
- 아마 가장 미친 개편한 기능이 아닐까 싶다.
- 이건 Options API, Composition API의 setup() 보다 훨씬 편하고 그냥 미친 기능이다.
data(){} 변환
<script setup>
- JetBrain 社의 IDE에서 자꾸 자동완성을 할 때 <script setup>이 튀어나와서 이건 뭔가 했는데 바로
setup()메서드를 합쳐주는 것이었다.
<script>
import { ref } from 'vue';
export default {
setup() {
const uName = ref('Maximilian');
const uAge = ref(27);
setTimeout(function() {
uName.value = 'Max';
}, 2000);
return { uName, age:uAge };
}
}
</script>를
<script setup>
import { ref } from 'vue';
const uName = ref('Maximilian');
setTimeout(function() {
uName.value = 'Max';
}, 2000);
</script>으로 대체할 수 있다는 뜻이다. 또한 <script setup>의 장점으로 마크업 단에서 굳이 return값을 사용하지 않아도 되고 같은 변수명을 사용할 수 있다.
methods:{} 변환
<tamplate>
...
<button @click="마크업함수">변환!</button>
...
</template>
<script>
setup(){
function 함수1 () {
...
}
...
return { 마크업함수 : 함수1 }
}
</script>를
<tamplate>
...
<button @click="함수1">변환!</button>
{{ 함수1 }}
...
</template>
<script setup>
const 변수1 = ref('헬창');
function 함수1 () {
변수1.value = '개발자'
...
}
</script>이렇게 쓸 수 있는 미친 편리한 기능이다!!!!
- 또한 interpolation으로 <template> 내부에서 사용가능하기도 하다.
computed:{}변환
- 변수 하나하나에 담아서 메서드로 활용한다.
<template>
<h1>{{uName}}</h1>
<div>
<input type="text" placeholder="First Name" v-model="firstName"/>
<input type="text" placeholder="Last Name" v-model="lastName"/>
</div>
</template>
<script setup>
import {computed, reactive, ref} from 'vue';
const firstName = ref("");
const lastName = ref("");
const uName = computed(function (){
return firstName.value+lastName.value
})
console.log(uName);
</script>watch:{} 변환
<template>
<h1>{{uName}}</h1>
<h2>{{uAge}}</h2>
<button @click="setNewData">Change Age</button>
<div>
<input type="text" placeholder="First Name" v-model="firstName"/>
<input type="text" placeholder="Last Name" v-model="lastName"/>
</div>
</section>
</template>
<script setup>
import {computed, reactive, ref, watch} from 'vue';
const user = reactive({name:'헬창',age:27})
const firstName = ref("");
const lastName = ref("");
const uAge = ref(27);
const setNewData = () => {
uAge.value=32
}
const uName = computed(()=>{
return firstName.value+lastName.value
})
watch([uAge, uName],(newValues, oldValues)=>{
console.log("oldAge : "+oldValues[0])
console.log("newAge : "+newValues[0])
console.log("oldName : "+newValues[1])
console.log("newName : "+newValues[1])
})
</script>props watch 시 주의사항
const props = defineProps({
user:{
type: Object,
default: ()=>({projects:String, fullName:String})
}
})
const enteredSearchTerm = ref('')
const activeSearchTerm = ref('')
const hasProjects = computed(()=>{
return props.user.projects && availableProjects.value.length > 0
})
const availableProjects = computed(()=>{
if (activeSearchTerm.value) {
return props.user.projects.filter((prj)=>
prj.title.includes(activeSearchTerm.value)
)
}
return props.user.projects;
})
const updateSearch = (val) => {
enteredSearchTerm.value = val;
}
watch(enteredSearchTerm,(newValue)=>{
setTimeout(() => {
if (newValue === enteredSearchTerm.value) {
activeSearchTerm.value = newValue;
}
}, 300);
})
watch(props.user,()=>{
enteredSearchTerm.value = ''
})- 위와같은 코드가 있다고 가정해보자.

-
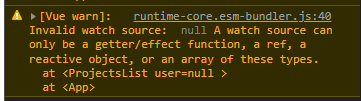
이때 위와같은 에러 코드를 볼 수 있는데 이는 watch의 소스가 null이어서 유효하지 않다는 경고 메시지이다.
-
이게 뜨는 이유는 props를 사용해서 user에 접근할 때 문제가 발생하는데 반응형 객체의 내부 정보를 파악하고 비반응형 값을 watch한다.
처음에는 어떤 사용자도 선택되지 않으므로 user는 null로 초기화되고 null을 감시하기 때문에 Vue가 이해할 수 없다. -
따라서 반응형 객체를 사용해야 한다. ref 또는 반응형 객체를 사용해야한다.
props는 반응형 객체지만 모듈에서 보았듯이 props의 값(여기서는 props.user)은 반응형이 아니다
즉, props 전체를 감시해야 한다는 것이다.
watch(props,()=>{
enteredSearchTerm.value = ''
})- 하지만 이때 props이 전체가 바뀌면 불필요하게 업데이트를 하게 되어 이것을 막기위한 방법이 또한 존재한다. 바로 앞서배운
watch에 toRefs 이용하기
const {user} = toRefs(props);
watch(user,()=>{
enteredSearchTerm.value = ''
})- JS의 구조분해와 함께 사용하게 적용하였다. toRefs를 하면 ref인 반응형 값이 아닌 것을 반응형 값으로 바꿔주기 때문에
이렇게 하면 props 객체에 의존하지 않고 user 속성 하나만 의존함으로 직관성과 최적화가 잘 되었다고도 할 수 있다.
