13.2 웹 브라우저가 자바스크립트를 만났을 때
웹 문서 안에 script 태그로 자바스크립트 작성하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<style>
body { text-align:center; }
#heading { color:blue; }
#text {
color:gray;
font-size:15px;
}
</style>
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해 보세요</p>
<script>
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "red";
}
</script>
</body>
</html>let, const, var 차이점?
- let: 중복선언 불가. 재할당 가능.
- const: 중복선언 불가. 재할당 불가.
외부 스크립트 파일로 연결해서 자바스크립트 작성하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<style>
body { text-align:center; }
#heading { color:blue; }
#text {
color:gray;
font-size:15px;
}
</style>
</head>
<body>
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해 보세요</p>
<script src="js/change-color.js"></script>
</body>
</html>13.3 자바스크립트 용어와 기본 입출력 방법
간단한 입출력 방법
알림 창 출력하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>alert문</title>
</head>
<body>
<script>
alert("안녕하세요?");
</script>
</body>
</html>
확인 창 출력하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>confirm</title>
</head>
<body>
<script>
var reply = confirm("정말 배경 이미지를 바꾸겠습니까?");
</script>
</body>
</html>
프롬프트 창에서 입력받기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>prompt</title>
</head>
<body>
<script>
var name=prompt("이름을 입력하세요.", "아무개");
</script>
</body>
</html>
웹 브라우저 화면에 출력을 담당하는 document.write() 문
document.write() 문으로 제목 표시하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document.write</title>
</head>
<body>
<script>
document.write("<h1>어서오세요</h1>");
</script>
</body>
</html>
이름 받아서 화면에 표시하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
</head>
<body>
<h1>어서오세요</h1>
<script>
var name = prompt("이름을 입력하세요.");
document.write("<b><big>" + name + "</big></b>님, 환영합니다.");
</script>
</body>
</html>

콘솔 창에 출력하는 console.log() 문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
</head>
<body>
<h1>어서오세요</h1>
<script>
var name = prompt("이름을 입력하세요.");
console.log(name + "님, 환영합니다.");
</script>
</body>
</html>

13.4 자바스크립트 스타일 가이드
https://google.github.io/styleguide/jsguide.html
자바스크립트 소스를 작성할 때 지켜야 할 규칙
- 코드를 보기 좋게 들여쓰기한다.
- 세미콜론으로 문장을 구분한다.
- 공백을 넣어 읽기 쉽게 작성한다.
- 소스 코드를 잘 설명하는 주석을 작성한다.
- 식별자는 정해진 규칙을 지켜 작성한다.
- 예약어는 식별자로 사용할 수 없다.
14. 자바스크립트 기본 문법
14.1 변수 알아보기
나이 계산 프로그램 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
</head>
<body>
<script>
var currentYear = 2021;
var birthYear;
var age;
birthYear = prompt("태어난 연도를 입력하세요. (YYYY)", "");
age = currentYear - birthYear + 1;
document.write(currentYear + "년 현재<br>");
document.write(birthYear + "년에 태어난 사람의 나이는 " + age + "세입니다.");
</script>
</body>
</html> 14.2 자료형 이해하기
자료형이란
- 기본유형
- 숫자형: 따옴표 없이 숫자로만 표기한다.
- 문자열: 작은따옴표('')나 큰따옴표("")로 묶어서 나타낸다. 숫자를 따옴표로 묶으면 문자로 인식합니다.
- 논리형: 참과 거짓이라는 2가지 값만 있는 우형이다. 이때 true와 false는 소문자로만 표시한다.
- 복합유형
- 배열: 하나의 변수에 여러 개의 값을 저장한다.
- 객체: 함수와 속성을 함께 포함한다.
- 특수유형
- undefined: 자료형이 지정되지 않았을 때의 상태이다.
- null: 값이 유효하지 않을 때의 상태이다.
14.3 연산자 알아보기
할당 연산자
- =
- +=
- -=
- *=
- /=
- %=
비교 연산자
- ==: 피연산자가 서로 같으면 true이다.
- ===: 피연산자도 같고 자료형도 같으면 true이다.
- !=: 피연산자가 서로 같지 않으면 true이다.
- !==: 피연산자가 같지 않거나 자료형이 같지 않으면 true이다.
- <: 왼쪽 피연산자가 오른쪽 피연산자보다 작으면 true이다.
- <=: 왼쪽 피연산자가 오른쪽 피연산자보다 작거나 같으면 true이다.
: 왼쪽 피연산자가 오른쪽 피연산자보다 크면 true이다.
=: 왼쪽 피연산자가 오른쪽 피연산자보다 크거나 같으면 true이다.
논리 연산자
- OR 연산자 (||): 피연산자 중 하나만 true여도 true가 된다.
- AND 연산자 (&&): 피연산자가 모두 true일 경우에만 true가 된다.
- NOT 연산자 (!): 피연산자의 반댓값을 지정한다.
14.4 조건문 알아보기
if 문과 if~else 문 알아보기
3의 배수 확인하기1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var userNumber = prompt("숫자를 입력하세요.");
if (userNumber % 3 === 0)
alert("3의 배수입니다.");
else
alert("3의 배수가 아닙니다.");
</script>
</body>
</html>

3의 배수 확인하기 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var userNumber = prompt("숫자를 입력하세요.");
if (userNumber !== null) {
if (userNumber % 3 === 0)
alert("3의 배수입니다.");
else
alert("3의 배수가 아닙니다.");
}
else
alert("입력이 취소됐습니다.");
</script>
</body>
</html>조건 연산자로 조건 체크하기
조건 연산자를 사용해 3의 배수 확인하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var userNumber = prompt("숫자를 입력하세요.");
if (userNumber !== null)
(userNumber % 3 === 0) ? alert("3의 배수입니다.") : alert("3의 배수가 아닙니다.");
else
alert("입력이 취소됐습니다.");
</script>
</body>
</html>논리 연산자로 조건 체크하기
OR 연산자
OR 연산자를 사용해 조건 체크하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var numberOne = prompt("50미만의 숫자를 입력하세요.");
var numberTwo = prompt("50미만의 숫자를 입력하세요.");
if (numberOne < 10 || numberTwo < 10)
alert("두 개의 숫자 중 최소한 하나는 10 미만이군요.");
else
alert("두 개의 숫자 중 10 미만인 수는 없습니다.");
</script>
</body>
</html>AND 연산자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var numberOne = prompt("50미만의 숫자를 입력하세요.");
var numberTwo = prompt("50미만의 숫자를 입력하세요.");
if (numberOne < 50 && numberTwo < 50)
alert("두 개의 숫자 모두 50 미만이군요.");
else
alert("조건에 맞지 않는 숫자가 있습니다.")
</script>
</body>
</html>switch 문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세션 선택 - switch문</title>
<link rel="stylesheet" href="css/switch.css">
</head>
<body>
<script>
var session = prompt("관심 세션을 선택해 주세요. 1-마케팅, 2-개발, 3-디자인");
switch (session) {
case "1" : document.write("<p>마케팅 세션은 <strong>201호</strong>에서 진행됩니다.</p>")
break;
case "2" : document.write("<p>개발 세션은 <strong>203호</strong>에서 진행됩니다.</p>");
break;
case "3" : document.write("<p>디자인 세션은 <strong>205호</strong>에서 진행됩니다.</p>")
break;
default: alert("잘못 입력했습니다.");
}
</script>
</body>
</html>14.5 반복문 알아보기
반복문은 왜 필요할까?
반복문 없이 1부터 5까지 숫자 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1에서 5까지 더하기</title>
<style>
body {
font-size:1.5em;
line-height:2;
text-align:center;
}
</style>
</head>
<body>
<script>
var sum = 0;
sum += 1;
sum += 2;
sum += 3;
sum += 4;
sum += 5;
document.write("1부터 5까지 더하면 " + sum);
</script>
</body>
</html>
for 문 사용하기
for 문을 사용해 1부터 5까지 숫자 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1에서 5까지 더하기</title>
<style>
body {
font-size:1.5em;
line-height:2;
text-align:center;
}
</style>
</head>
<body>
<script>
var i;
var sum = 0;
for(i = 1; i < 6; i++) {
sum += i;
}
document.write("1부터 5까지 더하면 " + sum);
</script>
</body>
</html>
for 문을 사용해 1부터 1000까지 숫자 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1에서 5까지 더하기</title>
<style>
body {
font-size:1.5em;
line-height:2;
text-align:center;
}
</style>
</head>
<body>
<script>
var i;
var sum = 0;
for(i = 1; i < 1001; i++) {
sum += i;
}
document.write("1부터 5까지 더하면 " + sum);
</script>
</body>
</html>
중첩된 for 문 사용하기
for 문 2개로 구구단 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 - for문</title>
</head>
<body>
<h1>구구단</h1>
<script>
var i, j;
for (i = 1; i <= 9; i++) {
document.write("<h3>" + i + "단</h3>");
for (j = 1; j <= 9; j++) {
document.write(i +" X " + j + " = " + i*j + "<br>");
}
}
</script>
</body>
</html>스타일 시트를 반영한 구구단
div {
display:inline-block;
padding:0 20px 30px 20px;
margin:15px;
border:1px solid #ccc;
line-height:2;
}
div h3 {
text-align:center;
font-weight:bold;
}<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 - for문</title>
<link rel="stylesheet" href="css/gugudan.css">
</head>
<body>
<h1>구구단</h1>
<script>
var i, j;
for (i = 1; i <= 9; i++) {
document.write("<div>");
document.write("<h3>" + i + "단</h3>");
for (j = 1; j <= 9; j++) {
document.write(i +" X " + j + " = " + i*j + "<br>");
}
document.write("</div>");
}
</script>
</body>
</html>while 문과 do~while 문 사용하기
while 문으로 팩토리얼 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팩토리얼 계산하기</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<h1>while문을 사용한 팩토리얼 계산</h1>
<script>
var n = prompt("숫자를 입력하세요.","10");
var msg = "";
if (n !== null) { // '취소' 버튼을 누르지 않았는지 체크
var nFact = 1; // 결과 값
var i = 1; // 카운터
while(i <= n) {
nFact *= i;
i++;
}
msg = n + "! = " + nFact; // 결과 값을 표시할 문자열
}
else
msg = "값을 입력하지 않았습니다.";
document.write(msg); // 결과 표시
</script>
</body>
</html>break 문과 continue 문 사용하기
멈추는 break 문
break 문으로 구구단을 3단까지만 표시하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 - for문</title>
<link rel="stylesheet" href="css/gugudan.css">
</head>
<body>
<h1>구구단</h1>
<script>
var i, j;
for (i = 1; i <= 9; i++) {
document.write("<div>");
document.write("<h3>" + i + "단</h3>");
for (j = 1; j <= 9; j++) {
document.write(i +" X " + j + " = " + i*j + "<br>");
}
document.write("</div>");
if(i === 3) break;
}
</script>
</body>
</html>건너뛰는 continue 문
1부터 10까지 짝수만 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>짝수 더하기</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<h1>짝수끼리 더하기</h1>
<script>
var i;
var n = 10;
var sum = 0;
for (i = 1; i <= n; i++) {
if (i % 2 === 1)
continue
sum += i;
document.write(i + " ------ " + sum + "<br>");
}
</script>
</body>
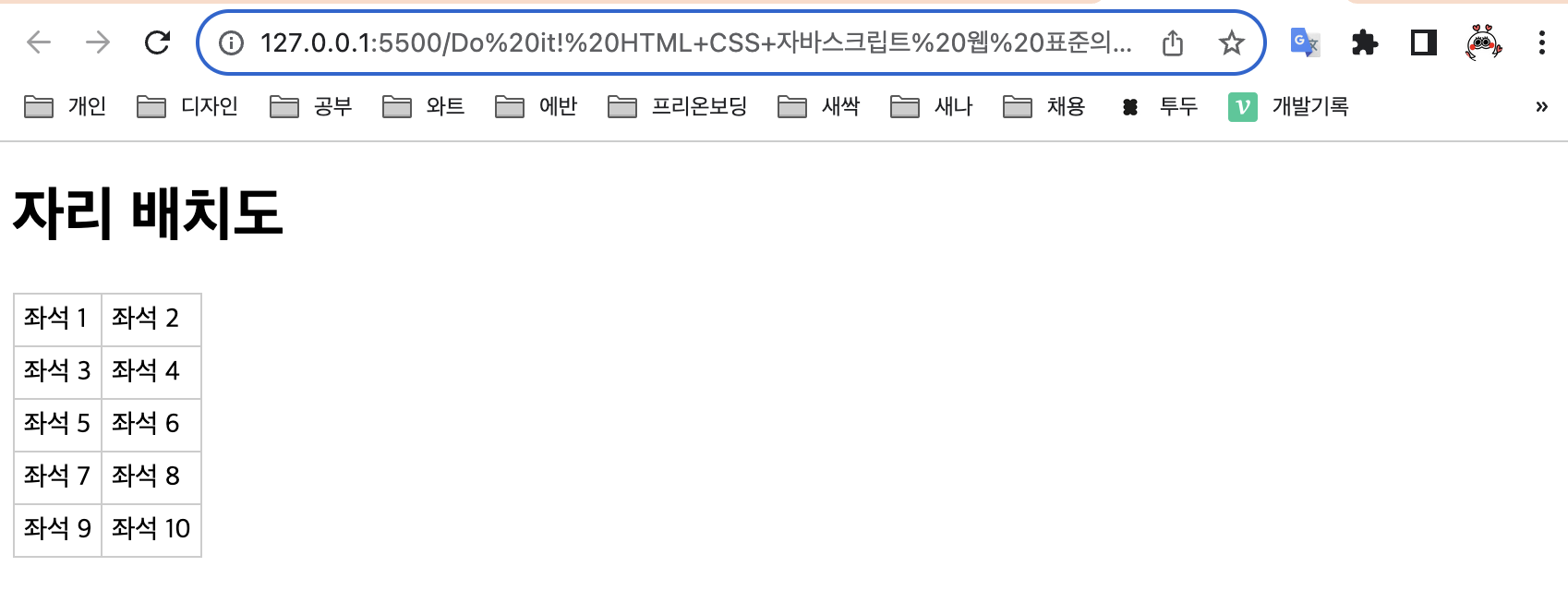
</html>자리 배치도 만들기 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자리 배치도</title>
<style>
table, td {
border:1px solid #ccc;
border-collapse: collapse;
}
td {
padding:5px;
font-size:0.9em;
}
</style>
</head>
<body>
<h1>자리 배치도</h1>
<script>
var i, j;
var memNum = prompt("입장객은 몇 명인가요?"); // 전체 입장객
var colNum = prompt("한 줄에 몇 명씩 앉습니까?"); // 한 줄에 앉을 사람
if (memNum % colNum == 0)
rowNum = parseInt(memNum / colNum);
else
rowNum = parseInt(memNum / colNum) + 1;
// document.write("모두 " + rowNum + "개의 줄이 필요합니다.");
document.write("<table>");
for (i = 0; i < rowNum; i++) {
document.write("<tr>");
for (j = 1; j <= colNum; j++) {
seatNo = i * colNum + j; // 좌석 번호
if (seatNo > memNum) break;
document.write("<td> 좌석 " + seatNo + " </td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>


숫자게임
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>조건문</title>
</head>
<body>
<script>
var i = 0;
var x = Math.random();
x = parseInt(x * 50);
do{
i++;
console.log(x);
var you = prompt("50미만의 숫자를 입력하세요.");
if (you > x) {
alert("Down!");
}
else if (you < x) {
alert("Up!");
}
else {
alert("축하합니다." + i + "번 만에 맞추셨습니다.")
break;
}
} while (you != x)
</script>
</body>
</html>15. 함수와 이벤트
15.1 함수 알아보기
함수 선언 및 호출
함수를 사용하지 않고 두 수 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
var num1 = 2;
var num2 = 3;
var sum = num1 + num2;
alert("결과 값: " + sum);
</script>
</body>
</html>
함수를 사용해 두 수 더하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
</head>
<body>
<script>
function addNumber() {
var num1 = 2;
var num2 = 3;
var sum = num1 + num2;
alert("결과 값: " + sum);
}
addNumber();
addNumber();
</script>
</body>
</html>15.2 var를 사용한 변수의 특징
변수의 적용 범위 스코프 알아보기
함수 안에서만 쓸 수 있는 지역 변수
var 예약어로 지역 변수 선언하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어로 지역 변수 선언하기</title>
</head>
<body>
<script>
function addNumber() {
var sum = 10 + 20;
}
addNumber();
console.log(sum);
</script>
</body>
</html>스크립트 안에서 자유롭게 쓸 수 있는 전역 변수
var 예약어를 사용한 지역 변수와 전역 변수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어를 사용한 지역 변수와 전역 변수</title>
</head>
<body>
<script>
function addNumber() {
var sum = 10 + 20; // 지역 변수
multi = 10 * 20; // 전역 변수
}
addNumber();
console.log(multi);
</script>
</body>
</html>var와 호이스팅
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변수 호이스팅</title>
</head>
<body>
<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
var y = 20;
}
displayNumber();
</script>
</body>
</html>변수의 재선언과 재할당
var 예약어를 사용한 변수의 재할당과 재선언
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어를 사용한 지역 변수와 전역 변수</title>
</head>
<body>
<script>
function addNumber(num1, num2) {
return num1 + num2;
}
var sum = addNumber(10, 20);
console.log(sum);
sum = 50;
console.log(sum);
var sum = 100;
console.log(sum);
</script>
</body>
</html>15.3 let와 const의 등장
let을 사용한 변수의 특징
블록 안에서만 쓸 수 있는 변수
블록 변수 선언하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
console.log(sum);
}
calcSum(10);
</script>
</body>
</html>전역 변수 선언하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
function calcSum(n) {
sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
}
calcSum(10);
console.log(sum);
</script>
</body>
</html>재할당은 가능하지만 재선언은 할 수 없는 변수
블록 변수의 재할당
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i < n + 1; i++) {
sum += i;
}
sum = 100;
console.log(sum);
}
calcSum(10);
</script>
</body>
</html>재선언할 수 없는 let 변수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
function calcSum(n) {
let sum = 0;
for(let i = 1; i< n + 1; i++) {
sum += i;
}
let sum;
console.log(sum);
}
calcSum(10);
</script>
</body>
</html>호이스팅이 없는 변수
호이스팅이 없는 let 변수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
var x = 10;
function displayNumber() {
console.log("x is " + x);
console.log("y is " + y);
let y = 20;
}
displayNumber();
</script>
</body>
</html>const를 사용한 변수의 특징
재선언할 수 없는 const 변수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
const currentYear = 2020;
console.log(currentYear);
const currentYear;
console.log(currentYear);
</script>
</body>
</html>재할당할 수 없는 const 변수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Function - Variable</title>
</head>
<body>
<script>
const currentYear = 2020;
console.log(currentYear);
currentYear = 2100;
console.log(currentYear);
</script>
</body>
</html>15.4 재사용할 수 있는 함수 만들기
매개변수, 인수, return 알아보기
함수 선언할 때 매개변수 지정하기
매개변수를 사용한 함수 선언하고 호출하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
function addNumber(num1, num2){
var sum = num1 + num2;
return sum;
}
var result = addNumber(2, 3);
document.write("두 수를 더 한 값 : " + result);
</script>
</body>
</html>소스 간단하게 작성하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
function addNumber(num1, num2){
return num1 + num2;
}
var result = addNumber(2, 3);
document.write("두 수를 더 한 값 : " + result);
</script>
</body>
</html>매개변수 기본값 지정하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
function multiple(a, b = 5, c = 10) { // b = 5, c = 10으로 기본값 지정
return a * b + c;
}
var result1 = multiple(5, 10, 20); // a = 5, b = 10, c = 20
document.write("multiple(5, 10, 20)을 실행하면 결과는 " + result1 + "입니다. <br>")
var result2 = multiple(10, 20); // a = 10, b = 20, c = 10(기본값)
document.write("multiple(10, 20)을 실행하면 세번째 매개변수는 기본값을 사용하고 결과는 " + result2 + "입니다.<br>")
var result3 = multiple(30); // a = 30, b = 5(기본값), c = 10(기본값)
document.write("multiple(30)을 실행하면 두번째, 세번째 매개변수는 기본값을 사용하고 결과는 " + result3 + "입니다.")
</script>
</body>
</html>1부터 n까지 숫자를 더하는 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1부터 n까지 더하기</title>
</head>
<body>
<script>
function calcSum(n) {
var sum = 0;
for(let i = 1; i < n+1; i++) {
sum += i;
}
document.write("1부터 " + n + "까지 더하면 " + sum);
}
var userNumber = prompt("얼마까지 더할까요?");
if (userNumber !== null) {
calcSum(parseInt(userNumber));
}
// 아래 소스는 '취소' 버튼을 클릭했을 때 null이 아닌 NaN을 반환함.
// var userNumber = parseInt(prompt("얼마까지 더할까요?"));
// if (userNumber != null) calcSum(userNumber);
</script>
</body>
</html>15.5 함수 표현식
익명 함수
익명 함수 실행하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
var sum = function(a, b){
return a + b;
}
document.write("함수 실행 결과 : " + sum(10, 20) );
</script>
</body>
</html>즉시 실행 함수
즉시 실행 함수 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
.accent {
font-weight:bold;
font-size:1.2em;
color:#00f;
}
</style>
</head>
<body>
<script>
(function() {
var userName = prompt("이름을 입력하세요.");
document.write("안녕하세요? <span class='accent'>" + userName + "</span>님!");
}());
</script>
</body>
</html>매개변수가 있는 즉시 실행 함수 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>즉시 실행 함수</title>
<style>
body {
padding-top:20px;
text-align:center;
}
</style>
</head>
<body>
<script>
(function(a, b){ // 함수 선언을 위한 매개변수
sum = a + b;
}(100, 200)); // 마지막에 함수 실행을 위한 인수
document.write("함수 실행 결과 : " + sum);
</script>
</body>
</html>화살표 함수
매개변수가 없는 화살표 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrow Fuctions</title>
</head>
<body>
<script>
// const hi = function() {
// return "안녕하세요?";
// }
// const hi = () => {return "안녕하세요?"};
const hi = () => "안녕하세요?";
alert(hi());
</script>
</body>
</html>매개변수가 1개인 화살표 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrow Fuctions</title>
</head>
<body>
<script>
// let hi = function(user) {
// document.write (user + "님, 안녕하세요?");
// }
// let hi = (user) => { document.write (user + "님, 안녕하세요?"); }
let hi = user => { document.write (user + "님, 안녕하세요?"); }
hi("경희");
</script>
</body>
</html>매개변수가 2개인 화살표 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrow Fuctions</title>
</head>
<body>
<script>
// let sum = function(a, b) {
// return a + b;
// }
// let sum = (a, b) => { return a + b }
let sum = (a, b) => a + b;
document.write("두 수의 합 : " + sum(10, 20));
</script>
</body>
</html>