fontAwesome 설치
$ npm i --save-dev @fortawesome/fontawesome-svg-core
$ npm i --save-dev @fortawesome/free-solid-svg-icons
$ npm i --save-dev @fortawesome/vue-fontawesome-
앞서 포스팅한 react + fontAwesome 설치항목들과 일치한다.
-
물론 바뀌어야하는 부분은 reat-fontawesome 패키지가 => vue-fontawesome으로 바뀌어야한다.
import
import { createApp } from 'vue';
import { library } from '@fortawesome/fontawesome-svg-core';
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome';
// 필요한 아이콘 라이브러리를 추가하세요
import { faUser, faEnvelope } from '@fortawesome/free-solid-svg-icons';
// 사용할 아이콘을 라이브러리에 추가하세요
library.add(faUser, faEnvelope);
// Vue 컴포넌트로 FontAwesomeIcon을 전역으로 등록하세요
const app = createApp(App);
app.component('font-awesome-icon', FontAwesomeIcon);
app.mount('#app');-
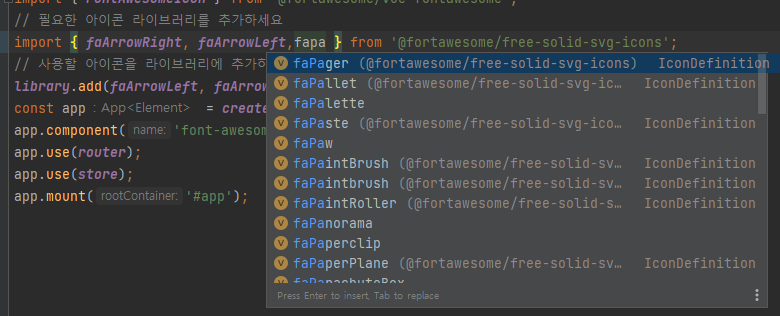
library에 추가할 아이콘들을 fontawesome에서 가져와서 camelCase로 추가(
.add())해준다. -

또한 위 사진은 무료버전을 받았을 때 해당 아이콘이 내가 받은 icons 라이브럴에 간편하게 확인하는 법이다. -
그리고 존재하는 아이콘은 import한 후 library에 추가해주면 된다.
-
마지막으로 FontAwesomeIcon 태그를 사용할 수 있도록 vue.app에
.component()메서드로 전역적으로 추가해주면 사용할 수 있다.
아래는 사용 예시이다.
사용
<template>
<font-awesome-icon :icon="['fas', 'arrow-left']" class="arrowIcon" @click="goScroll('L')"/>
<div class="boardMenu"
ref="scrollable" @mousedown="onMouseDown" @mousemove="onMouseMove" @mouseup="onMouseUp"
>
<div v-for="board in getBoardCtgry" :key="board.boardSeq">
<router-link :to="{ path: '/onpoom/board', query: { seq: board.boardSeq } }">
<div class="boardTab" @click="handleTabClick(board.boardSeq)" :class="{ sel: selectedTab === board.boardSeq }">
{{board.boardName}}
</div>
</router-link>
</div>
</div>
<font-awesome-icon :icon="['fas', 'arrow-right']" class="arrowIcon" @click="goScroll('R')"/>
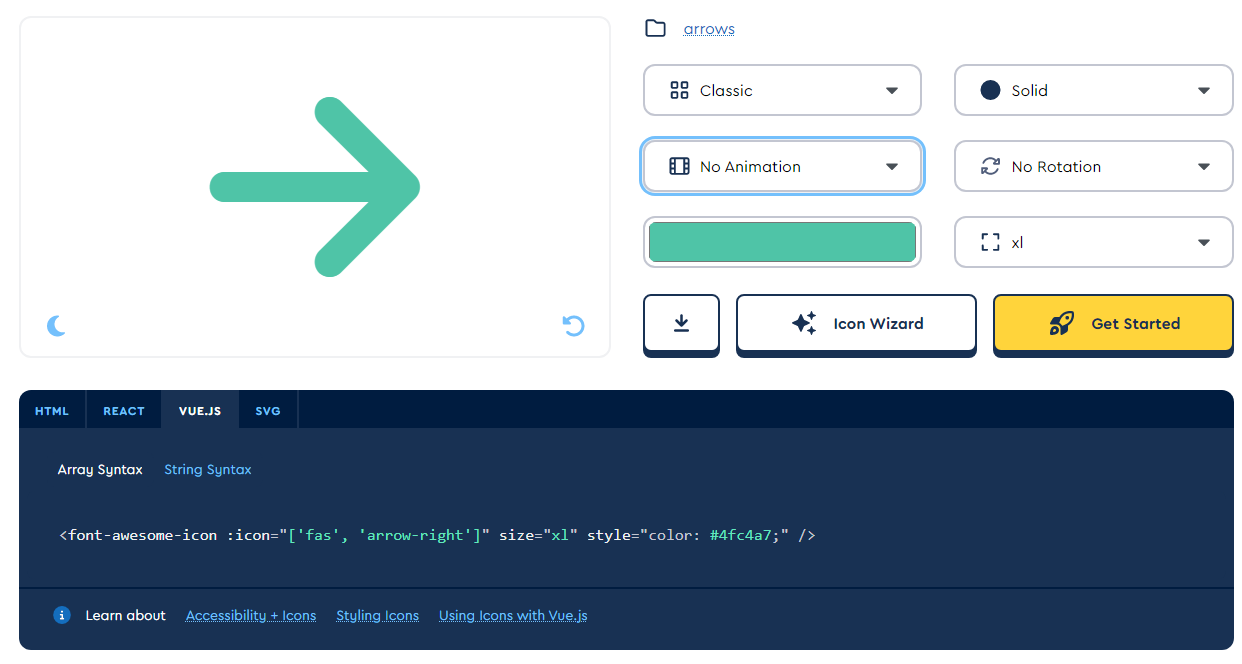
</template>- 이때 사이즈나 color를 변경하고 싶은 경우에는 공식 홈페이지를 자세히 확인하면 된다.