09. 그라데이션 효과로 배경 꾸미기
9.3 그라데이션 효과로 배경 꾸미기
선형 그라데이션
방향을 사용해 선형 그라데이션 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
border-radius:10px;
}
.grad {
background: blue;
background: linear-gradient(to right bottom, blue, white); /* 왼쪽 위에서 오른쪽 아래 방향으로, 파랑에서 흰색으로 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>각도를 사용해 선형 그라데이션 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
border-radius:10px;
}
.grad {
background: #f00; /* CSS3를 지원하지 않는 브라우저용 */
background: linear-gradient(45deg, #f00, #fff); /* 45도 (오른쪽 위)방향으로, 빨간색에서 흰색으로 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>선형 그라데이션의 색상 중지점 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>선형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
}
.grad {
background: #06f; /* css3를 지원하지 않는 브라우저용 */
background: linear-gradient(to bottom, #06f, white 30%, #06f); /* 위에서부터 30% 위치에 색상 중지점 지정 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>원형 그라데이션
원형 그라데이션의 모양 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
margin:10px;
}
/* 타원형 원형 그러데이션 */
.grad1{
background:red;
background:radial-gradient(white, yellow, red); /* 타원형으로 흰색, 노란색, 빨간색으로 바뀌는 그러데이션 */
}
/* 원형 그러데이션 */
.grad2{
background:red;
background:radial-gradient(circle, white, yellow, red); /* 원형으로 흰색, 노란색, 빨간색으로 바뀌는 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>위치 키워드를 사용해 원형 그라데이션 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:300px;
height:300px;
border-radius:50%;
box-shadow: 10px 5px 10px #ccc;
}
.grad {
background: blue; /* css3를 지원하지 않는 브라우저용 */
background: radial-gradient(circle at 20% 20%,white,blue); /* 20% 20%에서 시작하여 흰색에서 파란색으로 바뀌는 원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad"></div>
</body>
</html>원형 그라데이션의 색상 중지점 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션</title>
<style>
div {
width:500px;
height:300px;
margin:10px;
}
.grad1{
background:skyblue; /* css3를 지원하지 않는 브라우저용 */
background:radial-gradient(yellow, white, orange); /* 노란색에서 흰색을 거쳐 주황색으로 바뀌는 타원형 그러데이션 */
}
.grad2{
background:skyblue; /* css3를 지원하지 않는 브라우저용 */
background:radial-gradient(yellow, white 10%, orange 60%); /* 노란색에서 10% 위치의 흰색, 60% 위치의 주황색으로 바뀌는 타원형 그러데이션 */
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>그라데이션을 사용한 패턴 만들기
그라데이션 반복하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그러데이션 반복</title>
<style>
div {
width:500px;
height:300px;
border:1px solid #222;
border-radius:10px;
margin-bottom:30px;
}
.grad1 {
background: red;
background: repeating-linear-gradient(yellow, red 20px);
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, white, #ccc 10%);
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>그라데이션을 사용해 패턴 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>원형 그러데이션 반복</title>
<style>
div {
width:500px;
height:300px;
border:1px solid #222;
border-radius:10px;
margin-bottom:30px;
}
.grad1 {
background: red;
background: repeating-linear-gradient(yellow, yellow 20px, red 20px, red 40px);
}
.grad2 {
background: #ccc;
background: repeating-radial-gradient(circle, white, white 10%, #ccc 10%, #ccc 20%);
}
</style>
</head>
<body>
<div class="grad1"></div>
<div class="grad2"></div>
</body>
</html>10. CSS 고급 선택자
10.1 연결 선택자
하위 요소에 스타일을 적용하는 하위 선택자와 자식 선택자
하위 선택자를 사용하여 글자색 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section p { /* section 요소의 모든 하위 p 요소에 적용 */
color:blue; /* 글자색을 파란색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<div>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>자식 선택자를 사용하여 글자색 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
section > p { /* section 요소의 자식 p 요소에 적용 */
color:blue; /* 글자색을 파란색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 사용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<div>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>형제 요소에 스타일을 적용하는 인접 형제 선택자와 형제 선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
h1 + p { /* h1 요소의 형제 요소 중 첫번째 p 요소에 적용 */
background-color:#222; /* 배경은 검은색으로 */
color:#fff; /* 글자는 흰색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 이용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>고급 선택자</title>
<style>
body {
background-color:#eee;
}
section {
width:600px;
margin:20px auto;
}
p {
width:500px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
line-height:2;
}
h1 ~ p { /* h1 요소와 형제인 모든 p 요소에 적용 */
background-color:#222; /* 배경은 검은색으로 */
color:#fff; /* 글자는 흰색으로 */
}
</style>
</head>
<body>
<section>
<h1>예약 방법 & 이용 요금</h1>
<p>아직 온라인 예약 신청이 준비되어 있지 않습니다. <br>전화(xxx-xxxx-xxxx)로 문의 바랍니다.</p>
<p>가족실(2~4인) : 60,000원/일</p>
<p>도미토리(4인 공용) : 25,000원/일</p>
</section>
</body>
</html>10.2 속성 선택자
특정 속성이 있는 요소를 선택하는 [속성] 선택자
요소 중에서 링크가 있는 요소만 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:none;
}
li {
width:120px;
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
text-decoration: none;
font-weight: bold;
}
a[href] {
background:yellow;
border:1px solid #ccc;
font-weight:normal;
}
</style>
</head>
<body>
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</body>
</html>특정 속성값이 있는 요소를 선택하는 [속성 = 속성값] 선택자
새 탭으로 열리는 링크에만 아이콘 추가하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:none;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
text-decoration: none;
color:#000;
}
a[target="_blank"] {
padding-right:30px;
background:url(images/newwindow.png) no-repeat center right;
}
</style>
</head>
<body>
<ul>
<li><a href="hhttps://html.spec.whatwg.org" target="_blank">HTML</a></li>
<li><a href="https://www.w3.org/TR/selectors">CSS Selector Level 3</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>여러 값 중에서 특정 속성값이 포함된 속성 요소를 선택하는 [속성 ~= 값] 선택자
특정 속성값이 포함된 요소에 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul { list-style:none; }
li {
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
.flat {
background:#eee;
border:1px solid #222;
}
a[class ~="button"] {
box-shadow:rgba(0,0,0,0.5) 4px 4px; /* 그림자 지정 */
border-radius: 5px; /* 테두리를 둥글게 */
border:1px solid #222;
}
</style>
</head>
<body>
<ul>
<li><a href="#" class="flat">메뉴 1</a></li>
<li><a href="#" class="flat">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button" >메뉴 4</a></li>
</ul>
</body>
</html>특정 속성값이 포함된 속성 요소를 선택하는 [속성 |= 값] 선택자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul { list-style:none; }
li {
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title |= "us"] { /* 속성값이 "us"이거나 "us-"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
}
a[title |= "jap"] { /* 속성값이 "jap"이거나 "jap-"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
}
a[title |= "chn"] { /* 속성값이 "chn"이거나 "chn-"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="ja">일본어</a></li>
<li><a href="#" title="chn">중국어</a></li>
</ul>
</body>
</html>특정 속성값으로 시작하는 속성 요소를 선택하는 [속성 ^= 값]
속성값의 시작 부분이 일치하는 요소에 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:none;
}
li {
display:inline-block;
margin:10px;
}
li a {
padding: 5px 20px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[title ^="eng"] { /* 속성값이 "eng"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="jap"] { /* 속성값이 "jap"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="chin"] { /* 속성값이 "chn"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
padding: 5px 25px;
}
</style>
</head>
<body>
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title="chinese">중국어</a></li>
</ul>
</body>
</html>특정한 값으로 끝나는 속성의 요소를 선택하는 [속성 $= 값] 선택자
파일 확장자에 따라 아이콘 다르게 표시하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:square;
}
li a {
line-height:30px;
font-size: 14px;
color: blue;
text-decoration: none;
}
a[href$=hwp] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/hwp_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
a[href$=xls] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/excel_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
</style>
</head>
<body>
<h3>회사 소개 파일 다운 받기</h3>
<ul>
<li><a href="intro.hwp">hwp 파일</a></li>
<li><a href="intro.xls">엑셀 파일</a></li>
</ul>
</body>
</html>일부 속성값이 일치하는 요소를 선택하는 [속성 *= 값] 선택자
속성값의 일부가 일치하는 요소에 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
ul {
list-style:circle;
}
li {
padding: 5px 30px;
}
li a {
font-size: 16px;
color: black;
text-decoration: none;
}
a[href *= "w3"] { /* href 속성값 중에 w3가 있는 a 요소를 찾는 선택자 */
background:blue;
color:white;
}
</style>
</head>
<body>
<h1>HTML5 참고 사이트 </h1>
<p>(아래 링크 중 파란색 배경의 링크는 W3C 사이트로 연결됩니다.)</p>
<ul>
<li><a href="https://html.spec.whatwg.org/">HTML 표준안 사이트</a></li>
<li><a href="https://caniuse.com/">HTML 지원 여부 체크</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
</body>
</html>10.3 가상 클래스와 가상 요소
사용자 동작에 반응하는 가상 클래스
가상 클래스 선택자를 사용해 링크 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>link 스타일</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
.navi{
width:960px;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
}
.navi ul{
list-style: none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
float:left;
width:150px;
padding:10px;
}
.navi a:link, .navi a:visited{
display:block;
font-size:14px;
color:#000;
padding: 10px;
text-decoration: none; /* 밑줄 없앰 */
text-align: center;
}
.navi a:hover, .navi a:focus {
background-color:#222; /* 배경 색 */
color:#fff; /* 글자 색 */
}
.navi a:active {
background-color:#f00; /* 배경 색 */
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
</div>
</body>
</html>요소 상태에 따른 가상 클래스
앵커 대상에 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상 선택자</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
.navi{
width:960px;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
}
.navi ul{
list-style: none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
display:inline-block;
width:150px;
padding:10px;
}
.navi a:link, .navi a:visited {
font-size:14px;
padding: 10px;
text-decoration: none; /* 밑줄 없음 */
}
.navi a:hover, .navi a:focus {
background-color:#222; /* 배경색 */
color:#fff; /* 글자색 */
}
.navi a:active {
background-color:#f00; /* 배경색 */
}
.contents {
margin:30px auto;
width:400px;
padding:20px;
border:1px solid #222;
border-radius:5px;
}
#intro:target {
background-color:#0069e0; /* 배경색 - 파란색 */
color:#fff; /* 글자색 - 흰색 */
}
#room:target {
background-color:#ff9844; /* 배경색 - 주황색 */
}
#reservation:target{
background-color:#fff8dc; /* 배경색 - 베이지색 */
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="#intro">이용 안내</a></li>
<li><a href="#room">객실 소개</a></li>
<li><a href="#reservation">예약 방법 및 요금</a></li>
<li><a href="ps-2.html">예약하기</a></li>
</ul>
</nav>
<div id="intro" class="contents">
<h2>이용 안내</h2>
<p>Excepteur do est eiusmod nulla et veniam. Labore officia officia ex aliqua exercitation aliqua laborum Lorem deserunt ut ullamco labore anim. Officia eu duis aliquip incididunt. Do laborum et consequat aliqua sint consectetur.</p>
</div>
<div id="room" class="contents">
<h2>객실 소개</h2>
<p>Qui magna culpa minim reprehenderit magna in nisi ipsum. Ad cillum tempor minim fugiat est dolor. Cillum sit qui minim sint officia nostrud cillum cupidatat pariatur ipsum eiusmod velit labore. Sit in non fugiat minim sit.</p>
</div>
<div id="reservation" class="contents">
<h2>예약 방법 및 요금</h2>
<p>Fugiat aliquip mollit proident velit magna esse ea officia eu. Esse do aliqua proident culpa eiusmod duis minim deserunt eu reprehenderit ut tempor. </p>
</div>
</div>
</body>
</html>선택된 라디오 버튼의 스타일 적용하기
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>회원 가입</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
.navi{
width:960px;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
}
.navi ul{
list-style: none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
display:inline-block;
width:150px;
padding:10px;
}
.navi a:link, .navi a:visited {
font-size:14px;
padding: 10px;
text-decoration: none; /* 밑줄 없음 */
}
.navi a:hover, .navi a:focus {
background-color:#222; /* 배경색 */
color:#fff; /* 글자색 */
}
.navi a:active {
background-color:#f00; /* 배경색 */
}
#signup {
background:#fff;
border:1px solid #222;
border-radius: 5px;
padding: 20px;
width: 400px;
margin:30px auto;
}
#signup fieldset {
border: 1px solid #ccc;
margin-bottom: 30px;
}
#signup legend {
font-size: 16px;
font-weight: bold;
padding-left:5px;
padding-bottom: 10px;
}
#signup ul li {
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
#signup fieldset:first-of-type label {
float: left;
font-size: 13px;
width: 60px;
}
/* #signup input[type=text], input[type=tel] {
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px;
width: 200px;
} */
#signup input:not([type=radio]) {
border: 1px solid #ccc;
border-radius: 3px;
padding: 5px;
width: 200px;
}
#signup input:not([type=radio]):hover {
border-color: #f00;
}
#signup input:checked + label { /* input 요소에 checked 속성이 추가되었을 때 label 요소의 스타일 */
color:red; /* 글자색 */
font-weight:bold; /* 글자 굵게 */
}
#signup button {
border: 1px solid #222;
border-radius: 20px;
display: block;
font: 16px 맑은고딕,굴림,돋움;
letter-spacing: 1px;
margin: auto;
padding: 7px 25px;
}
#signup b {
float: left;
font-size: 13px;
width: 110px;
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="ps-1.html#intro">이용 안내</a></li>
<li><a href="ps-1.html#room">객실 소개</a></li>
<li><a href="ps-1.html#reservation">예약 방법 및 요금</a></li>
<li><a href="ps-2.html">예약하기</a></li>
</ul>
</nav>
<form id="signup">
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="fullname">이름</label>
<input id="fullname" name="fullname" type="text" required>
</li>
<li>
<label for="tel">연락처</label>
<input id="tel" name="tel" type="tel">
</li>
</ul>
</fieldset>
<fieldset>
<legend>객실 형태</legend>
<ul>
<li>
<input type="radio" name="room" id="basic">
<label for="basic">기본형(최대 2인)</label>
<li>
<li>
<input type="radio" name="room" id="family">
<label for="family">가족형(최대 8인)</label>
</li>
</ul>
</fieldset>
<button type="submit"> 제출 </button>
</form>
</div>
</body>
</html>구조 가상 클래스
위치에 따라 자식 요소 선택하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상 선택자</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
.navi{
width:960px;
height:60px;
padding-bottom:10px;
border-bottom:2px solid #ccc;
}
.navi ul{
list-style: none;
padding-top:10px;
padding-bottom:5px;
}
.navi ul li {
display:inline-block;
width:150px;
padding:10px;
}
.navi a:link, .navi a:visited {
font-size:14px;
padding: 10px;
text-decoration: none; /* 밑줄 없음 */
}
.navi a:hover, .navi a:focus {
background-color:#222; /* 배경 색 */
color:#fff; /* 글자 색 */
}
.navi a:active {
background-color:#f00; /* 배경 색 */
}
.contents {
margin:30px auto;
width:400px;
padding:20px;
border:1px solid #222;
border-radius:5px;
}
.contents :nth-child(3) {
background-color:#ffff00;
}
.contents p:nth-of-type(3) {
background-color:#00b900;
}
</style>
</head>
<body>
<div class="container">
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
<div class="contents">
<h2>이용 안내</h2>
<p>Excepteur do est eiusmod nulla et veniam. Labore officia officia ex aliqua exercitation aliqua laborum Lorem deserunt ut ullamco labore anim. Officia eu duis aliquip incididunt. Do laborum et consequat aliqua sint consectetur.</p>
<p>Qui magna culpa minim reprehenderit magna in nisi ipsum. Ad cillum tempor minim fugiat est dolor. Cillum sit qui minim sint officia nostrud cillum cupidatat pariatur ipsum eiusmod velit labore. Sit in non fugiat minim sit.</p>
<h2>객실 소개</h2>
<p>Irure incididunt duis ut cupidatat laborum adipisicing veniam irure.</p>
<h2>예약 방법 및 요금</h2>
<p>Fugiat aliquip mollit proident velit magna esse ea officia eu. Esse do aliqua proident culpa eiusmod duis minim deserunt eu reprehenderit ut tempor. </p>
</div>
</div>
</body>
</html>열에 번갈아 가며 배경색 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상 클래스</title>
<style>
#container {
text-align:center;
color:#2b2b2b;
}
table, tb, th {
border:1px solid #ccc;
}
table {
width:200px;
margin:0 auto;
border-collapse:collapse;
}
td {
text-align:left;
padding:10px;
padding-left:20px;
}
table tr:nth-of-type(2n+1) { /* 홀수 번째 열에만 스타일 적용 */
background:lightgray;
color:black;
}
</style>
</head>
<body>
<div id="container">
<h1>웹 개발</h1>
<table>
<tr>
<td>HTML</td>
</tr>
<tr>
<td>CSS</td>
</tr>
<tr>
<td>Javascirpt</td>
</tr>
<tr>
<td>React</td>
</tr>
<tr>
<td>node.js</td>
</tr>
</table>
</div>
</body>
</html>가상 요소
가상 요소를 사용해 스타일 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상 요소</title>
<style>
.container {
width: 960px;
margin : 0 auto;
}
ul li {
margin:15px;
}
li.new::after {
content:"NEW!!";
font-size:x-small;
padding:2px 4px;
margin: 0 10px;
border-radius:2px;
background:#f00;
color:#fff;
}
</style>
</head>
<body>
<div class="container">
<h1>제품 목록</h1>
<ul>
<li class="new">제품 A</li>
<li>제품 B</li>
<li>제품 C</li>
<li class="new">제품 D</li>
</ul>
</div>
</body>
</html>11. 트랜지션과 애니메이션
11.1 변형 알아보기
웹 요소를 이동시키는 translate() 함수
translate() 함수를 사용해 웹 요소 이동하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform:translate</title>
<style>
#container {
width:800px;
height:200px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
border: 1px solid black;
float: left;
margin: 40px;
}
.origin > div {
width:100px;
height:100px;
background-color:orange;
}
#movex:hover {
transform: translateX(50px); /* x축으로(가로) 50px 이동 */
}
#movey:hover {
transform: translateY(20px); /* y축으로(세로) 20px 이동 */
}
#movexy:hover {
transform: translate(10px, 20px); /* x축으로(가로) 10px, y축으로(세로) 20px 이동 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin">
<div id="movex"></div>
</div>
<div class="origin">
<div id="movey"></div>
</div>
<div class="origin">
<div id="movexy"></div>
</div>
</div>
</div>
</body>
</html>요소를 확대.축소하는 scale() 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform:scale</title>
<style>
#container{
width:600px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
border: 1px solid black;
float: left;
margin: 40px;
}
.origin > div {
width:100px;
height:100px;
background-color:orange;
}
#scalex:hover{
transform: scaleX(2); /* x축으로(가로) 2배 확대 */
}
#scaley:hover{
transform: scaleY(1.5); /* y축으로(세로) 1.5배 확대 */
}
#scale:hover{
transform: scale(0.7); /* x, y축으로(가로, 세로) 0.7배 확대 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin">
<div id="scalex"></div>
</div>
<div class="origin">
<div id="scaley"></div>
</div>
<div class="origin">
<div id="scale"></div>
</div>
</div>
</body>
</html>요소를 회전시키는 rotate() 함수
함수를 사용해 2차원에서 회전하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform:rotate</title>
<style>
#container{
width:800px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
float: left;
margin: 40px;
}
#rotate1:hover {
transform: rotate(40deg); /* 시계 방향(오른쪽)으로 40도 회전 */
}
#rotate2:hover {
transform: rotate(-40deg); /* 시계 반대 방향(왼쪽)으로 40도 회전 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin" id="rotate1">
<img src="images/tree.jpg">
</div>
<div class="origin" id="rotate2">
<img src="images/tree.jpg">
</div>
</body>
</html>이미지 회전하며 원근감 주기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform</title>
<style>
.origin{
width:152px;
height:180px;
border:1px solid black;
margin:30px;
float:left;
}
.origin > div {
width:152px;
height:180px;
}
.rotatex:hover {
transform: rotateX(50deg); /* x축으로 50도 회전 */
}
#pers {
perspective:300px; /* 원근감 추가 */
}
</style>
</head>
<body>
<h4>원본 이미지</h4>
<div class="origin">
<img src="images/sunset.jpg" alt="">
</div>
<div class="origin">
<div class="rotatex">
<img src="images/sunset.jpg" alt="">
</div>
</div>
<div class="origin" id="pers">
<div class="rotatex">
<img src="images/sunset.jpg" alt="">
</div>
</div>
</body>
</html>rotate() 함수를 사용해 3차원에서 회전하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform</title>
<style>
#container{
width:800px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
margin: 40px;
float: left;
border: 1px solid black;
perspective: 200px; /* 원근감 추가 */
}
.origin > div {
width:100px;
height:100px;
background-color:orange;
transition:all 3s; /* 3초 동안 회전하도록 트랜지션 적용 */
}
#rotatex:hover {
transform: rotateX(55deg); /* x축으로 55도 회전 */
}
#rotatey:hover {
transform: rotateY(55deg); /* y축으로 55도 회전 */
}
#rotatez:hover {
transform: rotateZ(55deg); /* z축으로 55도 회전 */
}
#rotatexyz:hover {
transform: rotate3d(2.5, 1.2, -1.5, 55deg); /* x,y,z축으로 55도 회전 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin">
<div id="rotatex"></div>
</div>
<div class="origin">
<div id="rotatey"></div>
</div>
<div class="origin">
<div id="rotatez"></div>
</div>
<div class="origin">
<div id="rotatexyz"></div>
</div>
</div>
</body>
</html>요소를 비틀어 왜곡하는 skew() 함수
skew() 함수를 사용해 도형 비틀기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform</title>
<style>
#container{
width:600px;
margin:20px auto;
}
.origin {
width: 100px;
height: 100px;
border: 1px solid black;
float: left;
margin: 40px;
}
.origin > div {
width:100px;
height:100px;
background-color:orange;
}
#skewx:hover {
transform: skewX(30deg); /* x축 기준으로 30도 비틀기 */
}
#skewy:hover {
transform: skewY(15deg); /* y축 기준으로 15도 비틀기 */
}
#skewxy:hover {
transform: skew(-25deg, -15deg); /* x축 기준으로 -25도, y축 기준으로 -15도 비틀기 */
}
</style>
</head>
<body>
<div id="container">
<div class="origin">
<div id="skewx"></div>
</div>
<div class="origin">
<div id="skewy"></div>
</div>
<div class="origin">
<div id="skewxy"></div>
</div>
</div>
</body>
</html>skew() 함수를 텍스트 영역에 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transform</title>
<style>
#container{
width:600px;
margin:20px auto;
}
h1 {
width:500px;
height:80px;
background-color:#222;
color:#fff;
font-weight:bold;
line-height: 80px;
text-align: center;
transform: skewX(15deg); /* x축 기준으로 15도 비틀기 */
}
</style>
</head>
<body>
<div id="container">
<h1>CSS 변형 함수 익히기</h1>
</div>
</body>
</html>11.2 트랜지션 알아보기
트랜지션 대상과 진행 시간 지정하기
트랜지션 대상과 진행 시간 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transition</title>
<style>
.box {
margin:20px auto;
width: 100px;
height: 100px;
background-color: #07f;
border: 1px solid #222;
transition-property: width, height; /* 트랜지션 대상 - 너비, 높이 */
transition-duration: 2s, 1s; /* 트랜지션 시간 - 2초, 1초 */
}
.box:hover {
width:200px;
height:120px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>트랜지션 속성 한꺼번에 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Transition</title>
<style>
.box {
margin:50px auto;
width: 100px;
height: 100px;
background-color: #fb5;
border: 1px solid #222;
transition: 2s ease-in; /* 대상: all, 시간:2초, 함수:ease-in */
}
.box:hover { /* 여기에 있는 속성이 모두 트랜지션 대상 */
width: 200px;
height: 200px;
background-color: #f50;
transform: rotate(270deg);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>11.3 애니메이션 알아보기
CSS 애니메이션에서 사용하는 속성
애니메이션의 지점, 이름, 실행 시간 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Animation</title>
<style>
#container{
width:500px;
margin:20px auto;
}
.box{
width: 100px;
height: 100px;
float:left;
margin:50px;
}
#box1 {
background-color: #4cff00;
border: 1px solid transparent;
animation-name: shape; /* 애니메이션 지정 */
animation-duration: 3s; /* 애니메이션 실행 시간 */
}
#box2 {
background-color: #8f06b0;
border: 1px solid transparent;
animation-name: rotate; /* 애니메이션 지정 */
animation-duration: 3s; /* 애니메이션 실행 시간 */
}
@keyframes shape { /* shape 애니메이션 정의 */
from {
border: 1px solid transparent; /* 1px짜리 투명한 테두리 */
}
to {
border: 1px solid #000; /* 검정색 테두리 */
border-radius: 50%; /* 테두리를 둥글게 */
}
}
@keyframes rotate { /* rotate 애니메이션 정의 */
from {
transform:rotate(0deg) /* 시작은 0도에서 */
}
to {
transform: rotate(45deg); /* 45도까지 회전 */
}
}
</style>
</head>
<body>
<div id="container">
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
</div>
</body>
</html>무한 반복하는 애니메이션 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Animation</title>
<style>
#container{
width:500px;
margin:20px auto;
}
.box{
width: 100px;
height: 100px;
float:left;
margin:50px;
}
#box1 {
background-color: #4cff00;
border: 1px solid transparent;
animation-name: shape; /* 애니메이션 지정 */ ;
animation-duration: 3s; /* 애니메이션 실행 시간 */
animation-iteration-count: infinite; /* 애니메이션 무한 반복 */
}
#box2 {
background-color: #8f06b0;
border: 1px solid transparent;
animation-name: rotate; /* 애니메이션 지정 */
animation-duration: 3s; /* 애니메이션 실행 시간 */
animation-iteration-count: infinite; /* 애니메이션 무한 반복 */
}
@keyframes shape { /* shape 애니메이션 정의 */
from {
border: 1px solid transparent; /* 1px짜리 투명한 테두리 */
}
to {
border: 1px solid #000; /* 검정색 테두리 */
border-radius: 50%; /* 테두리를 둥글게 */
}
}
@keyframes rotate { /* rotate 애니메이션 정의 */
from {
transform:rotate(0deg) /* 시작은 0도에서 */
}
to {
transform: rotate(45deg); /* 45도까지 회전 */
}
}
</style>
</head>
<body>
<div id="container">
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
</div>
</body>
</html>애니메이션 2개를 한꺼번에 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Animation</title>
<style>
.box {
width: 100px;
height: 100px;
margin: 60px auto;
animation: rotate 1.5s infinite, background 1.5s infinite alternate;
}
@keyframes rotate { /* 0도 -> x축 -180도 회전 -> y축 -180도 회전 */
from { transform: perspective(120px) rotateX(0deg) rotateY(0deg); }
50% { transform: perspective(120px) rotateX(-180deg) rotateY(0deg); }
to { transform: perspective(120px) rotateX(-180deg) rotateY(-180deg); }
}
@keyframes background { /* 배경색 빨강 -> 초록 -> 파랑 */
from { background-color: red; }
50% { background-color: green }
to { background-color: blue; }
}
</style>
</head>
<body>
<div class="box"> </div>
</body>
</html>12. 반응형 웹과 미디어 쿼리
12.1 반응형 웹 알아보기
뷰포트 지정하기
뷰포트 단위
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>viewport units</title>
<style>
h1{
font-size:5vw;
text-align:center;
}
</style>
</head>
<body>
<h1>안녕하세요?</h1>
</body>
</html>12.2 미디어 쿼리 알아보기
화면 크기에 따라 배경 이미지 바꾸기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어 쿼리 사용하기</title>
<style>
body {
background: url(images/bg0.jpg) no-repeat fixed; /* 기본 배경 이미지 지정 */
background-size: cover;
}
@media screen and (max-width:1024px) {
body {
background: url(images/bg1.jpg) no-repeat fixed; /* 가로가 1024px 이하면 bg1.jpg 지정 */
background-size: cover;
}
}
@media screen and (max-width:768px) {
body {
background: url(images/bg2.jpg) no-repeat fixed; /* 가로가 768px 이하면 bg2.jpg 지정 */
background-size:cover;
}
}
@media screen and (max-width:320px) {
body {
background: url(images/bg3.jpg) no-repeat fixed; /* 가로가 320px 이하면 bg3.jpg 지정 */
background-size: cover;
}
}
</style>
</head>
<body>
</body>
</html>12.4 플렉스 박스 레이아웃 알아보기
플렉스 박스 항목을 배치하는 속성
플렉스 항목 배치하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
width:700px;
display:flex; /* 플렉스 컨테이너 지정 */
background-color:#eee;
border:1px solid #222;
margin-bottom:30px;
}
.box {
padding:5px 45px;
margin:5px;
width:80px;
background-color:#222;
}
#opt1{
flex-direction: row; /* 왼쪽에서 오른쪽으로 */
}
#opt2{
flex-direction: row-reverse; /* 오른쪽에서 왼쪽으로 */
}
#opt3{
flex-direction: column; /* 위에서 아래로 */
}
#opt4{
flex-direction: column-reverse; /* 아래에서 위로 */
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
</div>
</body>
</html>
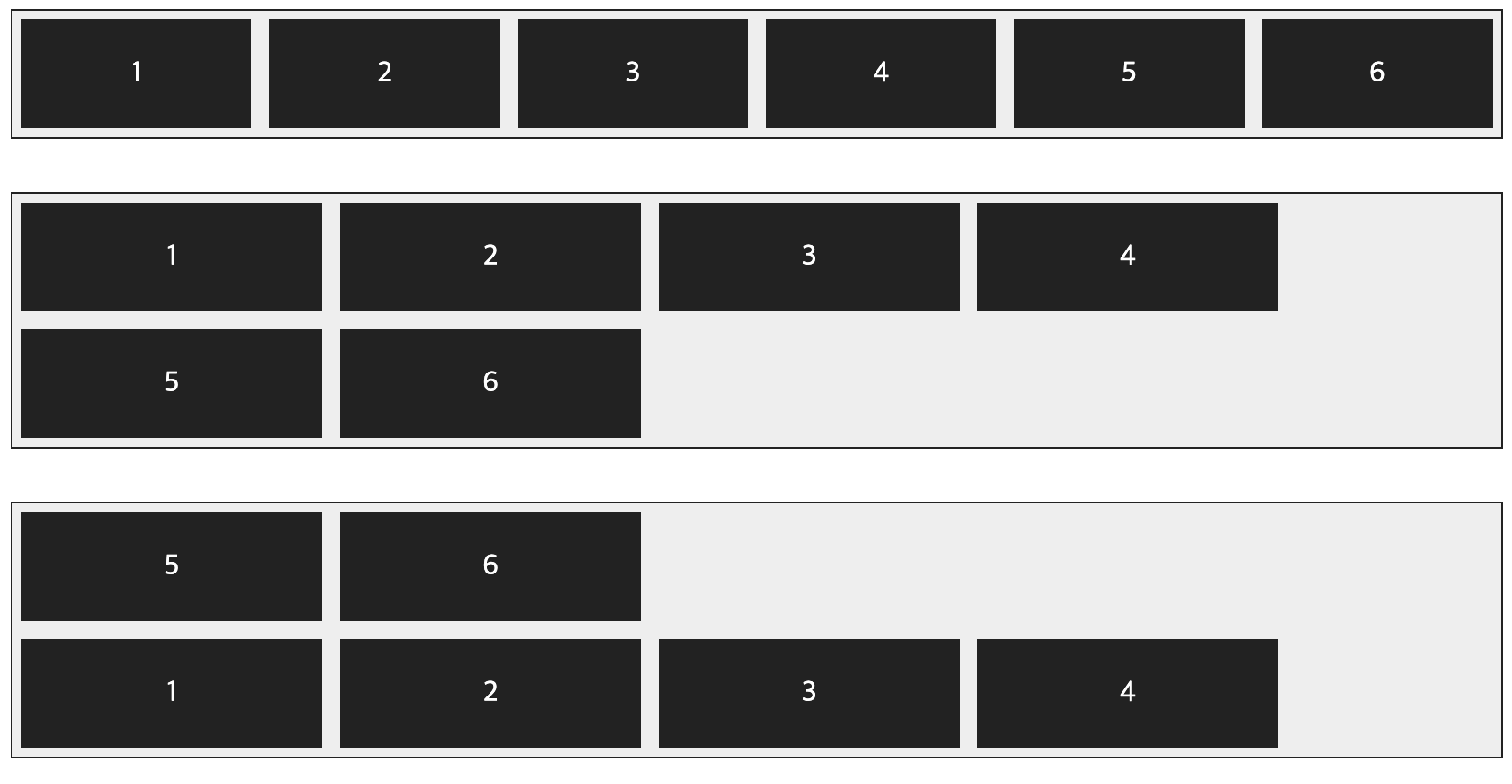
플렉스 항목의 줄 바꾸기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
display:flex; /* 플렉스 컨테이너 지정 */
background-color:#eee;
border:1px solid #222;
margin-bottom:30px;
}
.box {
padding:5px 45px;
margin:5px;
width:80px;
background-color:#222;
}
#opt1{
flex-wrap: nowrap; /* 한 줄에 표시 */
}
#opt2{
flex-wrap: wrap; /* 여러 줄에 표시 */
}
#opt3{
flex-wrap: wrap-reverse; /* 시작점과 끝점 바꿔 여러 줄에 표시 */
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
<div class="box"><p>5</p></div>
<div class="box"><p>6</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
<div class="box"><p>5</p></div>
<div class="box"><p>6</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
<div class="box"><p>5</p></div>
<div class="box"><p>6</p></div>
</div>
</body>
</html>
플렉스 항목의 배치 방향과 줄바꿈 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
display:flex;
background-color:#eee;
border:1px solid #222;
margin-bottom:10px;
}
#opt1{
flex-flow: row wrap; /* 왼쪽에서 오른쪽, 여러 줄 */
}
#opt2{
flex-flow: row nowrap; /* 왼쪽에서 오른쪽, 한 줄 */
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
<div class="box"><p>5</p></div>
<div class="box"><p>6</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
<div class="box"><p>5</p></div>
<div class="box"><p>6</p></div>
</div>
</body>
</html>
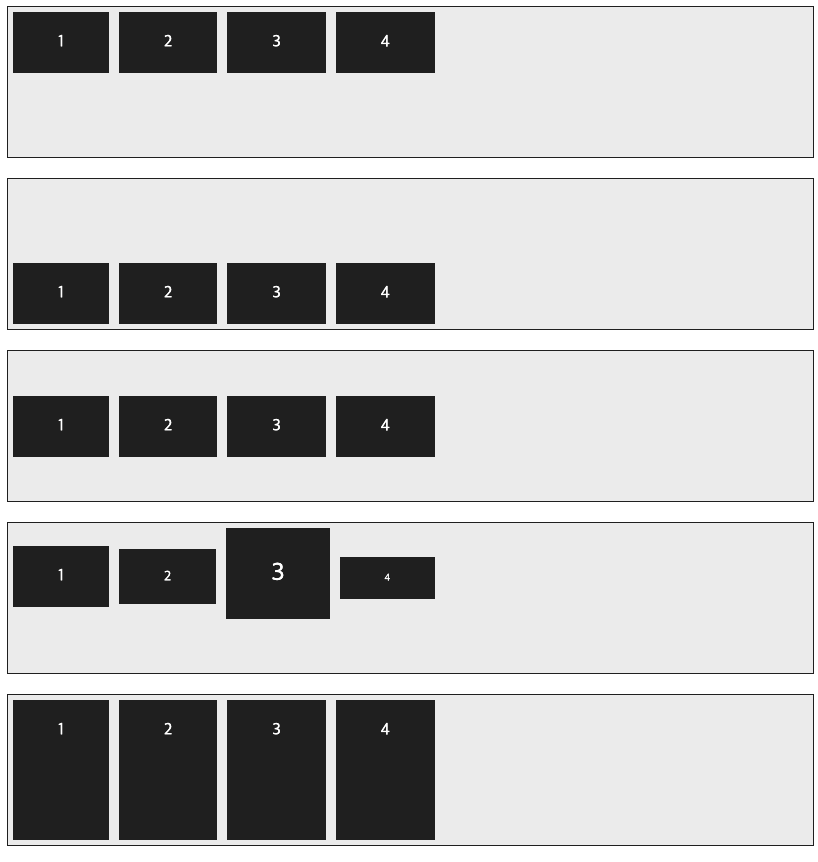
주축에서 플렉스 항목 간의 간격 적용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
display:flex; /* 플렉스 컨테이너 지정 */
background-color:#eee;
border:1px solid #222;
margin-bottom:30px;
}
#opt1{
justify-content: flex-start; /* 주축 시작점 기준으로 배치 */
}
#opt2{
justify-content: flex-end; /* 주축 끝점 기준으로 배치 */
}
#opt3{
justify-content: center; /* 주축 중앙 기준으로 배치 */
}
#opt4{
justify-content: space-between; /* 시작점과 끝점 배치 후 중간 항목은 같은 간격으로 배치 */
}
#opt5{
justify-content: space-around; /* 전체 항목을 같은 간격으로 배치 */
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt5">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>플렉스 박스에서 교차축 정렬 방법 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
width:100%;
height:150px;
display:flex;
background-color:#eee;
border:1px solid #222;
margin-bottom:20px;
}
#opt1{
align-items: flex-start; /* 교차축 시작점 기준으로 배치 */
}
#opt2{
align-items: flex-end; /* 교차축 끝점 기준으로 배치 */
}
#opt3{
align-items: center; /* 교차축 중앙 기준으로 배치 */
}
#opt4{
align-items: baseline; /* 문자 기준선에 맞춰 배치 */
}
#opt5{
align-items: stretch; /* 항목을 늘려 교차축에 가득차게 배치 */
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p style="font-size:14px;">2</p></div>
<div class="box"><p style="font-size:25px;">3</p></div>
<div class="box"><p style="font-size:10px">4</p></div>
</div>
<div class="container" id="opt5">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>
플렉스 박스에서 특정 항목만 정렬 방법 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
width:450px;
height:150px;
background-color:#eee;
border:1px solid #222;
margin-bottom:20px;
display:flex; /* 플렉스 컨테이너 지정 */
align-items: center; /* 교차축의 중앙에 배치 */
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
#box1 {
align-self: flex-start; /* 교차축의 시작점에 배치 */
}
#box3 {
align-self:stretch; /* 교차축에 가득 차게 늘림 */
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="box" id="box1"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box" id="box3"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>
여러 줄일 때 교차축에서 플렉스 항목 간의 간격 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>플렉스 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
float:left;
width:200px;
height:150px;
display:flex; /* 플렉스 컨테이너 지정 */
flex-flow: row wrap; /* 왼쪽에서 오른쪽, 여러 줄 표시 */
border:1px solid #222;
background-color:#eee;
margin:30px;
}
#opt1{
align-content: flex-start; /* 교차축 시작점 기준 */
}
#opt2{
align-content: flex-end; /* 교차축 끝점 기준 */
}
#opt3{
align-content: center; /* 교차축 중앙 기준 */
}
#opt4{
align-content: space-between; /* 시작점과 끝점 배치 후 중간 항목은 같은 간격으로 배치 */
}
#opt5{
align-content: space-around; /* 전체 항목을 같은 간격으로 배치 */
}
#opt6{
align-content: stretch; /* 항목을 늘려 교차축에 가득 차게 배치 */
}
.box {
width:80px;
background-color:#222;
border:1px dotted #e9e9e9;
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container" id="opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt5">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container" id="opt6">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>플렉스 박스 레이아웃을 사용해 화면 중앙에 배치하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세로로 중앙에 배치하기</title>
<style>
* {
margin:0;
box-sizing: border-box;
}
body {
background:url('images/bg5.jpg') no-repeat left top fixed;
background-size:cover;
display: flex;
justify-content: center;
align-items: center;
min-height:100vh;
}
button {
background-color:#ccc;
font-size: 1.2em;
padding:1em 2em;
border:none;
border-radius:5px;
box-shadow:1px 1px 2px #fff;
}
</style>
</head>
<body>
<button>클릭!</button>
</body>
</html>12.5 CSS 그리드 레이아웃 사용하기
CSS 그리드 레이아웃 항목을 배치하는 속성
CSS 그리드 레이아웃 항목을 배치하는 속성
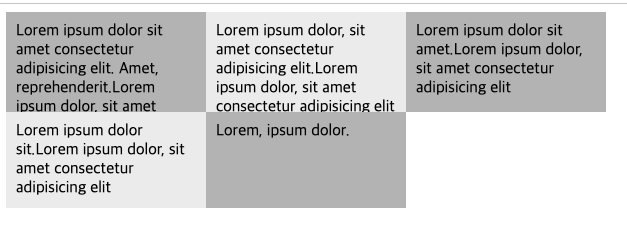
그리드 박스에서 칼럼과 줄 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper{
display:grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows:100px;
}
.items{
padding:10px;
background-color:#eee;
}
.items:nth-child(odd){
background-color:#bbb;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum dolor, sit amet consectetur adipisicing elit. </div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem, ipsum dolor.</div>
</div>
</body>
</html>
최솟값과 최댓값을 지정하는 minmax() 함수
칼럼과 줄 크기를 자동으로 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper{
width:600px;
display:grid; /* 그리드 컨테이너 지정 */
grid-template-columns:repeat(3, 1fr); /* 너비가 같은 칼럼 3개 */
grid-template-rows: minmax(100px, auto); /* 줄 높이 최소 100px */
}
.items{
padding:10px;
background-color:#eee;
}
.items:nth-child(odd){
background-color:#bbb;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Amet, reprehenderit.Lorem ipsum dolor, sit amet consectetur adipisicing elit. </div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit amet.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem ipsum dolor sit.Lorem ipsum dolor, sit amet consectetur adipisicing elit</div>
<div class="items">Lorem, ipsum dolor.</div>
</div>
</body>
</html>자동으로 칼럼 개수를 조절하는 auto-fill, auto-fit 값
자동으로 칼럼 개수 조절하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper1{
display:grid;
grid-template-columns:repeat(auto-fit, minmax(200px, 1fr)); /* 화면을 꽉 채울만큼 칼럼 너비를 늘려서 표시 */
margin-bottom:20px;
}
#wrapper2{
display:grid;
grid-template-columns:repeat(auto-fill, minmax(200px, 1fr)); /* 칼럼 최소 너비만큼 채워서 표시 */
}
h1 {
font-size:24px;
}
.items{
padding:15px;
background-color:#eee;
}
.items:nth-child(odd){
background-color:#bbb;
}
</style>
</head>
<body>
<h1>auto-fit일 때</h1>
<div id="wrapper1">
<div class="items">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!</div>
<div class="items">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.</div>
</div>
<h1>auto-fill일 때</h1>
<div id="wrapper2">
<div class="items">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!</div>
<div class="items">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.</div>
</div>
</body>
</html>그리드 항목의 간격을 지정하는 grid-column-gap, grid-row-gap, grid-gap 속성
그리드 항목의 간격 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper{
display:grid;
grid-template-columns:repeat(3, 200px); /* 너비 200px인 칼럼 3개 */
grid-template-rows: minmax(100px, auto);
grid-gap:20px 30px; /* 칼럼 간격 30px, 줄 간격 20px */
/* grid-column-gap:30px; */
/* grid-row-gap:20px; */
}
.items{
padding:15px;
background-color:#eee;
}
.items:nth-child(odd){
background-color:#bbb;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="items">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta nesciunt magni voluptatem.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div class="items">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eius nulla corrupti porro!</div>
<div class="items">Lorem ipsum dolor sit.</div>
<div class="items">Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium, quos!</div>
<div class="items">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Porro odit quam sit.</div>
</div>
</body>
</html>그리드 라인을 이용해 배치하기
그리드 라인을 사용해서 항목 배치하기 - 칼럼, 줄 지정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper{
width:700px;
display:grid;
grid-template-columns:repeat(3, 1fr);
grid-template-rows:repeat(3, 100px);
}
.box{
padding:15px;
color:#fff;
font-weight:bold;
text-align:center;
}
.box1 {
background-color:#3689ff;
grid-column:1/4;
}
.box2 {
background-color:#00cf12;
grid-row:2/4;
/* grid-column:1/2; */
grid-column-start:1;
}
.box3 {
background-color:#ff9019;
grid-column:2/4;
/* grid-row:2/3; */
grid-row-start:2;
}
.box4 {
background-color:#ffd000;
grid-column-start:3;
grid-row-start:3;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>
</body>
</html>그리드 라인을 사용해서 항목 배치하기 - 시작 번호, 끝 번호 지정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS Grid Layout</title>
<style>
#wrapper{
width:700px;
display:grid;
grid-template-columns:repeat(3, 1fr);
grid-template-rows:repeat(3, 100px);
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3"
"box2 . box4";
}
.box{
padding:15px;
color:#fff;
font-weight:bold;
text-align:center;
}
.box1 {
background-color:#3689ff;
grid-area:box1;
}
.box2 {
background-color:#00cf12;
grid-area:box2;
}
.box3 {
background-color:#ff9019;
grid-area:box3;
}
.box4 {
background-color:#ffd000;
grid-area:box4;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>
</body>
</html>13. 자바스크립트와 첫 만남
13.1 자바스크립트로 무엇을 할까
- 웹 요소 제어
- 웹 애플리케이션 제작
- 다양한 라이브러리 사용
- 서버 개발
13.2 웹 브라우저가 자바스크립트를 만났을 때
웹 문서 안에 script 태그로 자바스크립트 작성하기
내부 자바스크립트 사용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<style>
body { text-align:center; }
#heading { color:blue; }
#text {
color:gray;
font-size:15px;
}
</style>
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해 보세요</p>
<script>
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "red";
}
</script>
</body>
</html>외부 스크립트 파일로 연결해서 자바스크립트 작성하기
외부 스크립트 사용하기(JS 파일)
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "red";
}외부 스크립트 사용하기(HTML 파일)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<style>
body { text-align:center; }
#heading { color:blue; }
#text {
color:gray;
font-size:15px;
}
</style>
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해 보세요</p>
<script src="js/change-color.js"></script>
</body>
</html>