
spring이란 2003년에 최초로 서비스하며 java의 전반적인 모든 기능들을 다 제공하기에 볼륨이 매우크다. 즉, spring의 모든 기능을 외울 순 없고 본인이 필요한 것을 잘 찾고 적용하는 능력이 매우 중요하다.
gradle
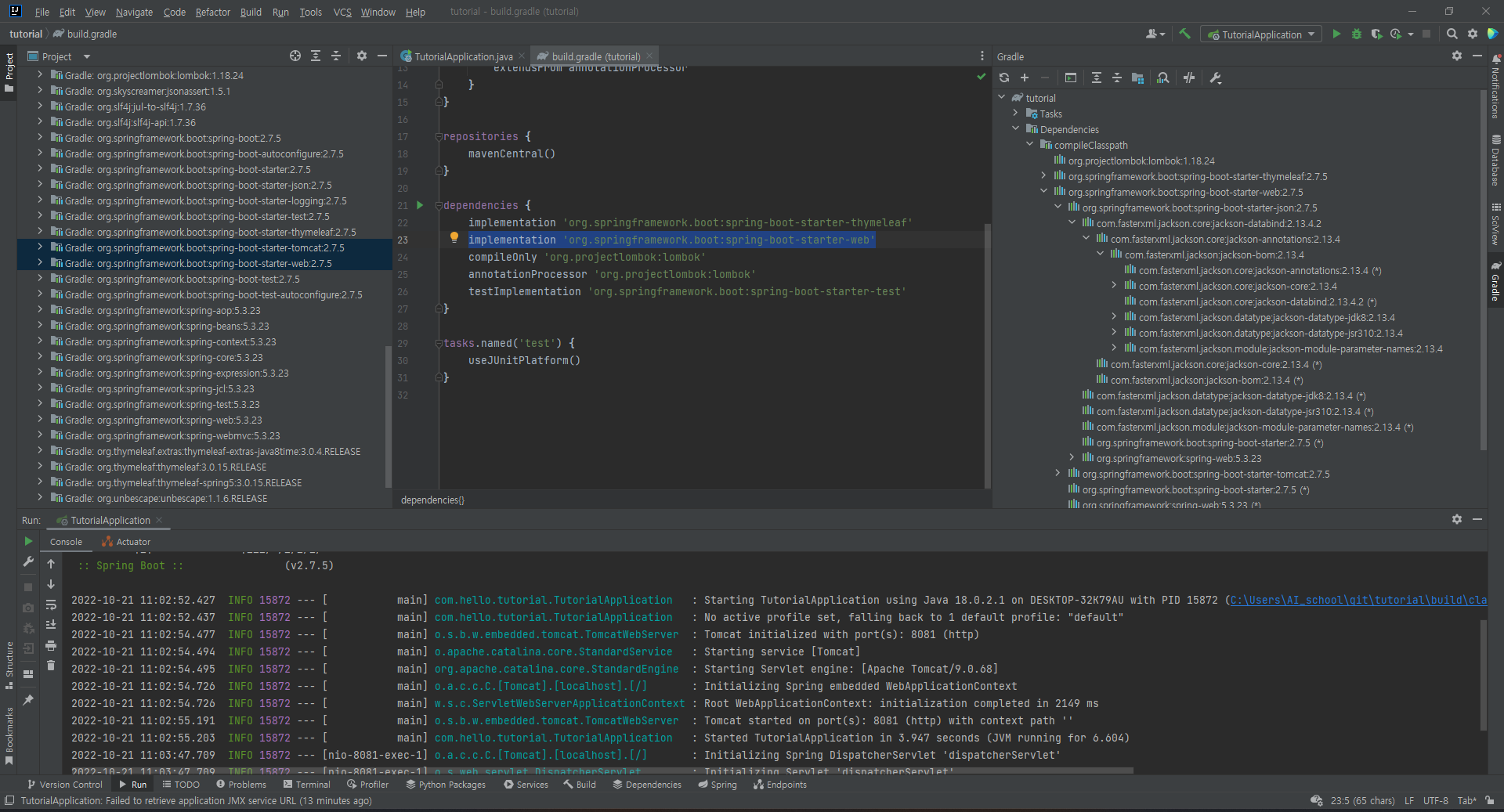
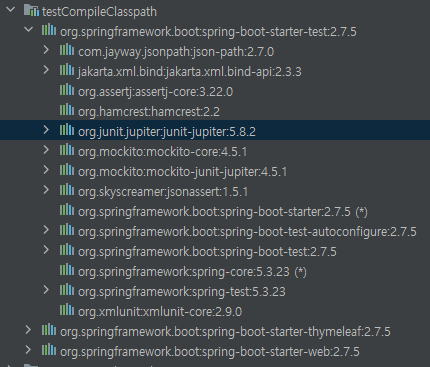
maven이나 gradle같은 build tool들은 요즘에 의존관계를 다 관리를 해준다. 예를 들어 spring boot starter web을 땡기면 관련된 lib들을 다아~ 땡겨오는데 우선 밑에 사진을 봐보자

1. 주변 navigation bar 생성
- 왼쪽 제일 아래 구석탱이에 있는 아이콘을 클릭하면 toggle처럼 창을 띄웠다 넣었다 할 수 있다.
- 창을 숨겨놓았을 시
alt * 2누르기를 통하여 잠깐 띄워서 볼 수 있다.
2. gradle navigation bar
- 우선 왼쪽 project view에서 타이핑을 통하여 원하는 폴더 또는 파일을 검색하자 그리고 클릭을 해주자
- 다음 가장 오른편 중앙에 gradle tab이 있는데 클릭하면 아까 검색한 libary와 관련된 의존성들이 쭉 뜬다. 이는 마치 tree구조처럼 다 연결되어있고 자세히 보면 옆에
(*)이 붙어있는 것도 있는데 이는 중복된 것을 알아서 제거해준 것이다. - 톰캣도 다 이런식으로 설치가 되고 이런것을 embeded 내장하고 있다고 한다.
- 이런 식으로 하여 그냥 java class파일을 실행하는데도 서버까지 모두 다 켜지는 원리이다.
그래서 요즘에는 라이브러리를 하나 build해서 이걸 그냥 web server에 올리면 끝이다.
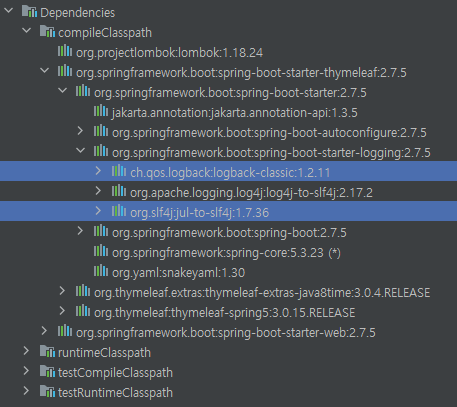
logging
- 우리는 그동안 System.out.println으로 많이 찍어봤지만 현업에선 그러면 안 되고 다 log로 찍어봐야 나중에 오류만 모아서 볼 수 있다.
 그래서 위의 2개가 있고 요즘에는 slf4j보단 logback을 많이들 쓴다고 한다.
그래서 위의 2개가 있고 요즘에는 slf4j보단 logback을 많이들 쓴다고 한다.
test
- test에도 다양한 lib들이 있고 junit이 가장 대표적이고 mokito, assertj도 있다.

view 환경설정
index.html과 manual docs
- 우선 spring은
resource/static/index.html이 환경에 있는 인덱스 파일을 프로젝트 시작하면 바로 홈페이지화면(welcomepage)으로 띄워준다.
그래서 이와관련된 문서를 보고싶으면 spring.io에 들어가서 확인하면 된다.

또한 이 manual에서 검색할줄 알아야 한다.
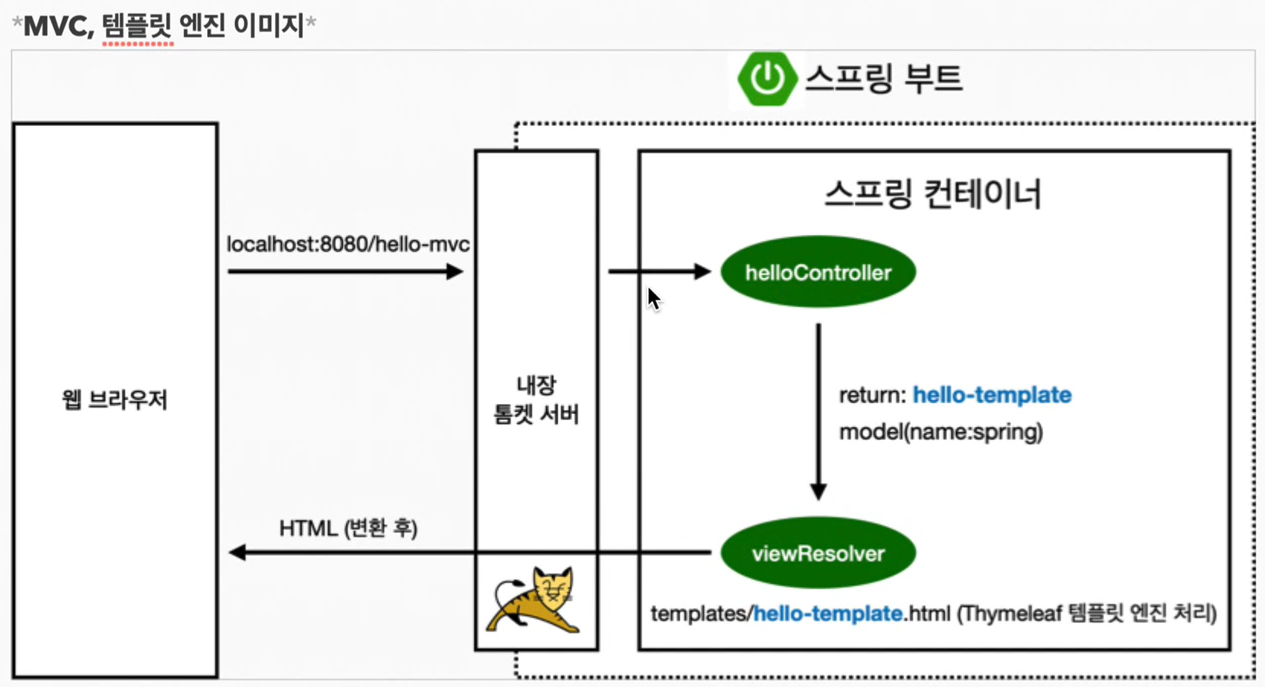
thymeleaf templete engine
- 기존의 html의 형식을 바꿔줄 수 있는 libary이다.

<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>thymeleaf</title>
</head>
<body>
<p th:text="'helo '+${name}">hello! empty</p>
</body>
</html>- 위 코드를 보면 hello! empty 가 있는데 이는 사실 필요없는 코드이다 왜냐하면 template engine이 동작을 하면 안의 내용은
<tag>안에 있는 내용으로 치환되기 때문이다.
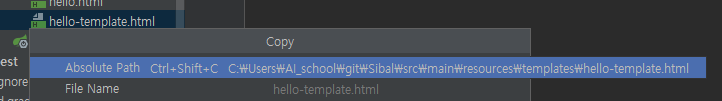
또 하나의 장점은 이.html파일의 절대경로를 복사하여 주소창에 붙혀넣으면 template engine은 실행되지 안지만 안의 내용을 확인할 수 있다.
절대경로를 복사하여 주소창에 붙혀넣으면 template engine은 실행되지 안지만 안의 내용을 확인할 수 있다. - 그럼 이걸 언제 씀?
서버없이 html만 볼 때 예를들어 html 마크업하시는 분들이 무언가를 적어넣고 볼 수 있도록 한다.
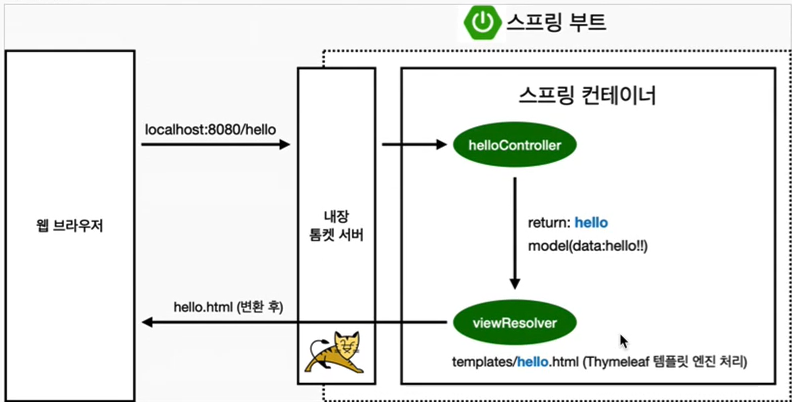
동작환경

- 컨트롤러에서 리턴 값으로 문자열만 반환하면 view resolver가 화면을 찾아서 처리한다.
- spring boot 템플릿 엔진 기본 viewName 매핑
resources:templates/+{ViewName}+.html
- 추가적으로
spring-boot-devtoolslibary를 추가하면html파일을 컴파일(메뉴 build => Recompile)만 해주면 서버 재시작 없이 View 파일 변경이 가능하다. 즉, node.js의 nodemon 포지션으로 생각하면 되겠다.

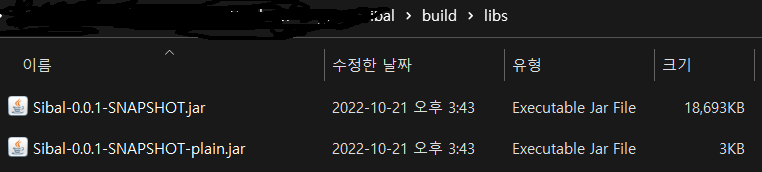
 그래서 cmd 창으로 저
그래서 cmd 창으로 저 0.0.1-SNAPSHOT.jar파일을 서버에 올리면 서버 배포가 된다. 그리고java -jar를 하면 실행이 된다. - 만약 build를 삭제하고 싶다면 다시 해당 directory를 간 다음
./gradlew clean,
또 다시 초기화하고 싶다면./gradlew clean build를하면 된다.
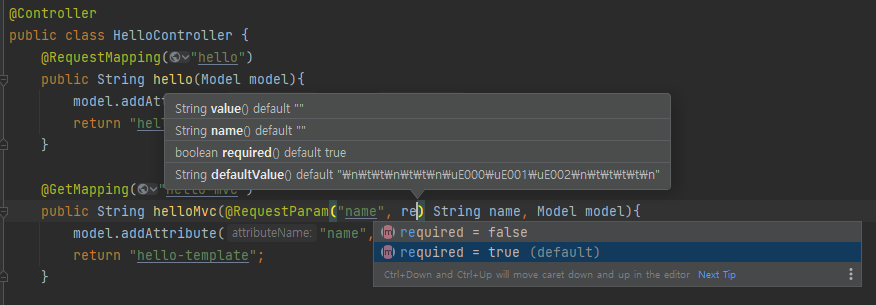
@RequestParam annotation

spring에서와 같이 helloMvc con에 name과 model의 2가지의 매개변수가 들어가고 name 변수에는 @RequestParam으로 url이동시 받아온 값이 들어가게 된다.
이때 @RequestParam은 get방식일경우 url에 주소name명?value로 들어가게된다. 
참고로 저기 GetMapping의 Get은 Rest API의 Get과 같은 Get이다.
이때 parameter에 옵션값을 확인하고싶다면 ctrl + p 이런식으로 파라미터의 option값들을 볼 수 있음.
위의 일련의 과정을 시각화하면 다음과 같다.