
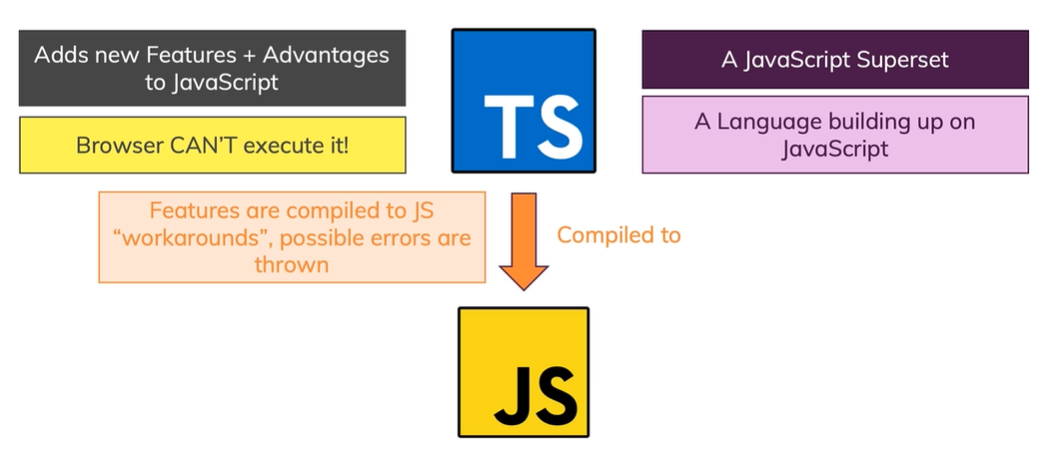
TypeScript의 특징

1. JS로 구축된 새로운 언어
2. 새로운 추가 기능들과 JS의 이점을 합쳐놓은 더 나은 작업 방식
3. 브라우저에서 실행 불가
4. "Workarounds" 즉, 개발 중에 조기에 오류를 포착하고 수정할 수 있는 오류 검사
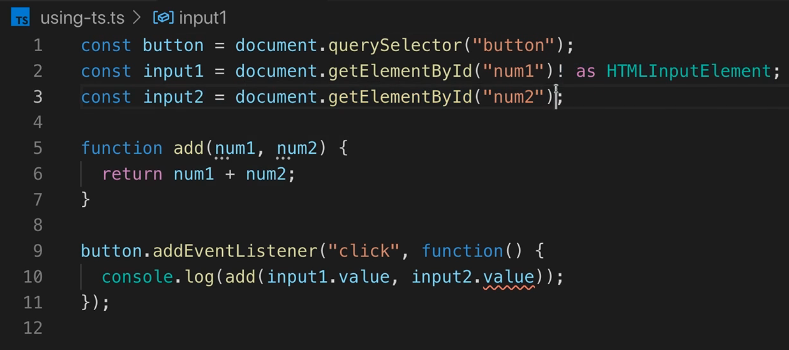
TypeCasting (feat.as)

-
as 키워드 타입을 지정하여 위와같이 사용할 때
.value속성값이 존재한다는 것을 알려줄 수 잇다. -
그리고 이 기능은 Ts기능이고 컴파일 과정에서 Vanilla JS로 변환할 때 바뀌게 된다. 즉, Vanilla JS에서는 없는 구문이라는 것이다.
tsc
- tsc 명령어는 우리가 설치한 TS 컴파일러를 적용한다. 그럼 어디에 적용하나? => tsc 뒤에 작성할 .ts 확장자의 파일을 컴파일 하겠다는 뜻이다.
tsc 타입스크립트파일이름.ts- 그리고 해당 명령어를 실행하면 TS 컴파일이 된 즉, JS 코드로 변환된 파일을 얻을 수 있다.
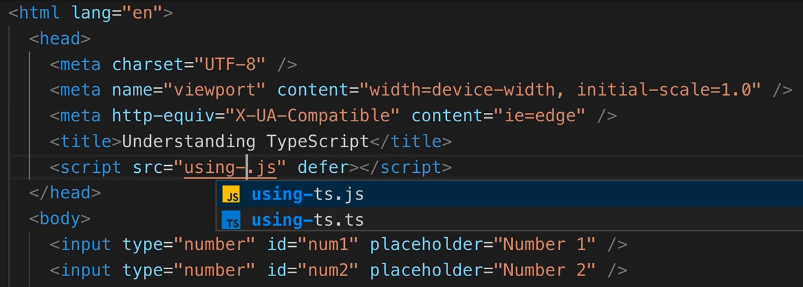
그리고 만약 당신이 별다른 front-end frame-work 없이 html만 사용한다면 <script src> 에는 반드시 .js 확장자만 들어가야한다.

TypeScript를 다른 FrameWork말고 그냥 사용
- TypeScript를 다른 FrameWork말고 그냥 사용하겠다면 Terminal에 해당 .ts가 있는 폴더로 이동 후
tsc 파일이름.ts
이렇게 실행해주면 된다. tsc는 TypeScriptCompile의 준말인 듯 하다.
그리고 앞서 말했듯 TS는 브라우저에서 사용이 불가능 하기에 tsc로 실행 후 나온 .js 파일을 html의<script\>태그에 넣어주면 된다.

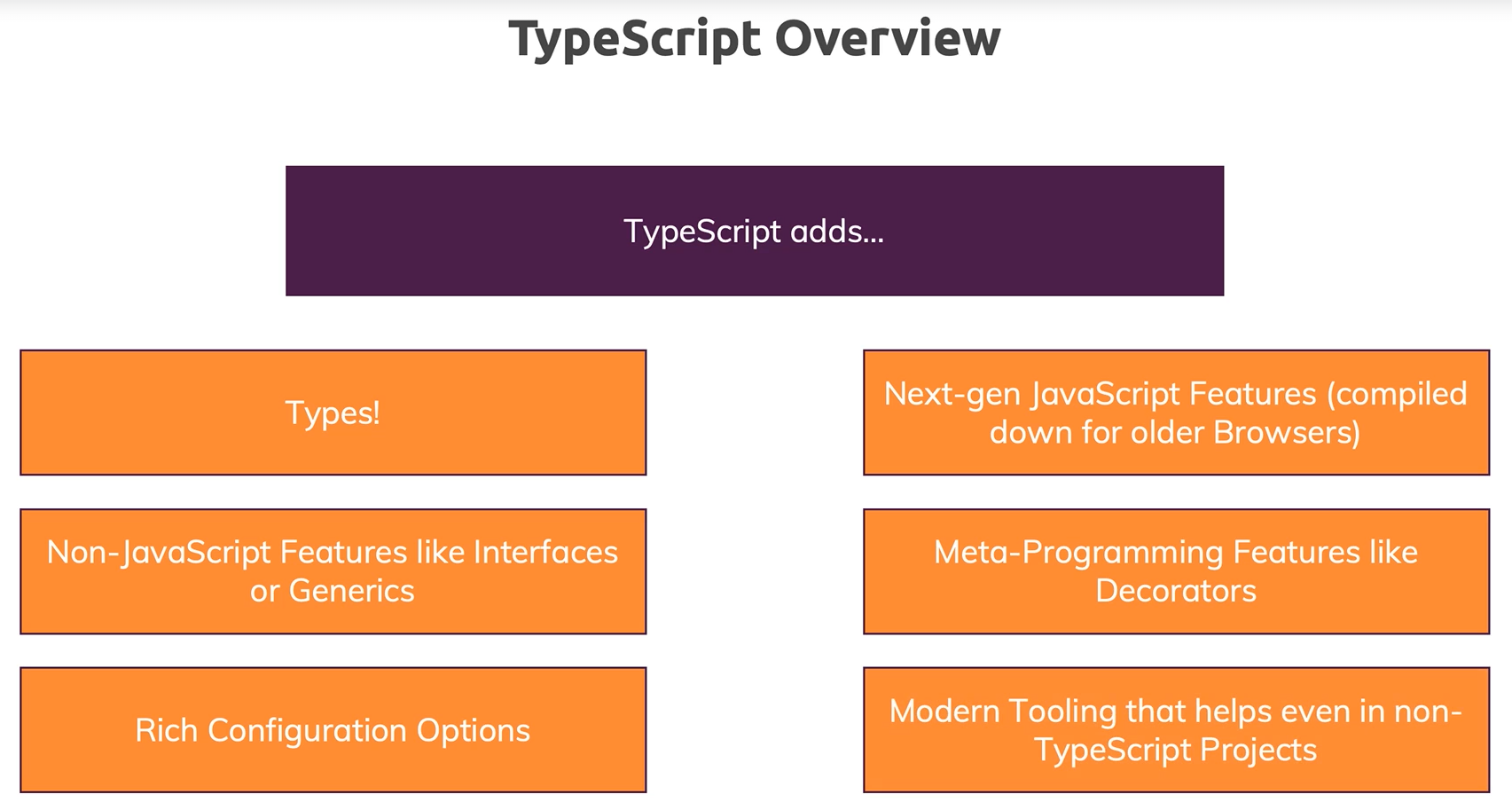
1. 타입!
- Type을 굉장히 중요하게 생각한다. 그래서 굉장히 명시적으로 사용하며 이를 통해 불필요한 오류를 줄일 수 있다.
또한 IDE에서 오류를 미리 찾아서 해결할 수 있다.
2. 범용적임
-
굉장히 범용적이다. 무슨 뜻이냐면 ts => js로 컴파일 할 때 자동으로 최신 JS 특징 및 기능을 사용하며 자동으로 구버전의 브라우저에서도 작동하는 방법으로 컴파일 된다.
-
참고로 Vanilla JavaScript로도 Bevel을 알고 있다면 TypeScript에 이미 내장되어 있는 것과 비슷하게 사용할 수 있다.
3. interface, generics
- 이는 오직 TS만 갖고있는 특징으로 TS만 갖고있다는 것은 JS에는 없는 기능이다는 것이다.
하지만 개발중에 도움을 주는 기능이다. Type을 지정하여 IDE가 인식할 수 있도록 하는 것이다.
4. Meta-Programming Feature
- "데코레이터"와 같은 특정 메타 프로그래밍 기능을 제공한다.
이 "데코레이터"라는 것이 무엇인지, 왜 메타인지 추후 포스팅하도록 하겠다.
5. highly configurable
- "구성성(?)" 이 굉장히 뛰어나다. 이 각각의 프로젝트에서 TS를 어 strict 하거나 더 loose하게 조작할 수 있다는 것이다.
TS 프로젝트 생성 및 실행
-
뭐 사실 그냥 폴더 하나 만들고 그 밑에 index.html와 ~~.ts를 만들어주고 index.html에는 앞서 언급했던것 처럼 ~~.js로 script 의 src로 이어주면 끝이다.
-
이때 ts를 사용하기 위해서는 node.js가 필요한데 생성한 폴더의 npm init을 누르면 이것저것 물어볼 텐데 지금은 그냥 enter 갈기고 package.json이 설치된 것을 확인하면 된다.
-
그리고 만약 Intellij를 사용한다면 신경안 써도 되는데 vscode를 사용한다면
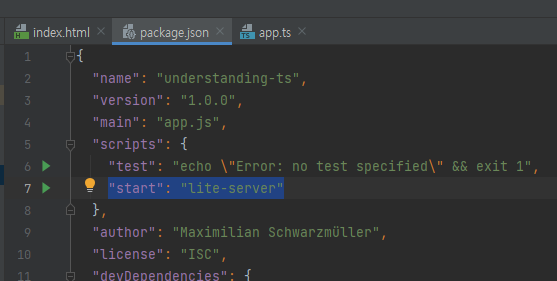
pnpm i --save-dev lite-server- 로 lite-server를 깔아주면 vs code의 live server 플러그인과 같은 효과를 볼 수있다. 그리고 이 lite-server를 실행하려면 아래와 같이 script 명령어를 설정해주고

npm start로 실행해줄 수 있다. 그럼 변경사항을 감지하여 자동으로 업데이트 해줄것이다.
