제가 다니고 있는 식스샵에서 최근에 스토리북을 이용해서 디자인시스템을 개발했는데 관련해서 경험 및 후기를 간략하게 써보려고 합니다.
1) 디자인 시스템이란 무엇인가?
디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인스타일의 규칙이나 가이드라인을 의미한다.
1) 디자인 시스템의 장점
- 공통으로 사용된 컬러, 폰트, 레이이아웃, UI 컴포넌트들에 대한 정의하고 적용하는 것에 있어서 디자인 작업을
효율적으로 만들고 디자인의일관성을 유지할 수 있다. - 사용자에게 컬러, 인터넥션, 패턴은 친숙함과 안정된 느낌을 제공합니다. 잘 계획되고 실행된 디자인시스템은
사용자의 경험을 극대화한다.
2) 왜 식스샵에서 디자인 시스템이 필요했을까?
1) 여러 제품에서 사용해야 한다 → 일관된 경험을 주기 위해서
-
일관성이 없는 디자인
- 로딩

- 달력 및 문구



- 로딩
-
기존 CSS 방식의 문제점 - 클래스를 활용 방식중
- 문서관리가 잘되지않음
- 일관된 경험을 주기 힘듬
- 새로운 디자인이 생길때마다 또 만들어주고 비슷한게 있으면 반복 (문서관리가 잘되지않음)
-
디자이너에게 확인을 하기 위해서 2가지 방법 사용
- 개발 셋팅 해주기
- 배포후 도메인 알려주기 → 개발 마지막 단계
-
새로운 디자이너 분이 오시면 기존 디자인의 다양성 때문에 어려움을 겪었음
3) 스토리북을 활용하는 이유?
3-1) 스토리북 이란?

컴포넌트 기반의 UI 개발 도구 및 유닛 테스트를 위한 오픈 소스
3-2) 스토리북을 왜 선택하였는지?
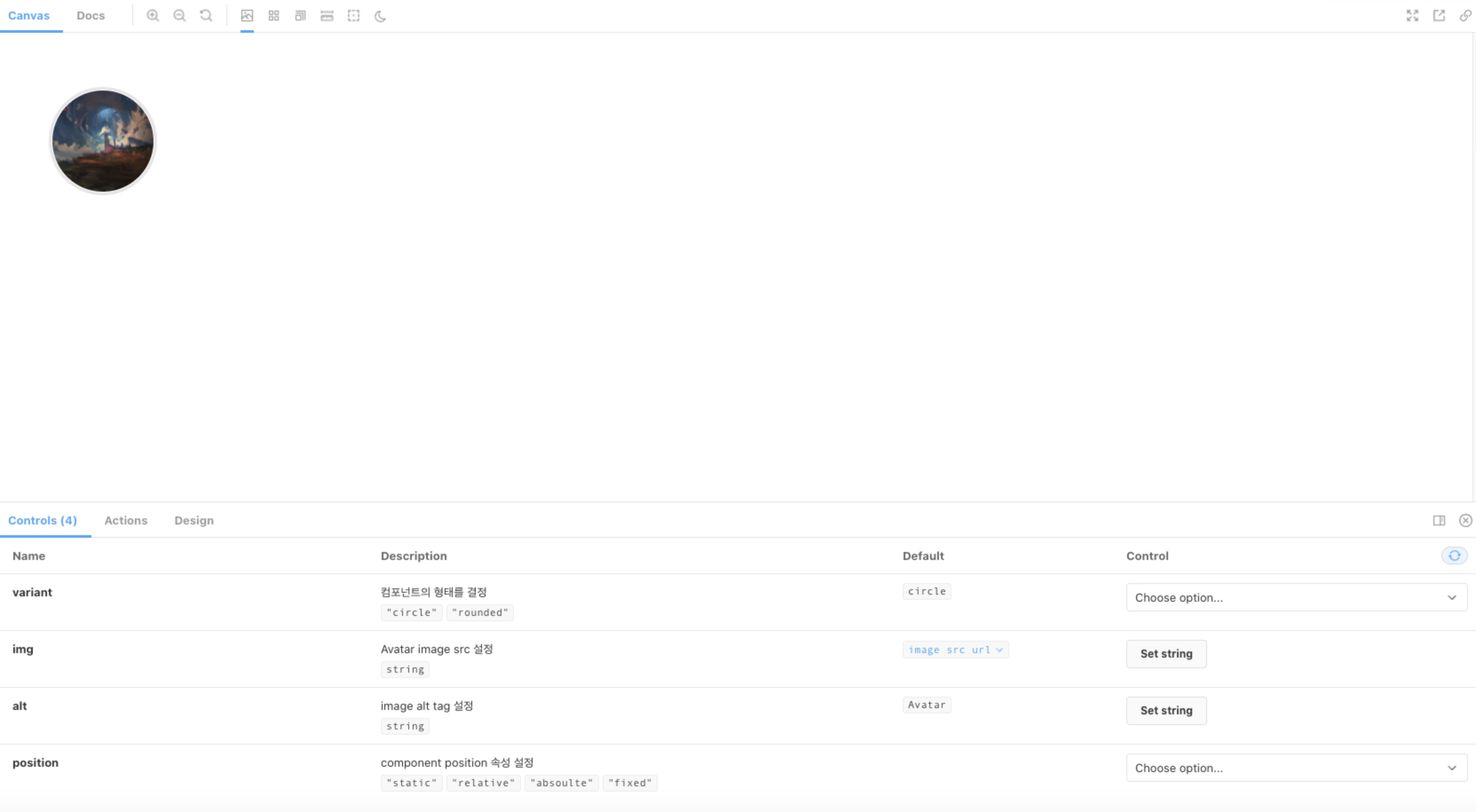
- 사용자나 디자이너가 직접 이것저것 만져볼수있다.

-
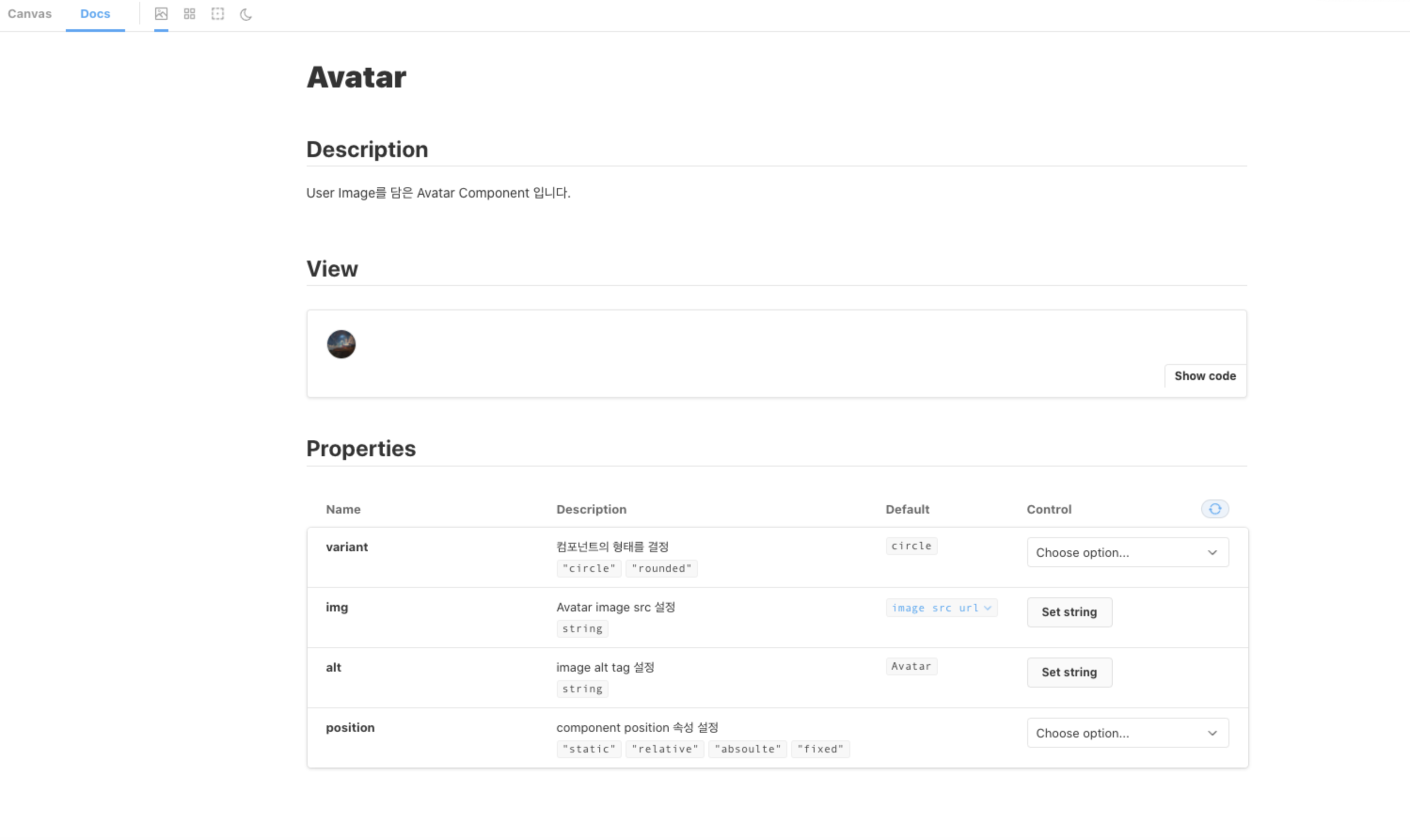
스토리북을 통한 문서화(개발자들도 쓸 수 있도록) 정의 → 프롭스 정리에 용이하다

-
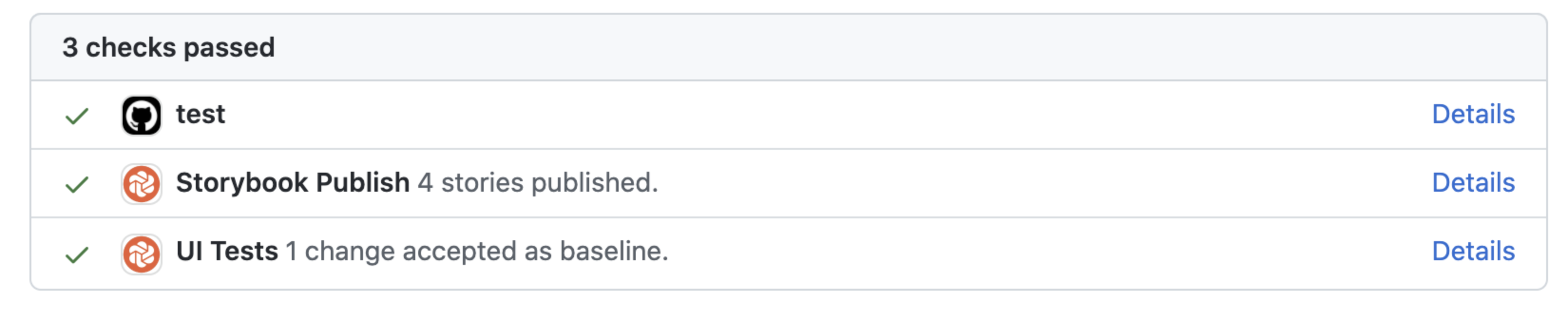
쉽게 배포 및 테스트를 할 수 있다. → PR단계에서 진행된다.

- 디자인 시스템 뿐만 아니라 다방면으로 활용 가능하다
- 유닛 테스트 도구
- 다양한 애드온을 가지고 있다.
4) 어떻게 디자인 시스템을 만들었을까?
4-1) 디자인 분석
디자이너 분께 디자인을 받으면 해당 디자인의 가장 작은 단위(atom)를 확인한다.
확인한 작은 단위가 다른 컴포넌트에도 쓰일 수 있는 단위인지 분리하는 작업을 거친다.
예를 들면 다른 종류의 버튼을 받으면, 해당 버튼들이 공통적으로 사용되는 단위를 확인하고, 어떻게 재사용될수 있는지 확인하는 과정을 거친다.
4-2) 프롭스 분석
1) 어떻게 프롭스를 정의했는지?
4-3) 사용성 분석
다만들어진 디자인 시스템에 사용성이 문제가 없는지 확인하는 시간을 가졌다.
만들어진 디자인 시스템을 직접 여러 뱡면으로 사용하면서 놓친 부분은 없는지 어떻게 더 활용하면 좋을지 고민하는 시간을 가졌다.
5) 라이브러리도 그냥 선택하지 않는 우리
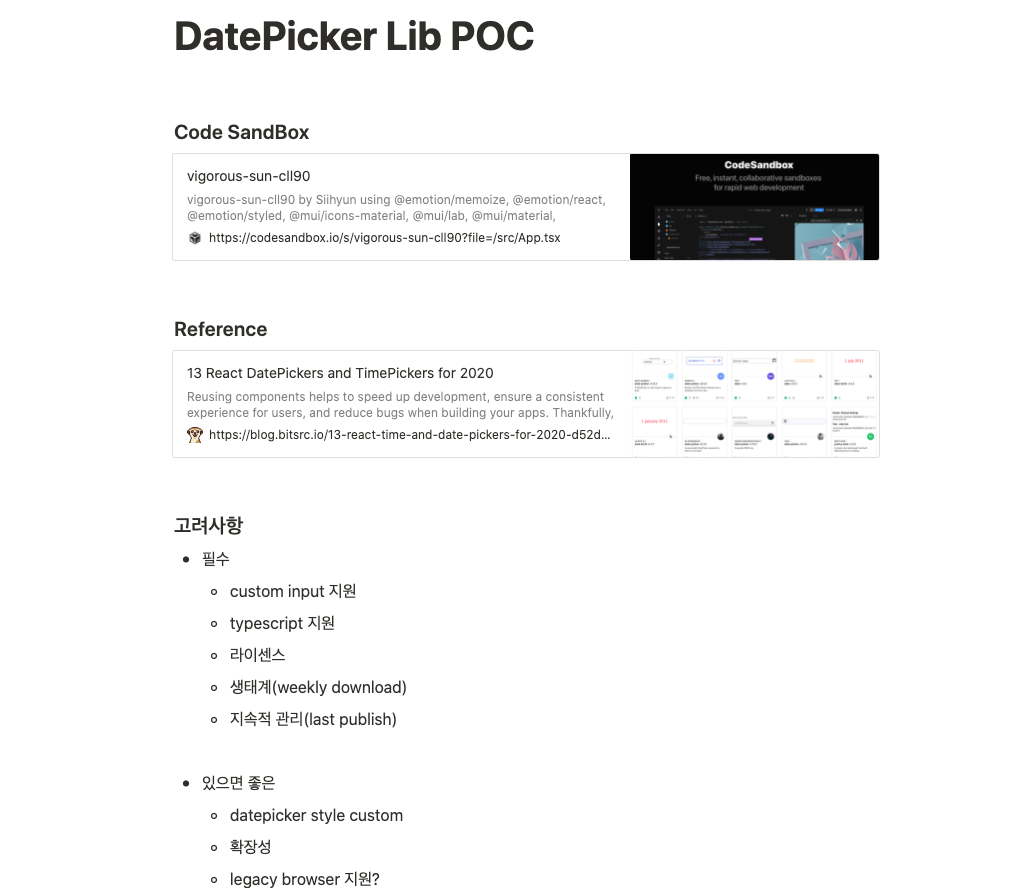
컴포넌트 작업을 하다보면, 기존의 ui 라이브러리 커스텀으로는 구현 불가능한 식스샵의 특수한 ui들이 많아 외부 라이브러리를 사용할 때가 생겼다. 이럴 경우 우리는 라이브러리를 사용하기 전에 우리가 사용하기 적합한 라이브러리인지 확인하는 과정을 거친다.
의존성이 어떻게 걸려있는지 확인하기 위해, 사용한 근거와 선택 이유를 아래와 같이 문서로 정리하고 논의하며 협업하고 있다

6) 결과물
7) 어려웠던 점?
- 추후 작업에 있어서 생산성을 올라가지만 초기 개발 시간(컴포넌트 작업시간)이 많이 소요된다.
- 해당 컴포넌트들이 어떤 식으로 활용될지 몰라 컴포넌트 활용성 및 프롭스를 다양하게 고민하는 시간이 필요했다.
- 비슷한 컴포넌트들이 많아짐에 따라 헷갈리지 않는 명확한 명칭이 필요했다.
8) 참고 사이트
국내 스타트업들의 디자인 시스템은? 그리고 디자인 시스템에 대한 사례 확인과 공부를 할 수 있는 곳은?
더 고도화 된 시점에 오픈소스로 공개할 예정이니, 지켜봐주세요!
더 멋지게 발전할 식스샵 디자인 시스템, 식스샵 프론트 팀을 기대해주세요.

