https://docs.flutter.dev/deployment/android
(안드로이드) 앱에 디지털 서명하기
Google Play 스토어에 출시하기 위해서는 반드시 앱에 디지털 서명을 해야한다.
순서
-
KeyStore 만들기
-
앱으로부터 KeyStore참조하기
-
Gradle에서 서명구성하기
1. KeyStore 만들기
아래 명령어를 사용해서 key를 먼저 생성해준다.
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias keykeytool -genkey -alias signkey -keystore "/path/to/your/keystore.jks" -keyalg RSA -keysize 2048 -validity 10000 -v-
genkey: 새로운 키를 생성하고 KeyStore에 저장한다.
-
alias mykey: 생성된 키에 부여할 별칭(alias)을 설정한다. 여기서 "mykey"는 키의 이름이며, 원하는 이름으로 변경할 수 있다.
-
keystore keystore.jks: KeyStore 파일의 이름을 지정한다. 참고로 "keystore.jks"는 예시일 뿐이며 원하는 파일 이름으로 변경할 수 있다.
-
keysize 2048: 생성할 키의 크기이다. 일반적으로 2048비트 또는 4096비트를 사용한다.
-
v 옵션:
제공한 명령어에서는 -v 옵션이 사용되었다.
이 옵션은 "verbose" 모드를 활성화하여 명령어 실행 과정의 자세한 출력을 표시한다.
이로써 명령어 실행 중에 더 많은 정보를 확인할 수 있다. -
keyalg RSA 옵션:
두 명령어 모두 RSA 알고리즘을 사용하여 키를 생성하고 지정했다.
RSA 알고리즘은 공개 키 암호화 및 디지털 서명에 사용되는 대표적인 알고리즘 중 하나이다. -
validity 10000 옵션:
이 옵션은 생성되는 인증서의 유효 기간을 뜻한다. 이는 인증서가 생성된 후 10,000일 동안 유효하다는 의미이다.
참고로 가본값을 90일이다.
이것은 Java Keytool 및 대부분의 PKI (Public Key Infrastructure) 관련 도구에서 사용하는 기본값 중 하나이다.
인증서가 만료되면 해당 인증서로 암호화된 통신 또는 서명이 더 이상 신뢰성 있게 수행되지 않는다. -
alias key 옵션:
인증서에 부여되는 별칭(alias)을 "key"로 지정했다. 이 별칭을 사용하여 나중에 KeyStore에서 키에 액세스할 수 있다. -
물어보는 질문에 모두 대답하고 마지막에 y를 적어주면, key.jks 파일이 만들어진 경로를 알려주고 끝난다.
2. 앱으로부터 KeyStore참조하기
-
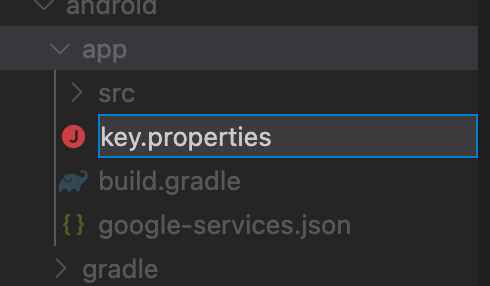
android > app 경로에
key.jks파일을 넣어주고, -
android > app 경로에 keystore 참조에 대한 구성을 담은
key.properties파일을 생성해서 아래와 같은 코드를 입력하면 된다.

storePassword=<키생성시 입력한 암호>
keyPassword=<키생성시 입력한 암호>
keyAlias=key
storeFile=./key.jks또한 개인 키가 공개된 저장소에 업로드하지 않도록 해당 파일이 자동으로 android > .gitignore에 추가되었는지 확인하고 안 되었다면 추가해주면 된다.
key.properties
**/*.keystore
**/*.jks3. gradle에 서명 설정하기
[project]/android/app/build.gradle 여기에
1. android 블록안에 properties 객체 생성하여 field 가져오는 코드 추가
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('app/key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
...
}
참고로 keystorePropertiesFile 의 위치는 뭐 본인이 위치한 곳을 넣어주면 된다.
나같은 경우엔 app 밑에 바로 넣었으니 그냥 저러게 사용
2. buildTypes 블록 안에 배포용 release 코드 추가
기존 이 부분을
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now,
// so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
아래와 같이 바꿔주면 된다. 위에서 생성한 keystoreProperties 객체를 갖고 field를 찾아서 넣는 것이다.
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}그리고 모드도 debug -> release 로 바꿔주면 된다.
-
참고로 local machine 즉, 그냥 본인 pc 에 아무곳( 프로젝트 바깥 )에 넣어주고 path만 맞게 지정해줘도 된다.
그럼 보안성이 더더욱 좋겠지. -
그리고 또 저렇게 굳이 properties 를 생성하지 않고 그냥
android/local.properties를 사용해도 된다.
그럼 그냥 아래와 같이 사용해주면 된다.
android {
...
signingConfigs {
release {
storeFile file(project.property('storeFile'))
storePassword project.property('storePassword')
keyAlias project.property('keyAlias')
keyPassword project.property('keyPassword')
}
}
...
}검토
-
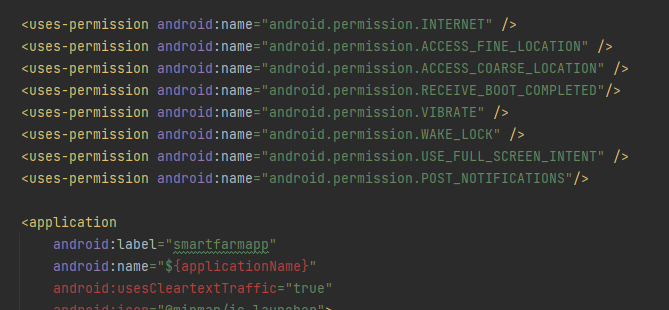
app manifest
AndroidManifest.xml파일에

이런식으로 본인의 app 이름과 user-permission이 제대로 들어갔는지 확인한다. -
Gradle build configuration

appid가 유니크 한지, minSdkVersion, 등 을 확인해준다.
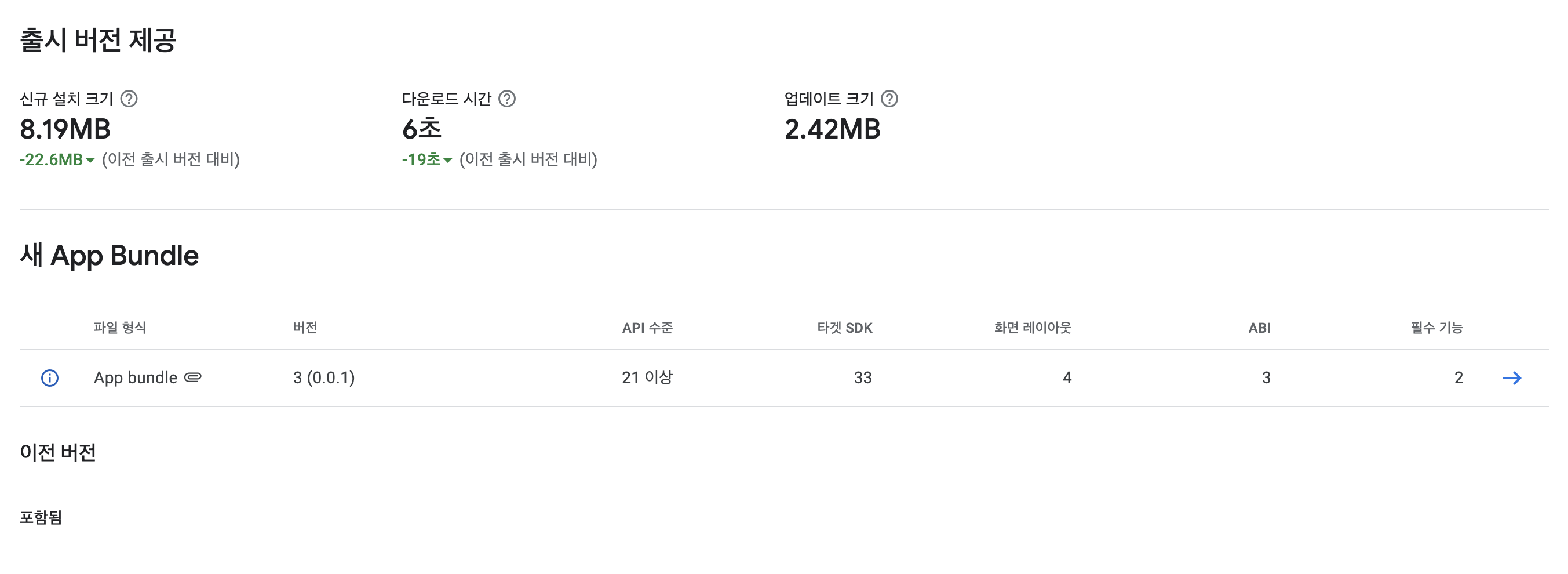
flutter build appbundlegoogle play console
-
app store와 마찬가지로 pad 기준 스크린 샷도 존재해야한다.
-
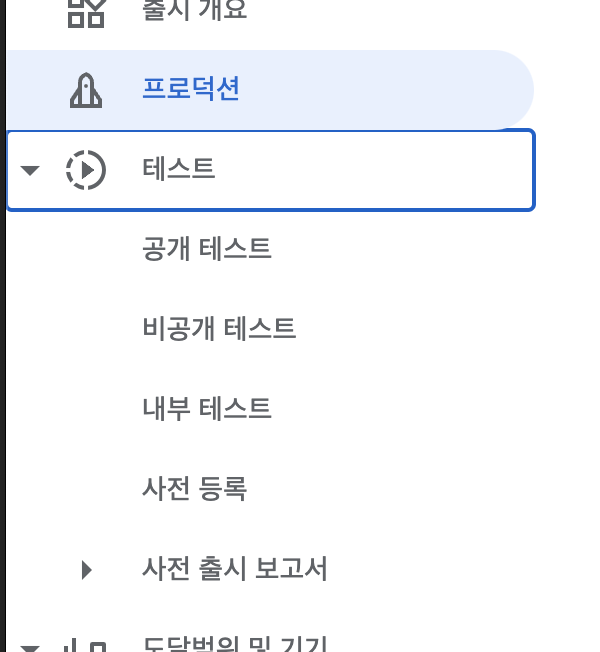
매우 헷갈렸던 부분이 바로
 이 테스트 부분과 프로덕션 부분이다.
이 테스트 부분과 프로덕션 부분이다. -
테스트 tab이 아니라 프로덕션 tab에서 진행해야한다.
사후 관리

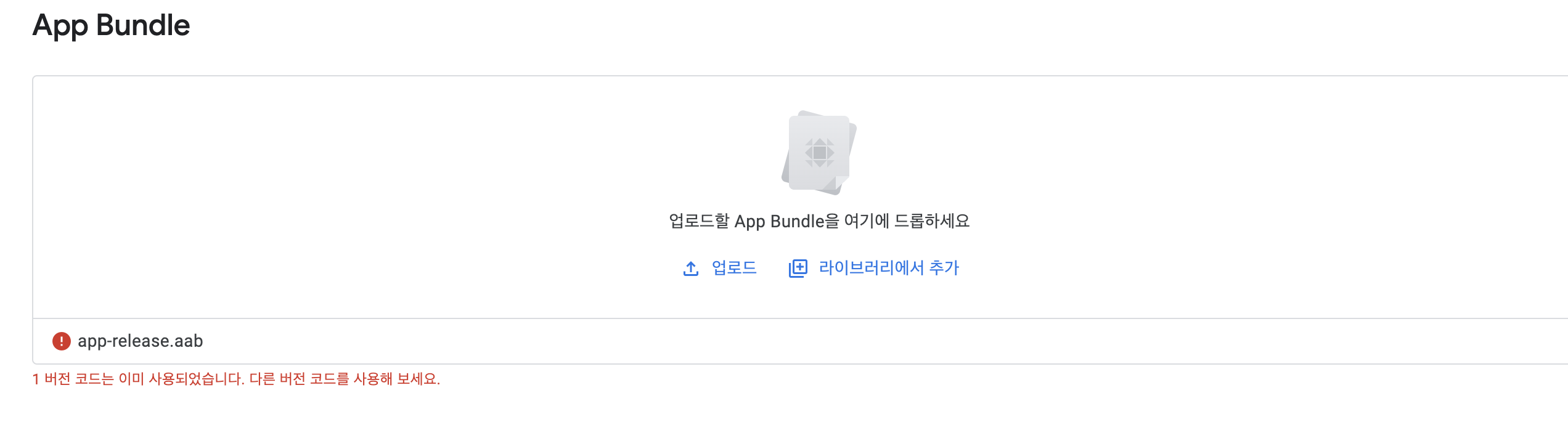
- 아니 새로 빌드를 했는데 이전에 썼던 코드라고?! 문제는 바로 version code에 있다.
android 버전 관리
안드로이드 versioncode? versionname? 뜻과 업데트 하는 방법
-
이번에 앱을 업데이트하면서 flutter 버전을 수정하려고 했다. pubspec.yaml에 들어가보니 이상하게 1.0.1+1 로 되어있었다. 1.0.1이면 1.0.1이지 +1은 무엇인지 궁굼했다. 그래서 검색을 해봤는데 이해하기 힘들게 적어놓은것이 많았다. 그래서 깔끔하게 작성 해보려고 한다.
-
먼저 1.0.1 은 versionname이다. 그리고 +1은 versioncode다.
-
플레이스토어는 versionname과 versioncode를 모두 필요로 한다.
versionname이란 별명 정도로 볼수있다.
즉 개발자 or 사람이 구분하기 위해서 보기 쉽게 만들어 둔 이름이고 versioncode는 플레이 스토어 전산에서 앱을 구분하기 위해 만든것이다. -
versionname의 경우 어차피 사람을 위한 별명이므로 앱을 등록하는 전산에 아무 영향이 없다.
그냥 당신이 1.0.1을 하던 1.0.2를 하던 개발자와 앱사용자가 구분할수만 있다면 크게 상관이 없는것이다. -
그러나 versioncode는 플레이스토어 전산에서 어떤게 더 최신앱인지 구분하는 역활을 한다.
즉 나의 지금 버전이 1.0.1+2 인데 1.0.2+1로 출시할수는 없다.
왜냐하면 전산에서는 versioncode만을 보기때문에 똑같은 1이면 어떤게 더 최신인지 구분할 수 없기 때문이다.그러므로 앱을 업데이트 할 때는 versionname은 개발자가 원하는것으로 막 수정해도 상관이 없다.
그러나 versioncode는 지금숫자에+1을 해줘야만 한다. (꼭 +1이 아니더라도 지금 출시되어있는 앱보다 크면 된다.)
그래야 플레이스토어 전산에서 어떤게 더 최신앱인지 구분할수있기 때문이다. 계속 업데이트를 하다보면 versioncode는 10000까지도 갈수있다.(versionname은 당신 마음대로해도 된다.) (플레이 콘솔에서는 버전 코드의 최대 값으로 2100000000까지 지원한다고 설명하고 있다.)
버전 업데이트 순서
- pubspec.yaml 최상단에 version 수정
version: 1.0.2+5
- 프로젝트파일/android/local.properties 하단에 숫자만 수정해주면 된다.
sdk.dir=/Users/kang/Library/Android/sdk
flutter.sdk=/Users/kang/development/flutter
flutter.buildMode=release
flutter.versionName=1.0.2
flutter.versionCode=5- 프로젝트파일/android/app/build.gradle 상단에 아래의 코드를 숫자만 수정해주면 된다.
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '5'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0.2'
}