상황
- 나중에 배포 tool로 nginx를 배워야겠다는 생각은 하고있었지만 지금은 아닐 줄 알았다.
우선 이미 서버에 web 서버가 돌고 있다. 그리고 webapp도 함께 올려야하는데 이때 진행함에 있어 나에게 2가지 선택권이 있었다.
- 백앤드에서 view resolver를 분리하여 별도의 api를 생성한다.
- 프론트 서버를 따로 운영한다.
-
현재 내 상황은 webapp으로 진행한 프로젝트가 있고 별도의 web 서버가 운영중이었다.
그리고 우리 팀은 현재 내 프로젝트에 할당할 자원이 없었다.
그래서 백앤드를 수정하기에는 백엔드, web 코드까지 수정해야하기에 소요가 컸다.
그래서 2번 프론트 서버를 따로 두기로 하였다. -
이떄 눈에 들어온게 webpack과 nginx인데 정석적이고 안전성 있게 가고자 nginx를 선택하였다.
nginx
- nginx는 한마디로
웹서버이다. 설정에 포드와 root를 잡아주고 index.html의 위치를 잡아주면 현재 nginx가 실행되고있는 url과 포트번호를 맞춰서 입력하면 해당 index.html를 보여주는 프로그램이다.
사용법
설치
-
많은 개발자들이 우분투 환경에서 사용한다는 것을 알게되었다.
-
설치는 공홈에 들어가면 stable 버전으로 받아주자.
-
다운 받으면 알집을 풀고 해당 폴더를 열면
 요렇게 생겼는데 화살표를 클릭하면 서버가 실행된 것이다.
요렇게 생겼는데 화살표를 클릭하면 서버가 실행된 것이다.
그래서 locahost를 치면 아마 이 화면이 나오는데 이러면 성공적으로 nginx 서버가 배포된 것이다.
이 화면이 나오는데 이러면 성공적으로 nginx 서버가 배포된 것이다.
명령어
- 참고로 명령어는 설치된 폴어에 들어가서 실행하면 된다. 그럼 아마
C: ~~~~ \nginx-버전> 이런 모양이겠지?
시작 명령어 nginx.exe
종료 명령어 nginx.exe –s stop
재시작 명령어 nginx -s reload
nginx -s [ stop | quit | reopen | reload ]설정
그리고 우리가 작성한 프론트 프레임웤에서 build한 dist 폴더를 고데로 옮겨주고 해당 위치를 잡아주면 된다.
이때 아레 폴더에 위치한 config 파일을 열어주고

http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root C:/_Work/source/sample/build;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}- 여기에 본인이 설정할 location 과 listen할 포트를 작성주면 된다.
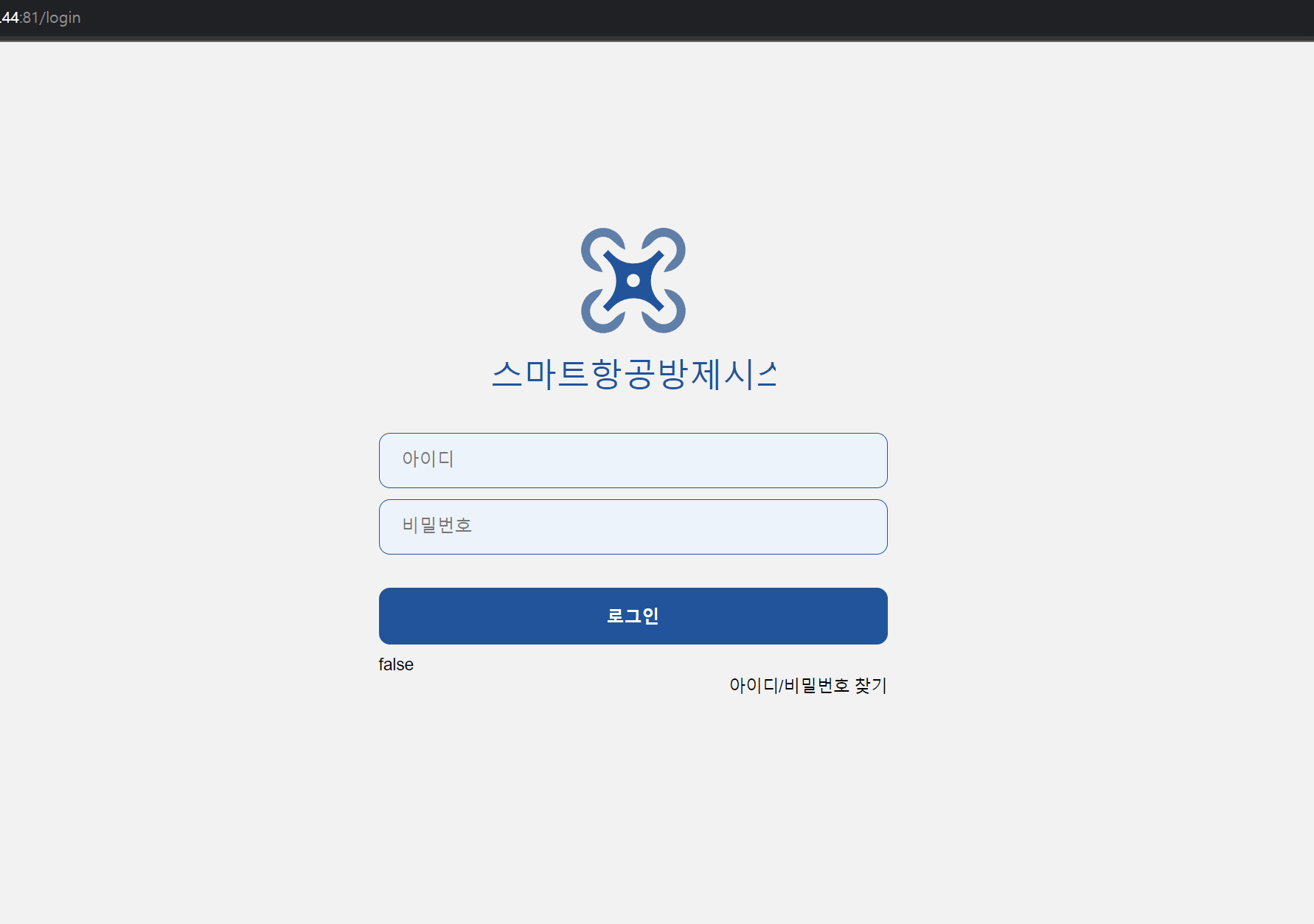
현재 내 상황은 80에는 이미 web 서버가 돌아가고있기 때문에 81 포트를 사용하였다.

- 위 사진은 위 서버 pc에서 배포한 url로 들어가면 정상적으로 동작하는 것을 볼 수 있다.

