
이는 명확하지 않게 되기 때문에 1, 2번째 방법은 절대 권장하지 않는다. 1, 2번째 처럼 type inference를 사용하는 경우는 할당되지 않은 방식으로 이 변수를 생성하는 경우에만 사용된다.

