⭐️ 상태관리를 왜 할까요? 그리고 평소 state 관리는 어떻게 하시나요?
상태관리가 필요한 이유?
상태란?
- 상태(state)는 React에서 컴포넌트 내에 관리되는 변수, 즉 변하는 데이터들이다.
props drilling
- 컴포넌트들은 서로 상태를 공유해야한다.
- 컴포넌트들은 props 형태로 상태를 공유한다.
- 자식 컴포넌트간에는 상태 공유가 불가능하고, 부모 컴포넌트를 통해서만 상태를 공유할 수 있다.
문제점
- 컴포넌트 계층이 많아지면 props 하나를 전달하는데 거쳐야하는 컴포넌트가 많아지고, 중간단계의 컴포넌트들은 사용하지도 않는 props를 들고있어야하는 문제가 생긴다. -> props drilling
- 프로젝트가 커질수록 state 관리가 어려워진다.
💡 이래서 전역적으로 상태를 관리하는 상태관리 라이브러리가 필요하다 !
상태관리 라이브러리?
🔥 React Context API
- react 자체적으로 전역상태관리 API 제공
- react 라이브러리에서 import해서 사용함
문제점
- react context API를 사용하면 리액트 앱 최상단에 Provider 배치
- context를 구독하는 컴포넌트들에게 context의 변화를 알리는 역할을 한다.
- context를 구독하는 컴포넌트들은 이 Provider의 value prop이 바뀔때마다 다시 렌더링된다.
- context가 변경될때마다 useContext()를 사용한 모든 컴포넌트가 리렌더링되어 심각한 성능 비효율성을 갖는다.
🔥 Redux(Reducer + flux)
- Redux는 자바스크립트를 위한 상태관리 라이브러리이다.
- 리액트 생태계가 아니더라도 vanila js 환경에서도 사용할 수 있다.
- reducer의 개념에 flux 구조를 끼얹은 것
구조
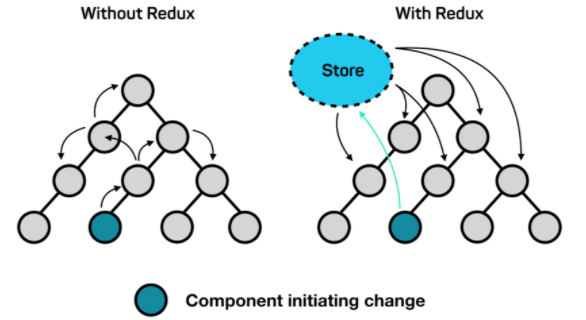
- flux패턴을 사용하여, action이 발생하면 dispatcher에 의해 store에 변경된 사항이 저장되고, 그 상태에 의해 view가 변경되는, 데이터가 한 방향으로 흐르는 구조를 갖는다.
🔥 Recoil
- react 전용 상태관리 라이브러리다.
구조
- recoil에서 제일 핵심되는 개념: atom
- atom은 recoil에서 상태(state)를 나타내며, 컴포넌트들이 구독할 수 있는 단위이다.
- atom의 값을 읽은 컴포넌트들은 암묵적으로 atom을 구독한다.
- atom에 변화가 있으면 구독하는 모든 컴포넌트가 재렌더링된다.
redux
action → dispatch → reducer → view
recoil
atom → selector → view
⭐️ Redux가 무엇인가요, 왜 Redux를 사용하시나요?
Redux란
- Javascript application들의 state(상태)를 관리할 수 있는 라이브러리이다.
Redux가 필요한 이유
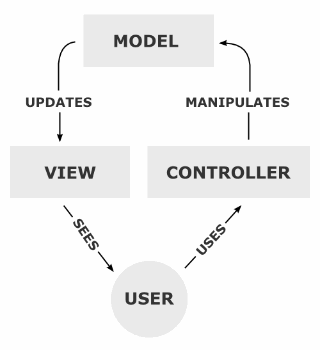
- Redux가 등장하기 전에 프론트엔드의 데이터 흐름을 관리하는 방식은 MVC패턴이였다.

- MVC 패턴은 state가 변화하게 되면, View, Model, Controller에 이벤트가 발생하고 값이 변하는 등 복잡하고 데이터 흐름을 파악하기 힘든 구조로 되어 있는데 양방향 데이터 흐름이기 때문이다.
- 이런 문제를 단방향데이터 흐름특징을 갖는 Redux를 사용하여 개선할 수 있다.

Redux의 장단점
장점
- state를 쉽게 관리할 수 있습니다.
- 웹사이트의 상태를 어디서 관리할지 고민하지 않아도 됩니다.
- 어떤 액션이 취해졌고, 어떤 데이터가 어떻게 변경되었는지 쉽게 알 수 있습니다.
단점
- 러닝 커브가 큽니다: Redux개념을 익히기 위해서 꽤나 시간을 투자해야 됩니다.
- 방대한 코드량: Redux를 통해서 작은 기능을 구현하려 해도 많은 코드양이 필요합니다.
⭐️ Redux 말고 다른 전역 상태관리 아는 것 하나와 차이점을 말해주세요.
Context API
- Context API는 리액트의 내장 API로 컴포넌트 트리 안에서 데이터를 전역적으로 관리할 수 있게 해준다.
- Redux와 같은 복잡한 기능은 없지만 간단한 전역 상태 관리에 적합하다.
Redux와의 차이점
- 복잡성 측면에서 Context API는 사용법이 비교적 단순하고, 상태를 필요로 하는 컴포넌트에 쉽게 전달할 수 있다.
- Redux는 큰 규모의 어플리케이션에서 상태 관리를 효율적으로 할 수 있는 기능을 제공하지만 설정과 사용이 복잡할 수 있으며, middleware와 함께 사용해야 할 수도 있다.
💼 면접 답변 정리
Recoil과 Redux의 차이점에 대해 말씀드리겠습니다. 첫째, 상태 저장방식입니다. 리덕스는 애플리케이션의 전체 상태를 하나의 중앙 집중화된 저장소 스토어에서 관리하고, 리코일은 atom이라는 단위로 분산 저장합니다. 둘째, 렌더링 최적화입니다. 리덕스에서는 컴포넌트가 상태의 일부분을 구독하여, 상태에 의존하지 않는 컴포넌트는 불필요한 렌더링을 하지 않게 최적화됩니다. 리코일에서는 컴포넌트가 특정 atom을 구독하면 해당 atom의 상태가 변결될때만 컴포넌트가 재렌더링됩니다. 셋째, 비동기 처리입니다. 리덕스에서는 비동기 처리 작업을 위해 다양한 미들웨어 'redux-chunk', 'redux-saga', 'redux-observable' 등을 제공합니다. 리코일은 비동기 처리를 지원하지 않기 때문에 추가적인 비동기 라이브러리를 함께 사용하여야 합니다.
⭐️ 버츄얼 돔과 리얼 돔의 차이를 설명해주세요.
🔍 dom이란?
- Document Object Model, 즉 문서 객체 모델이라는 뜻
- 트리 구조로 되어 있으며 바닐라 JS가 querySelector()등으로 각 element에 접근할 수 있도록 하는 객체 모델
- 트리 구조로 되어있어 이해하기는 쉽다.
💬 Real dom의 장단점
- 트리가 거대해지면 속도 이슈 발생
- 잦은 DOM 업데이트는 오류와 UI에 악영향을 미침
- 변경점을 적용한 문서를 계속 리렌더링 해줘야하는데 트리가 거대하다면 그만큼 리소스 소모
- 예시 : 광고창 하나가 바뀌었다고해도 전체 페이지를 계속 갱신해야됨
💬 Virtual dom이란?
- 주로 SPA에서 (하나의 큰 HTML을 Real Dom으로 가지고 있는) 적용되는 개념
- 하나의 큰 HTML을 Real Dom으로 칭하고 해당 DOM을 컴포넌트 단위로 쪼개서 추상화한 개념
- Real Dom에서 직접 처리하는게 아니라 Virtual DOM이 버퍼 역할을 해줌으로써 어떤 부분이 바뀔 지 미리 계산, 수정 후에 해당 수정된 부분만 업데이트 해주기 위한 기술
버츄얼 돔과 리얼 돔의 차이를 설명해주세요
Real DOM은 element의 자식노드가 추가되면 전체 문서가 갱신되지만 Virtual DOM은 버퍼 역할을 해줌으로서 Real DOM을 추상화한 DOM과 비교하여 변경점만 Real DOM에 적용하여 전체 문서가 갱신되지 않습니다.
문법적인 차이도 조금 있는데 어떠한 element를 찾을때 document 즉 HTML 문서의 querySelector등으로 메소드로 찾는데 Virtual DOM을 사용하는 React의 경우는 ref로 element를 찾습니다.
[참고링크]
- https://velog.io/@wjdwl002/React-%EC%83%81%ED%83%9C%EA%B4%80%EB%A6%AC-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC-%EB%B9%84%EA%B5%90%EB%B6%84%EC%84%9D-Redux-Recoil-%ED%8E%B8
- https://yong-nyong.tistory.com/12
- https://velog.io/@orangetree401/Frontend-%EA%B8%B0%EC%88%A0%EB%A9%B4%EC%A0%91-top30-3.-Redux-%EB%A7%90%EA%B3%A0-%EB%8B%A4%EB%A5%B8-%EC%A0%84%EC%97%AD-%EC%83%81%ED%83%9C%EA%B4%80%EB%A6%AC-%EC%95%84%EB%8A%94-%EA%B2%83-%ED%95%98%EB%82%98%EC%99%80-%EC%B0%A8%EC%9D%B4%EC%A0%90%EC%9D%84-%EB%A7%90%ED%95%B4%EC%A3%BC%EC%84%B8%EC%9A%94
- https://velog.io/@ye-ji/DOM-vs-Virtual-DOM
- https://velog.io/@somfist/Virtual-dom%EA%B3%BC-Real-dom%EC%9D%98-%EC%B0%A8%EC%9D%B4
