Accordion 구현

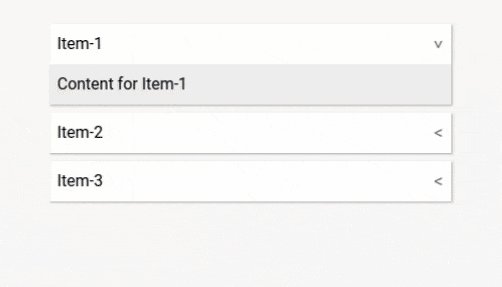
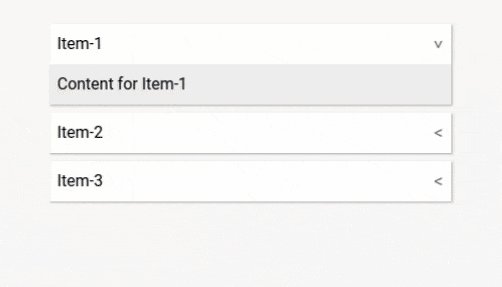
- 우선 위 사진과 같은 아코디언 메뉴를 구현해야한다. 요는 다음과 같다.
active(아무거나 가능) 변수(
data(){})를 선언한다. 그리고 이 active 변수는 click 이벤트 때 실행되는 index값이 한 턴 늦게 적용된다.
그리고 똑같은 메뉴바를 눌러서 click이벤트의 index값과 한턴 늦게 적용되는 active의 값이 같아질 때 닫아준다.
이때 class 조작은ref로 진행한다.
- 자 위의 말이 어렵다면 천천히 따라오자.
- 우선 내 환경은 프로젝트의 일환으로 시작하였고 이미 완성된 html, css 템플릿을 받아서 작업하였다. 이때 클래스를 추가여 추가 데이터를 보여주는 방식이 아닌 전부 display:none을 한 상태에서 클릭한 부분만 display:none을 삭제하는 방식으로 진행하였다.
<template>
<section v-for="(post, index) in posts" :key="post">
<div class="데이터 헤더">
<ul class="tblLineTd" @click="[loadDetail(), toggleAccordion(index)]">
<li>데이터 주르륵..</li>
</ul>
</div>
<div class="데이터 인포" :class="{'noview':active!==index}" ref="panel">
<div class="txt-textarea">
<textarea style="height:100px;" v-model="check_detailData"></textarea>
</div>
</div>
</section>
</template>...
data(){
return {
active:null
}
},
methods:{
closeAll() {
this.$refs.panel.forEach((panel)=>{
// panel.style.maxHeight = 0; 로 해도 됨 만약 display none으로 조작하지 않는 다는 가정하에.
panel.classList.add('noview');
})
},
toggleAccordion(idx){
// 전체 초기화 메서드
this.closeAll();
// 클릭한 해당 컴포넌트 선택
const panel = this.$refs.panel[idx];
// 같은 컴포넌트 선택 시
if(this.active === idx){
this.active=null;
panel.classList.remove('noview');
}
// 선택한 컴포넌트 display:none 제거하여 보여주는 코드
if(panel){
if(panel.classList.contains("noview")){
this.active = idx;
panel.classList.remove("noview");
// panel.style.maxHeight = panel.scrollHeight+'px';
}
}
}
}
...-
closeAll(){}은 표현된 데이터가 있다면 전체를 초기화 해주는 메서드이다. -
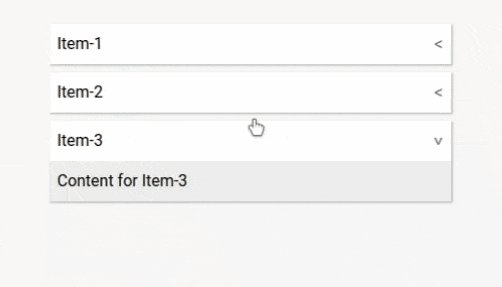
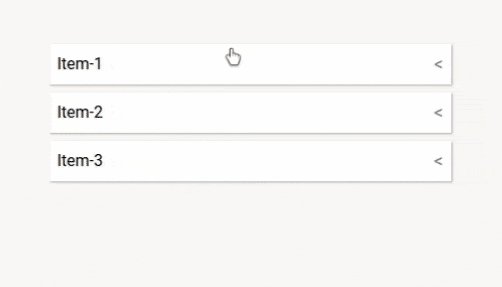
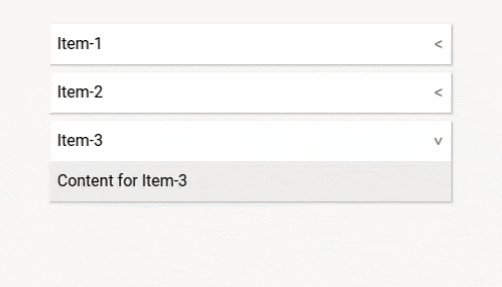
같은 컴포넌트 선택시에
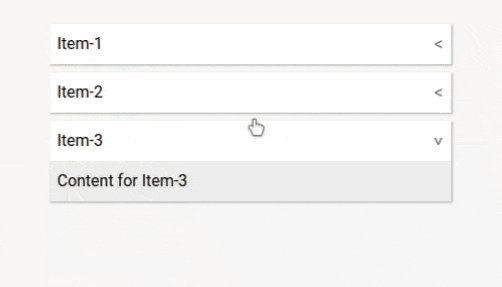
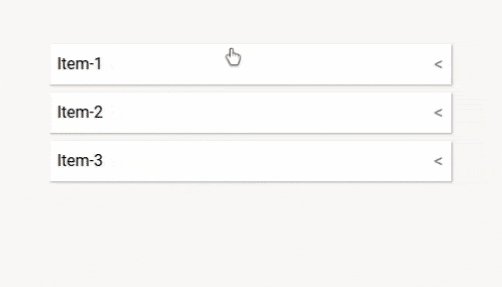
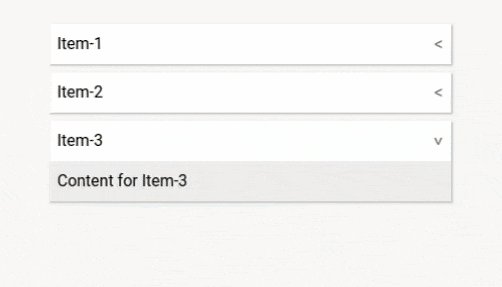
this.active=null이 추가된 이유는 아래 사진을 보면 아주 쉽게 확인할 수 있다.
[사진2]