프로젝트
1.8/6 옷장 프로젝트 시작

애로사항 jupyter notebook으로 무신사 website crawling 결과 첫 4개의 img src url 이후로 data가 안 긁혀온다. 아마 보안쪽으로 연결되어있지 싶다. 해결방안 4개씩 이어서 해본다. selenium으로 tab을 여러개 띄워놓고 swi
2.프로젝트 방향 변경

발표 2일전에 아이디어가 엎어져 대본까지 만드느라 힘들었다..... 수고했다 누나, 정현......
3.8/18 프로젝트

굉장히 오랜시간 동안 git lab과 연동한다고 고생을 하였음오랜 고심끝에 템플릿을 가져다 쓰기로 함..이클립스 git 연동법위 코드는 welcome-file-list에 있는 파일을 바로 실행시켜준다. 만약 하나를 더 적는다면 만약 처음 페이지가 없을 시 두번째 페이지
4.프로젝트 결과

프로젝트명: 유저 친화적인 공동구매 서비스서비스설명: 못생기고 판로를 찾지 못해서 폐기되는 농수산물의 소비활성화에 목적을 두고 생산자에게는 판로를 제공하고 소비자에게는 가치소비를 제안하여 환경에 기여하는 선순환을 추구하는 공동구매 서비스2022.08.16 ~ 2022.
5.9/28 제 8차 비상경제 민생회의

어느날 갑자기 쌤께 끌려갔다 마침 조가 짜여진 직후라 또 무슨일이지 하고 갔다...잡자기 쌤께서 진지하게 어디 좀 다녀오라고 하셨다 겉으론 Yes man 이기에 했지만 실은 진심 가기 싫었다... 아~ Spring 들어야 하는데그리고 저녁에 원장쌤과 부원장쌤과 만났다.
6.React.js React and Drag

우선 프로젝트에서 사용했던 library들과 기술들을 소개할까 한다. 그중 첫번째가 바로 Rnd이다.공식홈페이지 : https://github.com/bokuweb/react-rnd특징으로는 매우 부족한 예제 설명들과 턱없이 부족한 자료들이다.이에 나중에 이를
7.React.js react-canvas-draw

프로젝트 간 사용했던 2번째 라이브러리이다.k-pop 러버가 본인의 최애에 대하여 정보를 기록해 둘 수 있는 사이트가 있으면 좋겠다 싶어 만들었다.공식 홈페이지 : https://github.com/embiem/react-canvas-draw도움이 되는 홈페이
8.React.js 테이블 동적으로 추가하기

api없이 개발한 코드이다보니 매우 길어질 수 밖에 없었다..하지만! 어려운 코드는 한개도 없으니 찬찬히 잘 봐주길 바란다.최상단 Rnd는 다른곳에서 포스팅 했으니 넘어가고 중간중간 들어있는 표현식만 봐주면 된다.중간에 들어있는 fontAwesome 코드는 앞서 포스팅
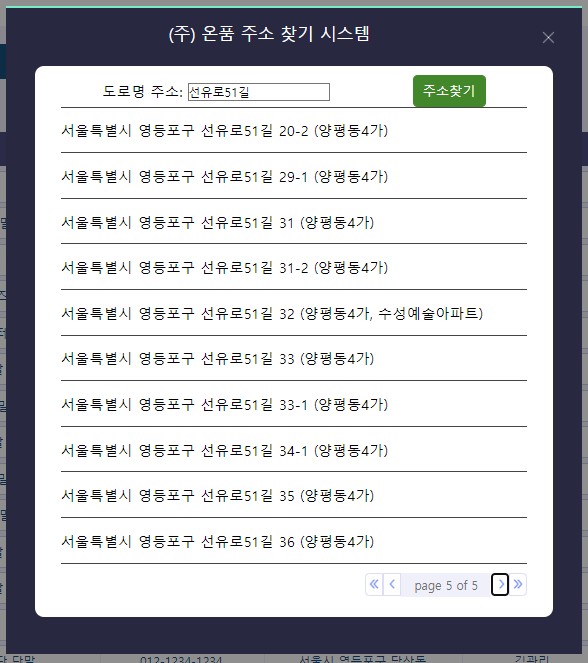
9.JS 주소 찾기, geocoding

개요 주소 찾기 간단한 로직은 설명을 생략하겠다. 우선 설치 지역을 클릭하여 주소찾기 시스템 모달을 열도록 한다. 검색 후 해당 지역을 더블클릭하면 팝업이 꺼지면서 해당 주소 이름을 넣고 좌표를 얻어오는 로직을 fetch, axios로 돌려서 값을 저장한다. 주
10.nginx web 서버 배포

상황 나중에 배포 tool로 nginx를 배워야겠다는 생각은 하고있었지만 지금은 아닐 줄 알았다. 우선 webapp으로 진행함에 있어 나에게 2가지 선택권이 있었다. 백앤드에서 view resolver를 분리하여 별도의 api를 생성한다. 프론트 서버를 따로 운영
11.Axios token verification

너가 만약 vue.js와 axios를 함께 사용하여 개발한다고 가정할 때 어떠한 데이터 생성, 삭제, 업데이트를 REST API로 진행한다고 가정하자. 이때 모든 REST API 요청 이전에 토큰의 유효성 검사를 진행하고 싶다면 코드를 어떻게 짜면 될까? ChatGP