상속과 CSS 우선순위
상속
- 상속 property 관련 공식 정보
- 상속 가능 : text-align, line-height, color, font, visibility, opacity
- 상속 불가 : width, height, margin, padding border, display, box-sizing, background, vertical-alignm position, z-index, overflow, float
inherit (강제 상속 설정)
cascading
- 다양한 CSS property 적용과 상속으로 인해, 특정 요소에 어떤 property 값이 적용될지를 결정해야함
이를 위해 각 property 설정 형태에 따른 우선순위를 정해놓고, 이에 기반해서 특정 요소에 적용될 property 값을 정함.
!important > inline style >id > class > tag!import, inline style은 현엽에서 사용을 제한하기도 함!
CSS media query와 responsive layout
적응형 웹 VS 반응형 웹
- 적응형 웹 : 사용자의 환경에 따라 다른 페이지를 보여줌
- 반응형 웹 : 동일한 웹페이지지만 화면 사이즈에 따라 다르게 보여줌
view port개념
- viewport는 화면상의 표시 영역을 의미하며, 휴대폰에서는 virtual viewport를 대부분 980px로 설정하여 마치 모니터 가로너비가 980px인 웹을 표시하도록 만들었다.
이때 사용자가 보기편한 폰트는 12~16px이지만 다양한 크기를 가지 휴대폰의 virtual viewport를 980px로 해놓는다면, 웹페이지에 따라서는 폰트가 매우 작게 표시될 수 있다.
meta viewport
다음과 같이 viewport에 원하는 너비를 넣는다면 해당 너비에 맞춰 웹브라우저가 웹페이지를 표시한다.
<meata name="viewport" content="width=320" />만약 없다면 980px로 보여준다. 다만 이런경우는 거의 없긴 하다.
다양한 디스플레이에 맞는 웹페이지
<meata name="viewport" content="width=device-width" />- 위와같이 설정하면 웹브라우저가 각 기기로부터 알맞는 너비값을 가져와 viewport를 설정하고, 이에 따라 웹페이지가 다양한 디바이스에 알맞게 보여지도록 알아서 설정된다.
계산법
- PPI(pixels per inch), pixel dentisy, 또는 화소 밀도란, 특정 고간에 얼마나 많은 화소가 있는지 나타낸다.
- 동일한 사이즈의 이미지 작성을 위해, 두배의 픽셀 사이즈에서 작업을 해야했다.
- 40px에 보여질 사이즈의 이미지를 만들기 위해서는 80px이미지를 작업해야했다.
- 이는 px 단위가 모호해지고 이럴경우 pixel density 200%라고 지정한다.
- 따라서 일반적으로 divice-width는 디스플레이 해상도 너비/pixel density로 계산되고, 이를 웹브라우저가 인식하여, meta viewport 태그에 적용하는 것이다.
결론
즉, viewport는 반응형 웹페이지라면 반드시 설정을 해줘야하는 부분이다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />| property | 설명 | 주 사용 예 |
|---|---|---|
| width | viewport 너비 (px단위) | width=device-width |
| height | viewport 높이 (px단위) | height=device-height |
| initial-scale | viewport 최기 배율 | initial-scale=1.0 |
| user-scale | 사용자 웹페이지 확대 축소 가능 | user-scale=no |
| maximun-scale, minimum-scale | viewport 최대 배율 0~10 (default = 5.0) | maximun-scale=2.0, minimum-scale=1.0 |
레이아웃과 미디어 쿼리
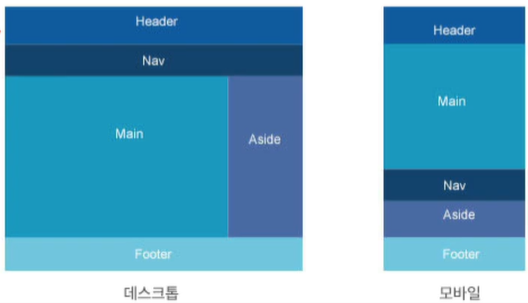
레이아웃

- HTML에서 semantic tag를 사용해 웹페이지 구성요소를 정의하고 CSS를 통해 배열함
미디어 쿼리
- CSS 미디어 쿼리를 사용하여 반응형 레이아웃을 구현할 수 있다
- 여기서 media는 장치를 의미한다.
- 미디어 쿼리란, 서로 다른 미디어 타입에 대응하기 위한 기능이다.
@media media-type and (media-feature-rule) {
CSS
}media-type (미디어 유형)
- 통상 all 또는 screen
- all, print, screen, speech가 있음
media-feature-rule (미디어 조건)
- min-width / max-width, orientation정도가 많이 쓰임
property 설명 width viewport 너비 (통상 min-width, max-width 많이 사용) height viewport 높이 (px단위) device-width, device-height 디바이스 물리적 너비, 높이 orientation 디바이스 방향(가로 : landscape, 세로 : portrait) aspect-ratio viewport의 가로세로비
논리연산자
- and, not, only를 붙여서 복잡한 조건을 만들 수 있다.
- and : 복수의 미디어 조건이 모두 참일 때
- not : 미디어 조건이 거짓일 때
- only : and조건에서 구형브라우저가 잘못 처리하는 것을 막기위해 사용
ex) only screen and (max-width:300px) - , : 여러 미디어 조건을 컴마를 통해 나열할 수 있고 or 조건처럼 동작한다.
참고 해상도 (표준 X)
- 320px~480px : 스마트 폰
- 481px~768px : 태블릿
- 769px~1024px : 저해상도 노트북
- 1025px~1200px : 데스크탑
- 1201px~ : 고해상도 데스크탑 및 tv

