web server (local) 구축하기
-
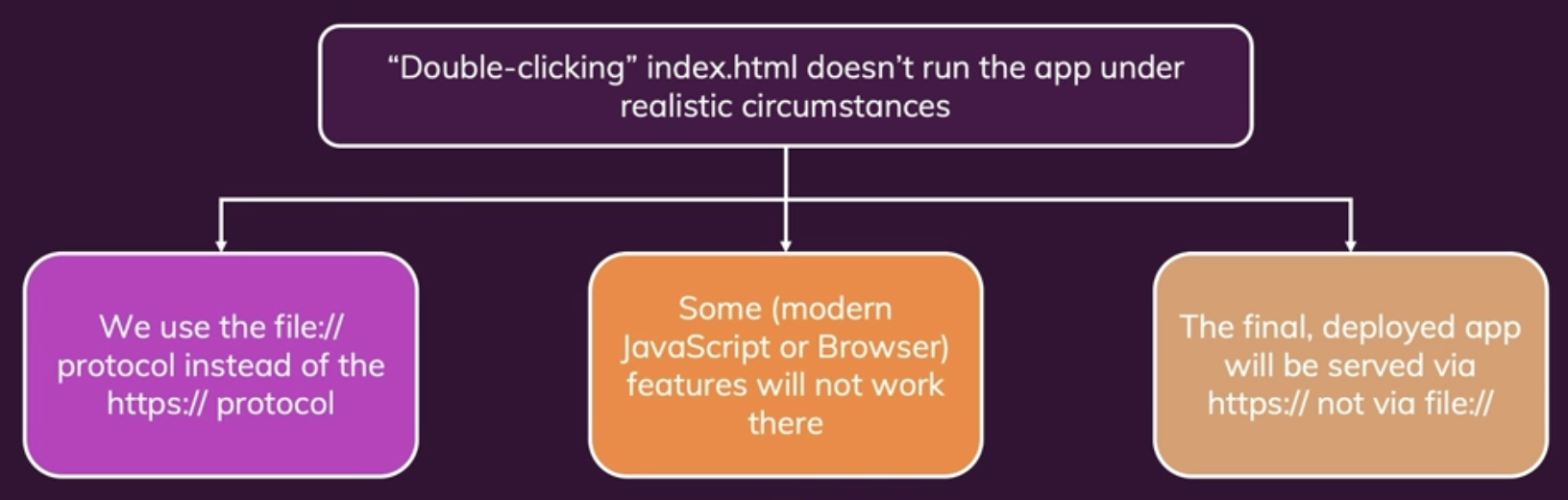
우선 최대한 사용자와 비슷한 환경에서 작업하기 위해선 web server가 필요하다.

-
가장 큰 문제는 file에서 되던 작업들이 local server로 돌리면 몇몇 feature는 안 먹을 우려가 있기 때문이다.
-
또 개발에 더 나은 환경을 제공한다. 지금까지는 변경사항을 확인하기 위해 새로고침을 했는데 이는 그동안 작업한 state가 모두 날아간다는 뜻이다.
-
또한 IDE에서 Vue 객체에 대하여 인식을 못 한다. 즉, 자동완성이 안 된다는 뜻이다.
-
또 web server를 사용하면 ES 모듈과 같은 모던 JavaScript 기능을 사용해 JavaScript 코드를 불러오고 내보낼 수 있다.
npm init vue

- npm init 키워드로 프로젝트 생성시 각종 설정들도 가능하다.
Vue CLI
-
위 개선사항들을 모두 해결할 수 있는 것이바로 vue cli이다.
-
Vue CLI는 필수적인것은 아니며 Vue 개발팀이 관리하는 플러그인이다.
-
우선 prompt 창 하나 켜고 맥이라면
sudo접두어를 붙여서 warning이 안 나도록 해주자.
sudo npm install -g @vue/cli를 넣어서 설치를 하면 된다.
- 이제 시스템 전역에 Vue CLI가 설치되고 Vue 프로젝트를 생성하는 데에 Vue CLI를 사용할 수 있다.
Vue CLI를 활용하여 프로젝트 생성
이름 짓기
vue create 이름- 이때 이름은 공백이 없어야한다. 하지만 필요하다면
-대쉬는 사용할 수 있다.

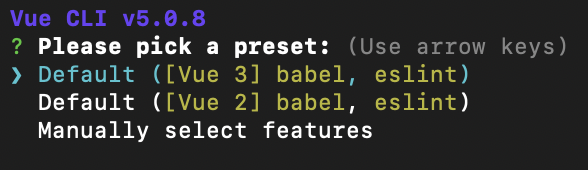
- 위 명령어를 치면 다음과 같이 Vue3, Vue2를 고를 수 있다. 참고로 Vue2 는 24년부터 공식적으로 지원을 종료한다.
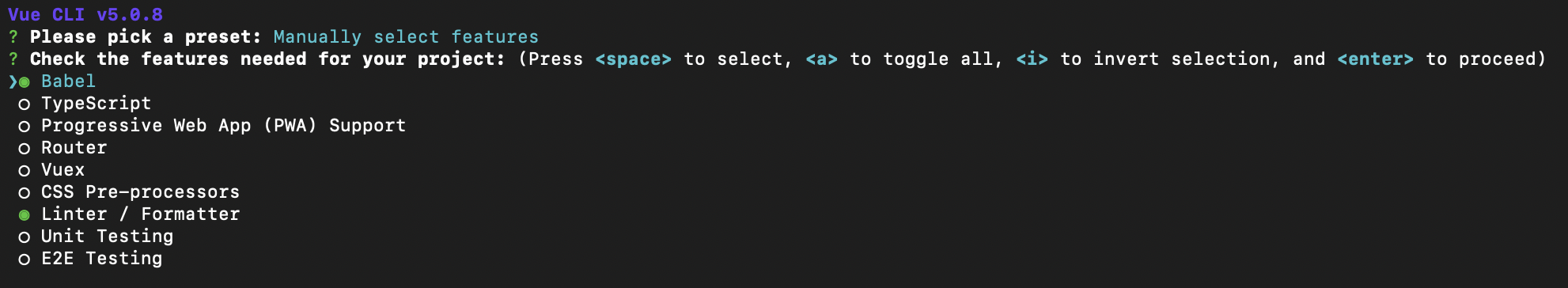
실제 회사는 아직 Vue2가 많이 사용되니 우선 가장 밑에 수동으로 특징 설정을 들어가보자.

- 자세히 보면 TS, Router, Vuex등 나중에 우리가 사용해야할 추가 특징들이 보이지만 지금은 그냥 넘어가겠다.

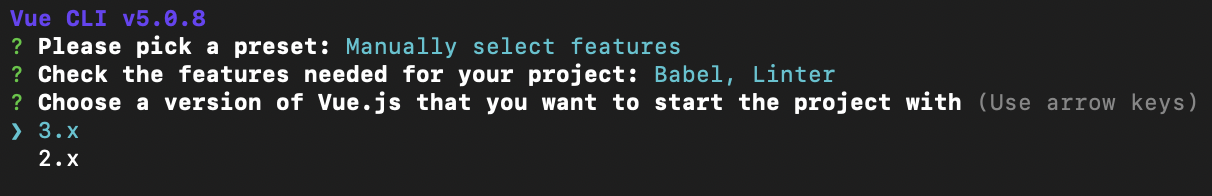
- 이제 버전을 고르라고 한다. 당연 공식적으로 지원하는 3버전을 골라주고

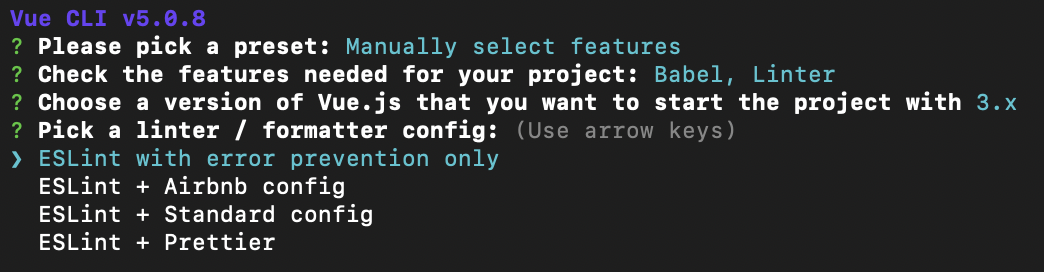
- ESLink 설정같은 경우엔 아직 완벽히 모르니 제일 위에 있는것을 선택하겠다.

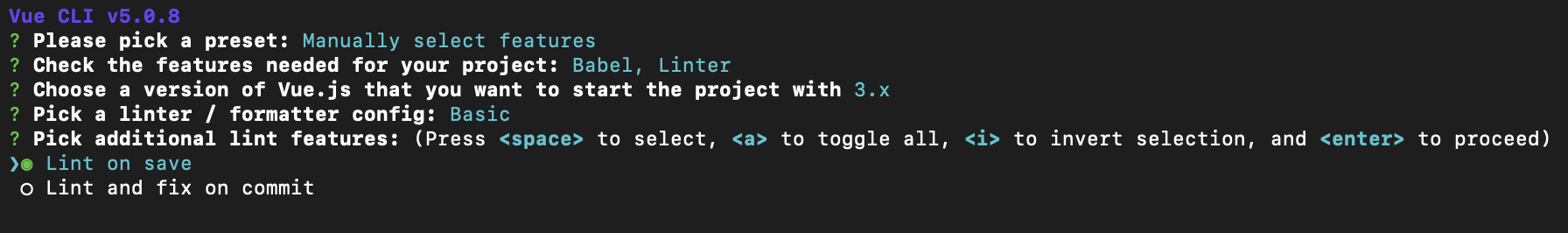
- 요것도 처음걸 골라주고

- package.json을 선택해준다.

- 마지막으로 위 변경사항을 저장하여 다음 프로젝트도 동일하게 생성할것이냐고 프리셋을 생성하냐고 물어보는데 당연 N로 할 것이다.

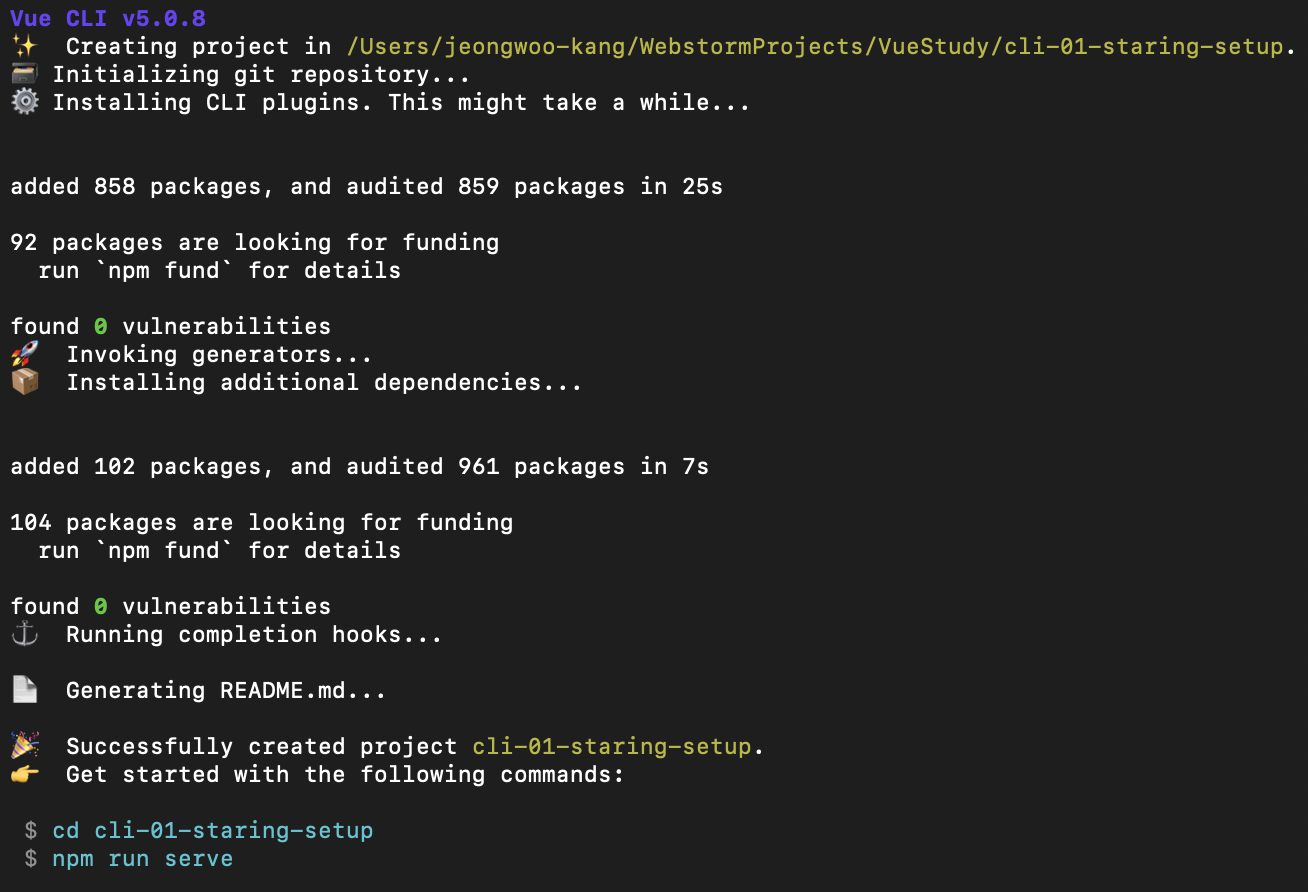
- readME 파일까지 생성 완료~!
대안
- u can simply create vue app next command line
npm init vue-
공식 패키지의 사용은 Vue 프로젝트를 초기화하는 데 도움이 된다.
-
위 명령어를 입력하면 프로젝트 생성을 안내하는 명령줄 마법사가 나타나는데, Vue CLI에서 제공하는 것과 비슷하다.(선택 사항 및 옵션은 약간 다름).

