

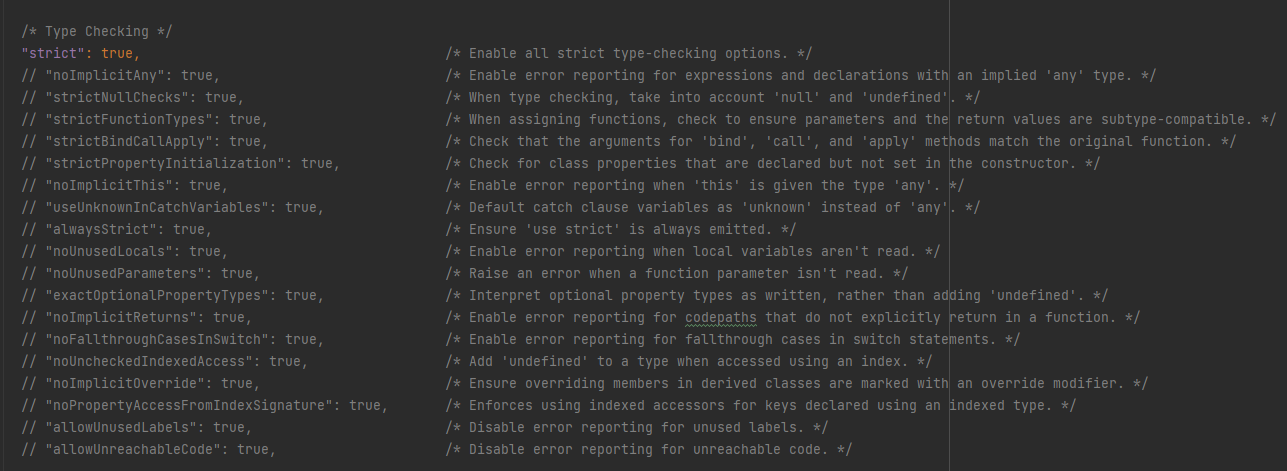
strict option
- 최상단 strict 옵션을 true로 하여 밑에있는 모든 strict 옵션을 true 하든지 아니면 각각의 옵션을 따로따로 설정할수도 있다.
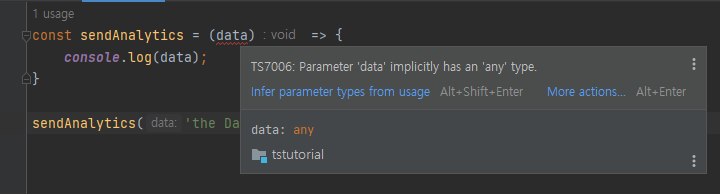
noImplicitAny

-
이처럼 파라미터에 any 타입을 넣었을 때 error를 내뿜도록 해주는 것이다.
-
이 옵셥은 기본값이 true이지만 false로 설정했을 때 위 에러가 사라진다.
-
앞서 말 했듯 파라미터에만 위 옵션이 적용되고 변수는 any 타입으로 선언하여도 에러가 뜨지 않는다.
왜? => TypeScript는 우리가 선언한 변수가 현재 갖고 있는 type과 작동하는지 type imference로 체크가 가능하다. 하지만 매개변수는 아니다.
호출하기 전에 함수가 정의되기 때문이다. 그러므로 정의될 당시(컴파일시) TypeScript는 우리가 어떤식으로 매개변수를 사용하는지 추론이 불가능하기 때문에 에러가 나는 것이다.
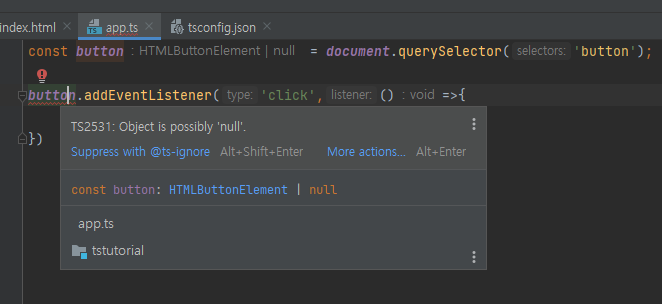
strictNullChecks

-
컴파일 전 TS는 작성된 DOM에 직접 접근할 수 없기 때문에 null일 가능성을 두고 error를 내뿜는 것이다.
-
이때 strictNullChecks를 fasle로 해제해준다면 null일 가능성에 대한 에러가 사라진다.
strictFunctionTypes
- 함수의 매개변수 및 반환 값과 관련하여 함수가 어떻게 보여야 하는지 정의하고
기본 모듈에서 배운 함수 유형을 생성하면 작업할 때 "box"를 사용할 때 관한 설정을 할수 있다.
strictBindCallApply

-
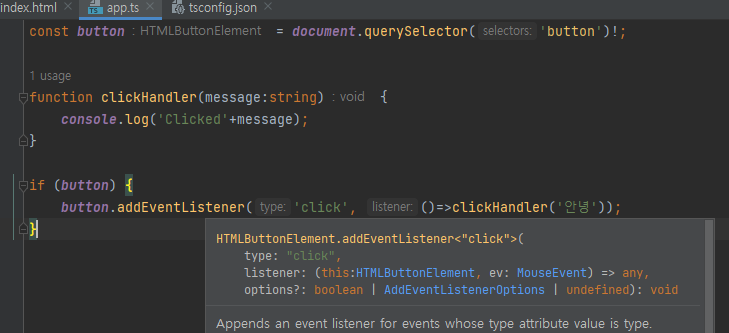
우선 위 옵션을 쓰기위한 예시를 봐보자. 위 예시는 .addEventListener 함수가 2번째 인수로 listener 함수를
함수 참조로 전달해야한다. -
따라서 clickHandler 함수를 화살표 함수로 감싸서 이벤트 리스너 콜백으로 전달하는 구조로 구현하였다. 하지만 또다른 방법으로 .bind을 사용하여
pre configure argument를 할 수 있다.
const button = document.querySelector('button');
function clickHandler(message) {
console.log('Clicked ' + message);
}
if (button) {
button.addEventListener('click', clickHandler.bind(null, '안녕'));
}-
bind 메서드를 사용하여 함수를 바인딩하였는데 bind 메서드를 사용하면 함수에 원하는 매개변수를 미리 설정할 수 있다.
이 둘의 차이점은 앞서 포스팅 했으니 여기서 자세히 살펴보면 된다. -
무튼 돌고돌아서 addEventListener에서 bind를 즉, 실수로 BindCallApply을 사용하지 않도록 하는 매우 유용한 동작이다.
noUnusedLocals, noUnusedParameters, noImplicitReturns
-
이 욥션은 코드 품질을 향상시킨다. 사용하지 않는 변수 같은 게 있으면 TypeScript가 complain을 건다는 뜻이다.
-
또 noImplicitReturns은 함수가 무조껀 return 해야하는 옵션을 켜거나 꺼주는 기능을 한다.
