[10분 테코톡] 🥁 지그의 Virtual DOM
DOM은 뭐고 가상 DOM은 뭔가요? (+ Svelte와 React의 차이)
DOM vs Virtual DOM
를 보면서 내가 더 알아야 할 내용과 복습으로 게시물을 작성해본댜!
DOM이란?
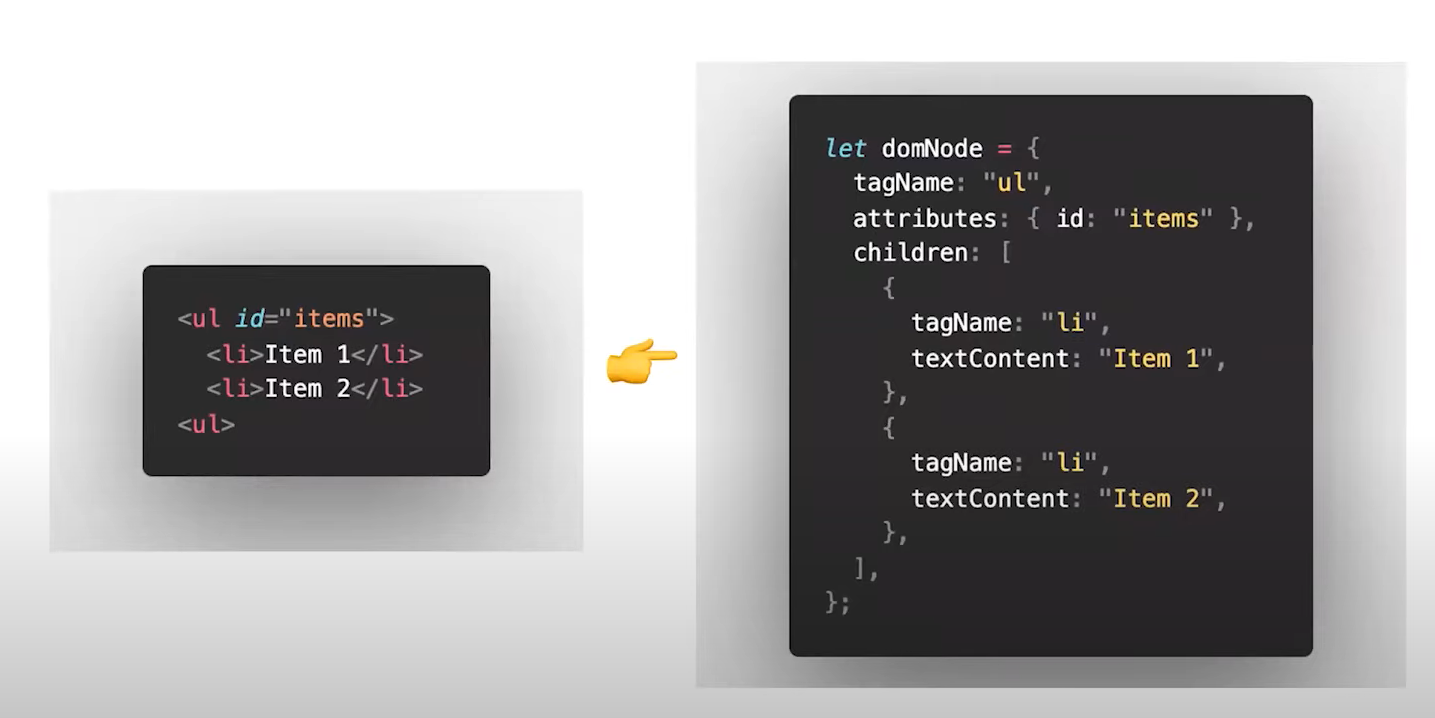
DOM은 Document Object Model로 HTML이란 코드로 설계된 웹페이지가 브라우저 안에서 화면에 나타나고, 이벤트에 반응하며 값을 입력받는 등 기능들을 수행할 객체들로 실체화된 형태를 의미합니다.
DOM 조작의 비효율성
예를 들어 유저가 어떤 포스트에 좋아요를 누르거나 담아둔 장바구니 목록에서 상품을 하나 삭제하거나 어딘가에 댓글을 남기면 전체 노드들이 처음부터 다시 그려지게 된다!
딱 봐도 불필요한 반복이 반복되어 DOM을 조작하는 소모적인 비용이 증가하게 된다...
최근에는 SPA, Single Page Application을 많이 사용하면서 DOM tree를 즉각적으로 변경할 일이 생겼다. 전체 페이지를 서버에서 매번 보내주는 것이 아니라, 브라우저 단에서 자바스크립트가 관리하기 때문에, DOM조작을 더욱 더 효율적으로 할 수 있게 최적화가 필요하게 되어진 것이다.
여기서 SPA, Single Page Application이란?
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠 방식을 바꾸는 방식의 웹 어플리케이션이다.
그래서 등장한 것이 Virtual DOM이다!!!! 두둥!
Virtual DOM이란?
Virtual DOM은 실제 DOM을 모방하는 형태로 메모리 상에서만 존재하는 가상의 DOM을 의미한다. 변화가 실제 DOM에 적용되기 전에 가상의 DOM을 한번 거쳐 미리 처리하고 저장한 후 실제 DOM에 업데이트 할 수 있게 해준다.
즉, 데이터가 변경이 되면 전체 UI는 Virtual DOM에 렌더링 되어져 이전 virtual DOM에 있던 내용과 업데이트 후에 내용을 비교하여 바뀐 부분만 실제 DOM에 적용시킨다.
Virtual DOM의 특징

- JavaScript 객체를 활용
- 메모리 상에서 동작하기에 훨씬 더 빠르게 동작
- 실제 렌더링이 되지 않기 때문에 연산 비용이 적음
✅ 요소가 30개가 바뀌었다고 레이아웃을 30개씩 새로 하는 것이 아니라 모든 변화를 하나로 묶어서 딱 한번만 실행시킨다. 이렇게 연산 횟수를 줄일 수 있기 때문에 실제 DOM 리렌더링에 비해서 효율적이다.
사실 virtual DOM이 하는 것은 DOM Fragment에 변화를 묶어서 적용시킨 다음에 기존 DOM에 던져주는 과정
👉 virtual DOM은 이 과정을 자동화, 추상화해놓은 것에 불과하다.
React의 Virtual DOM

React란?
Virtual DOM을 이용하는 대표적인 자바스크립트 라이브러리
React 공식 문서에서는 virtual DOM을 다음과 같이 표시했다.

➡️ UI의 가상적인 표현을 메모리에 저장하고 React DOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 프로그램인 개념이다.라고 설명하고 있으며, 이러한 과정을 재조정이라고 부른다.
JSX
React는 JSX의 문법과 함께 사용되는 경우가 많다.
각 컴포넌트에서 리턴되는 React elemenent를 JSX문법으로 작성하는 것이다. JSX는 자바스크립트의 확장 문법이다.
JSX를 컴포넌트에서 리턴시키면 Babel은 React.createElement() 호출로 컴파일한다. 또한 React element 객체를 리턴한다.
이 React.createElement()로 생성된 React elements는 내부적으로 virtual DOM의 객체와 유사한 형태로 표현된다.
React elements의 특징
- DOM 요소의 가상버전으로 가볍다(Light)
- 상태를 가지지 않는다(immutable)
- 불변성을 유지한다(stateless)
➡️ 이 불변성 덕분에 비교하고, 업데이트 하는 게 쉬워진다.
React elements는 React DOM의 render에 의해서 실제 DOM요소가 된다. React는 이 객체를 읽어들이고, 이를 사용해서 DOM을 구성하고, 항상 최신 상태로 유지한다. 하지만 React elements는 변경이 불가능하기 때문에 한번 요소를 만들었다면 데이터가 변경되었다고 해서 그 자식이나 속성을 맘대로 변경할 수 없다. 각 element는 해당 순간의 스냅샷 형태로 보여주기만 할 뿐이다.
그래서 UI는 어떻게 업데이트 하지?
새로운 요소를 만들어서 ReactDOM.render()로 전송하는 것 뿐이다.
React DOM Object는 그에 대응하는 Virtual Object가 있다. 이 Virtual Object는 DOM Object에 하나하나 매핑이 되어진다.

데이터가 업데이트 되어지면, 바뀐 데이터를 바탕으로 React.createElement()를 통해 JSX element를 렌더링한다. 이때 각각의 모든 Virtual DOM Object가 업데이트 되어진다. Virtual DOM은 빠르게 업데이트 되어지기 때문에 비용이 많이 들지 않는다. 이 Virtual DOM이 업데이트 되어지게 되면, React는 Virtual DOM을 업데이트 이전에 Virtual DOM 스냅샷과 비교하여 정확히 어떤 Virtual DOM이 바뀌었는지 검사를 한다.
Diff 알고리즘
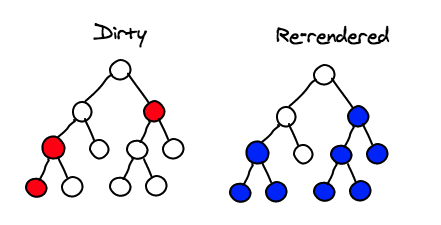
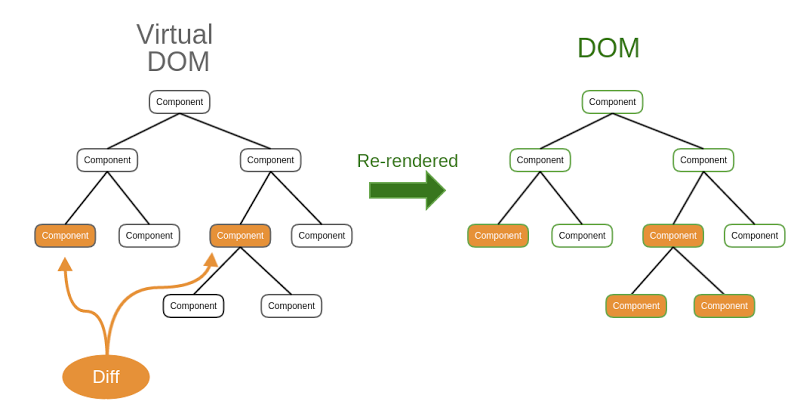
Virtual DOM이 업데이트되면, React는 Virtual DOM을 업데이트 이전의 Virtual DOM 스냅샷과 비교하여 정확히 어떤 Virtual DOM이 바뀌었는지 검사한다.

element 속성 값만 변한 경우에는 속성 값만 업데이트하고, 해당 엘리먼트의 태그나 컴포넌트가 변경된 경우라면 해당 노드를 포함한 하위의 모든 노드들이 언마운트 즉, 제거한 뒤에 새로운 Virtual DOM으로 대체합니다. 이런 변경이나 업데이트가 모두 마무리된 이후에 딱 한번은 실제 DOM에 이 결과를 업데이트합니다. 이렇게 비교를 통해서 섞인 부분들을 찾아내는 것이다!
으악 이게 무슨 말인지! 지그님의 예시를 들면서 자세히 알아보쟈!!!
플러스(➕)버튼을 통해 이미지가 추가되는 앱을 만들면 이때 이미지가 추가 될 때 마다 리액트에서 Virtual DOM이 어떻게 동작할까?
- ➕ 버튼을 누르면 이미지의 태그 요소가 하나씩 추가 된다.
<img src="이미지 경로" alt="이미지 이름"/>- 이 때 바뀐 데이터에 따라 전체 Virtual DOM이 업데이트 되어진다.
const content = {
tagName: 'div',
attributes: { class: "content"},
children: [
{
tagName: "img",
attributes: { src: "imgsrc" },
}
]
}- 내부적으로 자바스크립트 객체로 생산된 Virtual DOM이 업데이트 이전에 시점과 어떤 부분이 달라졌는지 비교하게 되어진다.

- 이 때 달라졌다고 파악한 부분 즉, 새로운 이미지 태그만 real DOM tree에 렌더링이 된다. 그리고 반영 내용이 실제 UI상에 하나 추가되어서 표시가 되어진다.
- 전체 DOM tree가 처음부터 다시 그려지는 게 아니라 virtual DOM의 도움을 받아 이미지 요소가 하나 추가된 부분만 새로 그려지게 되는 것이다!
Virtual DOM이 DOM보다 무조건 빠를까?
정답은 아니다! 정보 제공만 하는 웹 페이지라면, 아무런 인터렉션이 발생하지 않기 때문에 DOM tree의 변화가 발생하지 않아서, 일반 DOM의 성능이 더 좋을 수 있다! 그리고 실제 Virtual DOM의 diff 알고리즘이 빠르긴 하지만 추가적인 작업이 발생하기 때문에 필요에 맞게 도입을 해야한다. 하지만 SPA로 제작된 규모가 큰 웹페이지에서는 DOM 조작이 많이 발생하기 때문에 Virtual DOM을 사용해 브라우저의 연산량을 줄여 성능을 개선할 수 있다!!!
정리
데이터가 변경될 때 마다 DOM은 매번 처음부터 다시 화면이 그려지는 불필요한 반복이 발생된다. 그래서 DOM을 조작하는 Virtual DOM이 탄생하게 되었다. Virtual Dom은 변화가 실제 DOM에서 적용되기 전에 가상의 DOM을 거쳐서 계산 단계를 줄이고 효율적인 DOM조작을 가능하게 만들어준다. 만약 데이터가 변경되지 않는 웹 페이지라면 일반 DOM이 성능이 좋을 수 있고, 장바구니 등 사용자에 따라 데이터가 변경되는 웹페이지라면 DOM 조작이 많이 발생하기에 상황에 맞게 virtual DOM을 사용해야 한다!!!!
+) React의 Virtual DOM은 더 공부를 해야겠다... 아직도 어렵다...😢


안녕하세요! DOM과 가상 DOM의 차이를 잘 정리해주셔서 출처 밝히고 블로그에 일부만 가져다 써도 괜찮을까요~??