.vue 파일 작성법
main.js
import { createApp } from 'vue'
createApp(App).mount('#app')- 이때 첫째줄을 보면 대신 중괄호를 써서
named export를 불러올 수도 있고default export도 가능하다.
// export default 예제
import App from "./App.vue"
// named export 예제
import {App} from "./App.vue"- default export 같은 경우는 이름을 아무렇게나 설정해도 된다.
main.js 추가
import { createApp } from 'vue'
import App from "./App.vue"
import FriendContact from "@/components/FriendContact.vue";
const app = createApp(App)
app.component("friend-contact",FriendContact)
app.mount('#app')- createApp을 상수로 분리하고 할당한 상수에 component 매서드를 사용하여 사용하고 싶은 컴포넌트의 식별자와 파일을 전달한다.
App.vue
<template></template>
<script>
export default {
data(){
return {
...
}
},
watch:{},
computed:{},
methods:{},
}
</script>- 여기서 const 즉, 상수로 저장해버리면 다른곳에서 사용이 불가능하기에 바로
expoert default를 때려주는 것이다.
그렇게 되면 App.vue의 export 값이 default로 Vue 구성객체가 된다는 것이다.
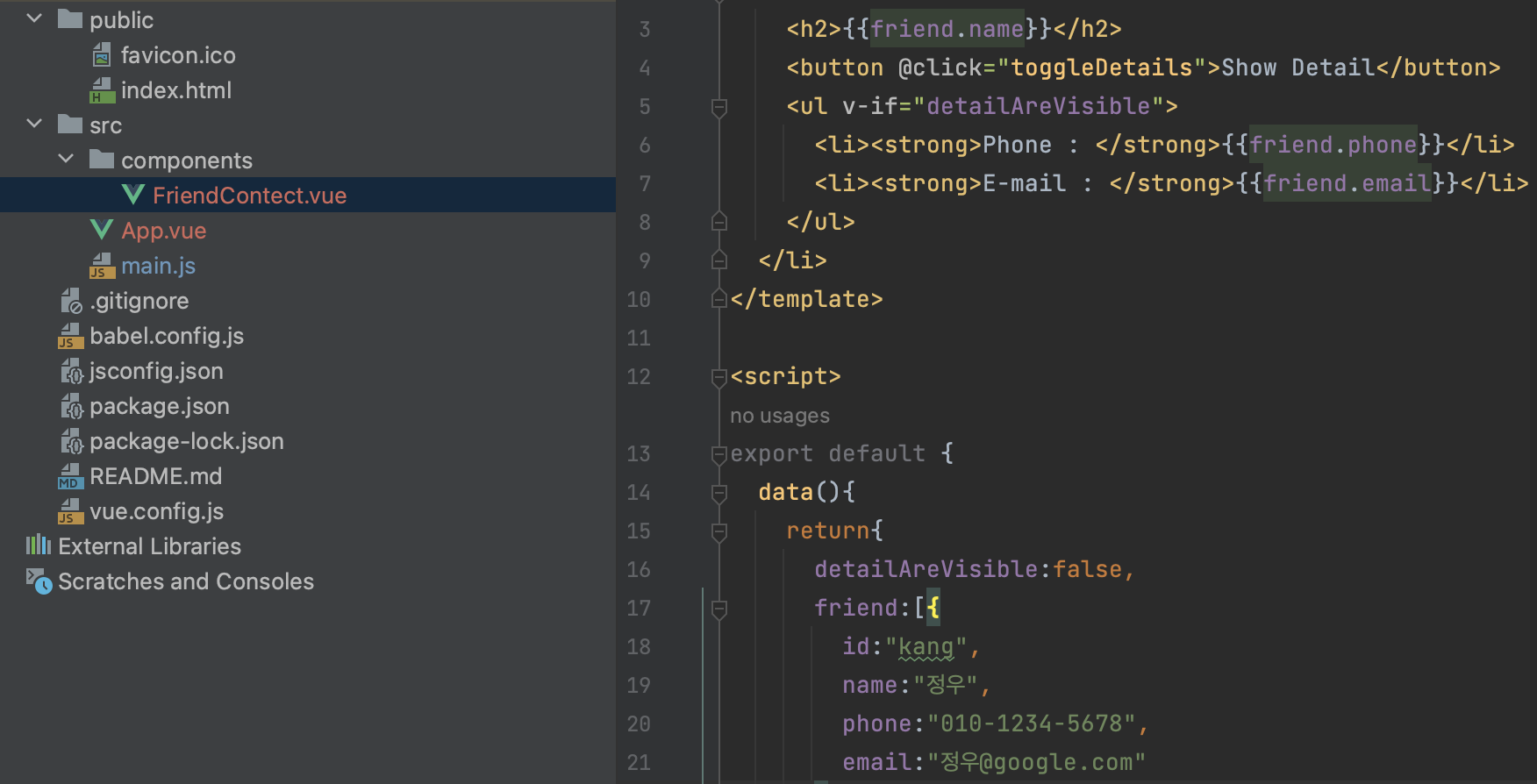
components folder
-
앞서 포스팅했던 것 처럼 components folder 밑에 .vue 파일들은 이름은 통상 PascalCase로 작성하며 구성요소는 App.vue와 같다.

-
즉, 앱 컴포넌트 하나하나가 미니 Vue 앱과 같다.
<template>
<div></div>
</template>
<script>
export default {
data(){}
}
</script>- 위 코드는 미니 vue 앱의 아주 최소한의 구성요소이다.

