프로젝트 톺아보기

-
우선 프로젝트를 생성하면 위와같은 파일구조를 갖는다.
-
root dir을 보면 굉장히 많은 설정(config)파일이 있는 것을 확인할 수 있다.
-
또 pulic 폴더를 보면 깔끔한데 index.html에
<div id="app">요 부분이 실제로 Vue app이 마운트 될 곳이다. 이는 React와 구조가 같다. -
src 폴더또한 react와 마찬가지로 우리가 주로 작업할 무대가 되겠다. 하지만
.vue확장자의 처음보는 파일이 등장하는데 -
Vue 프로젝트는 main.js 파일을 먼저 로드하고 실행하도록 설정되어 있다.
-
components 폴더 밑에는 HelloWorld.vue가 있는데 이는
kebab-case,PascalCase,carmelCase3중 하나로 명명한다.
main
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')-
가장 위의 createApp 메서드를 vue로부터 import 해오는데 이는 전역으로 사용하던 Vue 객체가 없으니 vue 프레임워크로부터 메서드를 가져오는 것이다.
-
그리고 마지막줄을 보면
.vue파일로부터 가져오는App파일이 있는다. 원래 creatApp 안에는 Vue 구성 객체를 넣었다.data,methods,computed, etc.. 하지만 그냥 파일을 import 해서 넣는데 자세한건 바로 알아보고 이를 css selector로 찾아서 마운트 하는 모습이다.
app.vue
- App.vue 파일은 Vue.js의 특별한 기능이다.
또는 Vue CLI 프로젝트의 특별한 기능이라 할 수 있다. App.vue 파일은 Vue 앱을 작성할 수 있게 하고 보다 정확하게는 Vue 컴포넌트를 훨씬 나은 방법으로 작성할 수 있게 도와준다.
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>-
위 코드는 최초로 vue 앱을 생성하면 나오는 코드이다. 이는 tamplate, script, style 3개의 구역으로 나눠진다.
-
그리고 우리가 그동안 작성했던 Vue 구성객체는
<script>안에 들어가있다. -
그러면 이것들이 어떤 과정을 통하여 동작을 할까? 바로
build work flow를 통하여서 이다.
Build work flow
-
JavaScript의 특화된 차세대 기능과 App.vue 파일과 같이 Vue에 특화된 구문으로 코드를 작성한다.
-
'빌드 단계'에 따라 브라우저에서 작동하는 코드로 변환한다.
- '빌드 단계'란 코드에 적용하는 몇 가지의 변환 과정으로 해당 코드를 브라우저에서 작동하는 JavaScript의 표준 기능이 있는 표준 코드로 바꿔주는 단계이다.
- 그다음 앱을 호스팅하는 개발 서버 혹은 실제 웹 서버는 오직 vanilla JS를 기반으로 화면에 무언가를 띄울 수 있게 된다.
즉, npm run serve 스크립트는 개발 서버만 가동하는 게 아니라 코드 파일을 감시하고 코드를 변환하는 빌드 프로세스도 가동한다.
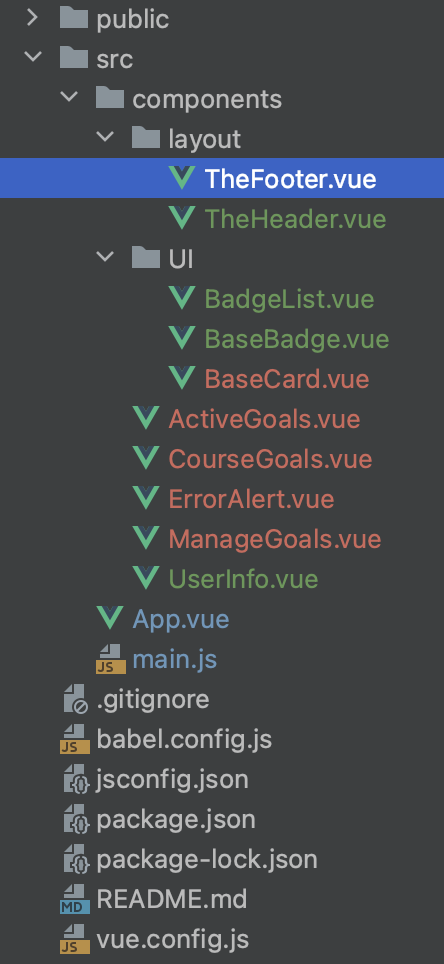
프로젝트 구성하기

-
위 사진처럼 layout, UI, 기능별 디렉토리를 만들어서 보기 쉽게 관리하면 좋다.
-
layout 폴더밑에는
The접두어가, UI 폴더 밑에는Base접두어가 붙는데 이는 Vue에서 제공하는 style guide이다. 무조껀 따르는 것은 아니지만 강력 추천하는 스타일 패턴이다. 자세한 건 공식문서를 확인해보자.

