주요 property
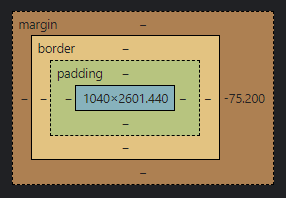
1. margin, border, padding, content

1. width / height
- box-sizing property는 default로 content-box가 지정되어있다.
- box-sizing property를 border-box로 바꾼다면 content+padding+border영역의 너비와 높이가 된다.
특히 mordern web에서는 box-sizing을 border-box로 설정한다!
*,
*::before,
*::after {
box-sizing : border-box;
}- width/height 포함 모든 boxmodel property는 상속되지 않는다.
max-width / max-height
- 요소 너비가 브라우저 너비보다 클 경우, 가로 스크롤바가 만들어질 수 있다.
이때 max-width를 적용하면 요소 너비가 브라우저 너비보다 클 경우 자동으로 요소 너비가 줄어듬
2. margin / padding
- margin 또는 padding에 -top, -right, -bottom, -left를 붙여서 각 방향의 margin, padding 지정가능.
- margain, padding property에 ⬆ ➡ ⬇ ⬅ 처럼 시계방향으로 순서대로 작성한다.
- 3개 (⬆, ⬅➡, ⬇), 2개 (⬆⬇, ⬅➡)
block 특성의 margin을 이용한 중앙정렬
width : 100px /* 명시적으로 지정해야 함 */
margin-left : auto;
margin-right : auto;
/* 한줄로 */
margin : 10px auto;3. border
- border-style 설정 이때 웹 표준 사이트 이용
- border-width 1px 단위로도 설정가능하고, thin, medium, thick의 키워드로 설정 가능
- border-width는 border-style과 함께 설정되어야 한다.
- 한줄로 쓰겠다면
border : 굵기, 스타일, 컬러순으로 표기한다.
2. background
1. repeat
| 시멘틱 웹 태그 | 설명 |
|---|---|
| repeat | 요소의 배경 영역을 채울때까지 |
| no-repeat | 반복X |
| space | 양 끝에 설정하고 남은 여백을 채워넣음 |
| reound | 요소 사이즈가 늘어나면 반복하여 채움, 이미지가 짤리지 않도록 전체 반복 이미지 사이즈 재조정 |
2. size
- auto : 이미지 크기 유지
- length : 값이 2개일때 (가로, 세로) 값이 1개일때 (가로) 이때 세로는 원본 이미지의 가로세로 비율에 맞춰 설정됨
- cover : 가로세로 비율을 유지하면서 요소 사이즈를 다 채움 단, 잘릴 수 있다.
- contain : 가로세로 배율을 유지하면서 요소 사이즈를 벗어나지 않는 최대 키기로 확대
- initial : 기본값
- 도움이 되는 사이트
3. attachment
- 브라우저를 스크롤하면 배경이 사라지는데 고정할 때
background-attchment: fixed;4. 단축 property
background : color image repeat attachment position
