
프로젝트 생성하기
- 예전에는 앞서 포스팅했던 것 처럼 112 프로젝트를 만들었지만 요즘은 spring boot로 편하게 생성한다.
1. Project 종류 선택
- maven, gradle : 필요 libary들을 땡겨오고 lifecycle까지 알아서 관리해주는 tool이다.
- maven으로 많은 Project들이 많들어졌지만 요즘엔 gradle로 작업을 많이 하기때문에 gradle로 만들어주자
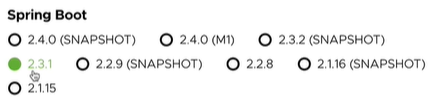
2. Spring version 선택

- SNAPSHOT은 아직 release된 것이 아니다.
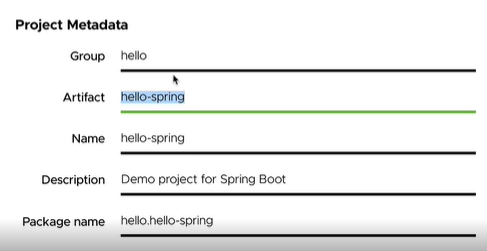
3. Project Metadata 작성

Group : 보통 회사명을 많이 넣음
Artifact : 이 web-Project의 결과물의 이름을 넣음 즉, Project 명
Dependencies
spring-boot-start(default)
- 스프링부터+스프링코어+로깅(logbakc, slf4j)
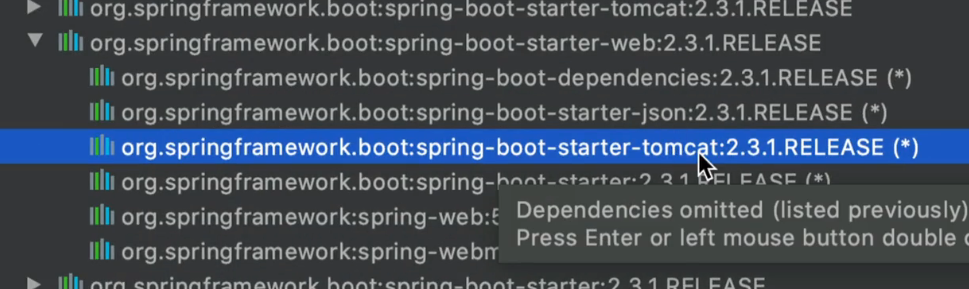
spring-boot-starter-web
- spring-boot-start-tomcat : 웹서버
- spring-webmvc : 스프링 웹 MVP
Thymeleaf
- HTML을 만들어주는 templete engine
- 타임리프 템플릿 엔진(view)
spring-boot-starter-test
- junit : 테스트 프레임워크
- mokito : 목 라이브러리
- assertj : 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test : 스프링 통합 테스트 지원
import 하기

프로젝트 둘러보기
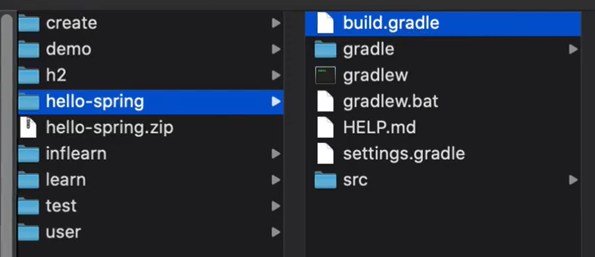
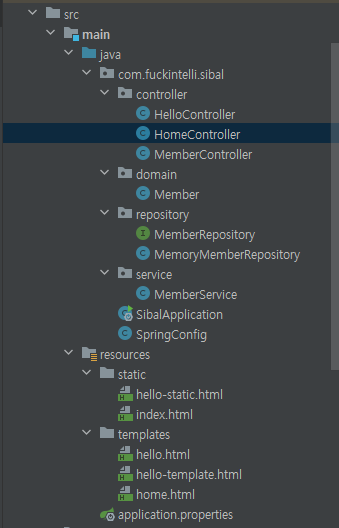
1. 프로젝트 구조

- 요즘엔 이렇게 main과 test가 나눠진 것이 정형화되어있다.
- test 폴더는 testcode들과 관련된 소스만 들어감 => 즉, testcode가 요즘 트렌드에서 정말 중요하다.
- main 폴더의 resources는 java 코드를 제외한 xml이나 properties같은 설정파일들이 들어간다. 또한 html도 여기 들어간다.
- 즉, 자바파일을 제외한 모든 것들은 다 resources라고 생각하면 편하다.
2. build.gradle
group = 'com.hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11' // java version- 밑에 의존성들을 어디서 다운을 받냐를 명시해 둔 것. 굳이 필요하다면 특정 url 값을 넣을수도 있음.
repositories {
mavenCentral()
}- 가장 밑에 testInplmentation이 뭐냐면 test unit libary가 자동으로 들어간다.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
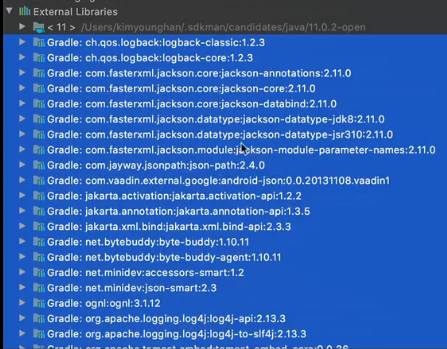
}3. External Libraries

-
스프링 최초 import시 intelli가 스프링 프로젝트를 인식하여 최초에 필요한 필수 라이브러리들을 로드한다.(약 90MB) 이때 junit, tomcat, 기타 등등을 다운로드하고 해당 라이브러리들이 저장되어있는 곳이다.
-
하지만 걱정말라, gradle이나 maven같은 build tool들이 알아서 의존 관계들을 관리를 해준다.

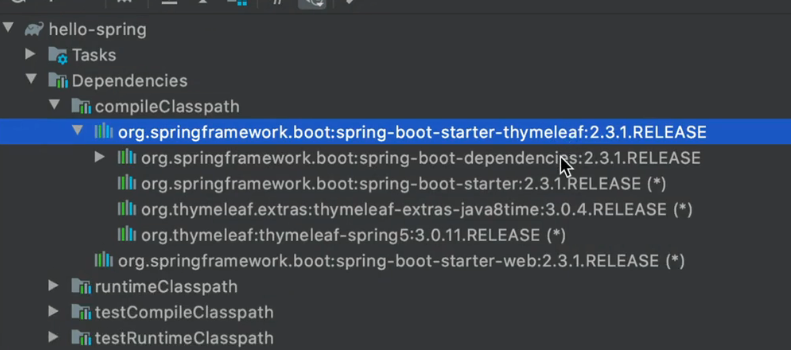
무슨말이냐 예를들어 우리가 thymeleaf 의존성을 주입하면 thymeleaf을 사용하기위한 관련된 라이브러리들을 모오오두 땡겨오는 것이라는 말이다~

-
참고로
(*)표시는 중복이 되었다는 뜻이다. -
추가적으로 이런식으로 소스라이브러리에서 서버를 들고있는 형태를 내장형 즉, 임베디드(Embedded)라고 한다.
프로젝트 연결하기
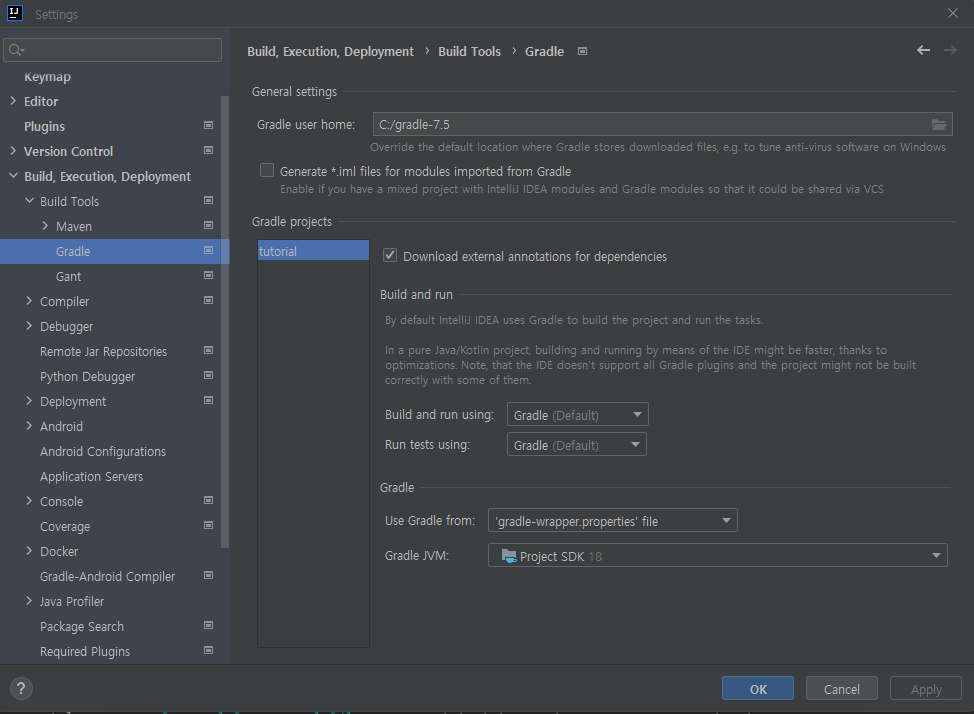
- 요즘에 build가 intelliJ가 직접실행하는 것이 아닌 gradle을 통해서 실행될 때가 있어서 이것을 바로잡아 주겠다.
 이렇게 하면 gradle을 통해서가 아닌 java를 직접실행하기 때문에 훨씬 더 빠르다.
이렇게 하면 gradle을 통해서가 아닌 java를 직접실행하기 때문에 훨씬 더 빠르다.
intelliJ 각종 단축키
ctrl + alt + →=> 마지막 커서위치ctrl + Bctrl + wctrl + shift + →ctrl * 2 + →ctrl + alt + shift+clickshift * 2=> 내가 찾고자 하는 파일명ctrl + shift + f=> 어느파일의 어떤 위치인지
Spring web 개발 기초
- web 개발 방법은 3가지가 있다.
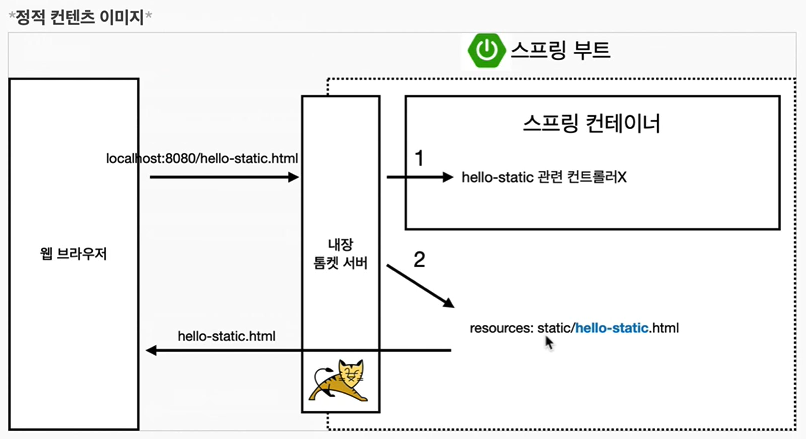
1. static content
- 서버에서 뭐 하는거 없이 파일을 그대로 web broswer에게 내려주는 것.
공식문서 1.1.4에 나와있음


- 우리가 배운것이 poject를 시작하면 default로 index.html로 가게되어있다 그랬는데 지금은 왜 안그러냐? 바로 위의 정적 컨텐츠 이미지에서 찾아볼 수 있다. 가장 먼저 controller에 가서 찾아보기 때문이다. 이때 있다면 바로 해당 String을 반환하고 끝나기 때문이다.

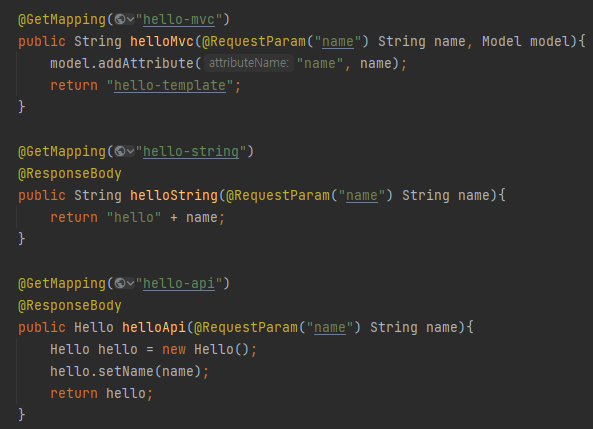
- view에서 보낸 parameter를 controller에서 request params로 받는다. 그래서 이름들이 같아야 아래와같은 오류가 뜨지 않는다.

2. MVC와 template engine
- jsp, php 등 이런것 들이 소위 template engine이라 한다. 얘들은 html을 그냥 내려주는 것이 아닌 server단에서 프로그래밍 해서 html을 동적으로 바꿔서 내린다. 그래서 이것들을 하기위해 controller, view, model 이것을 mvc 패던이라고 난 이미 배웠찌!!
- 예전엔 view 단에 jsp로 모든 기능과 view를 다 구현했다 이를 model 1 방식이라 한다.
