
- 참조 구글 폰트 웹사이트
https://fonts.google.com/?subset=korean

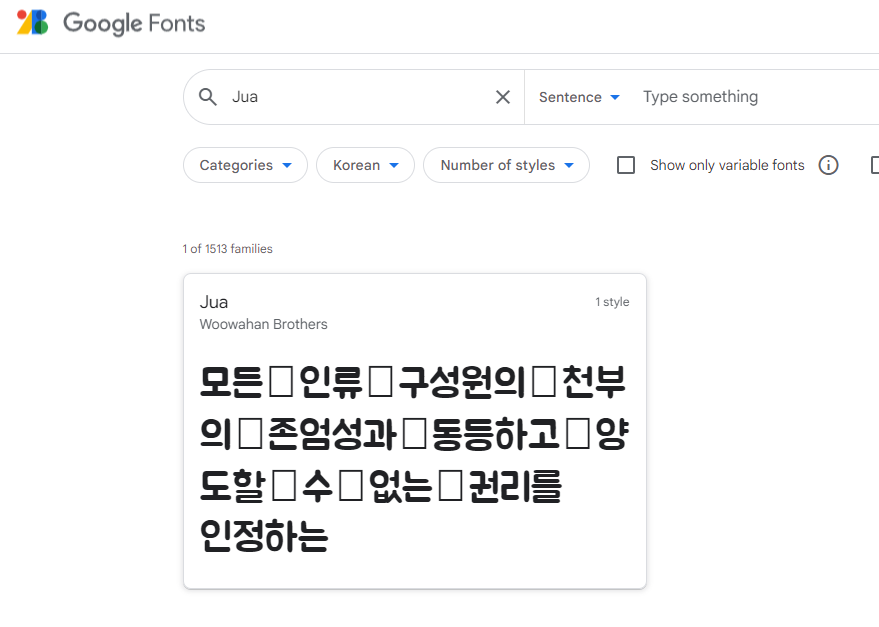
1. 사용하고자 하는 폰트를 검색한다.
이 글에서는 Juan 폰트를 사용했다.

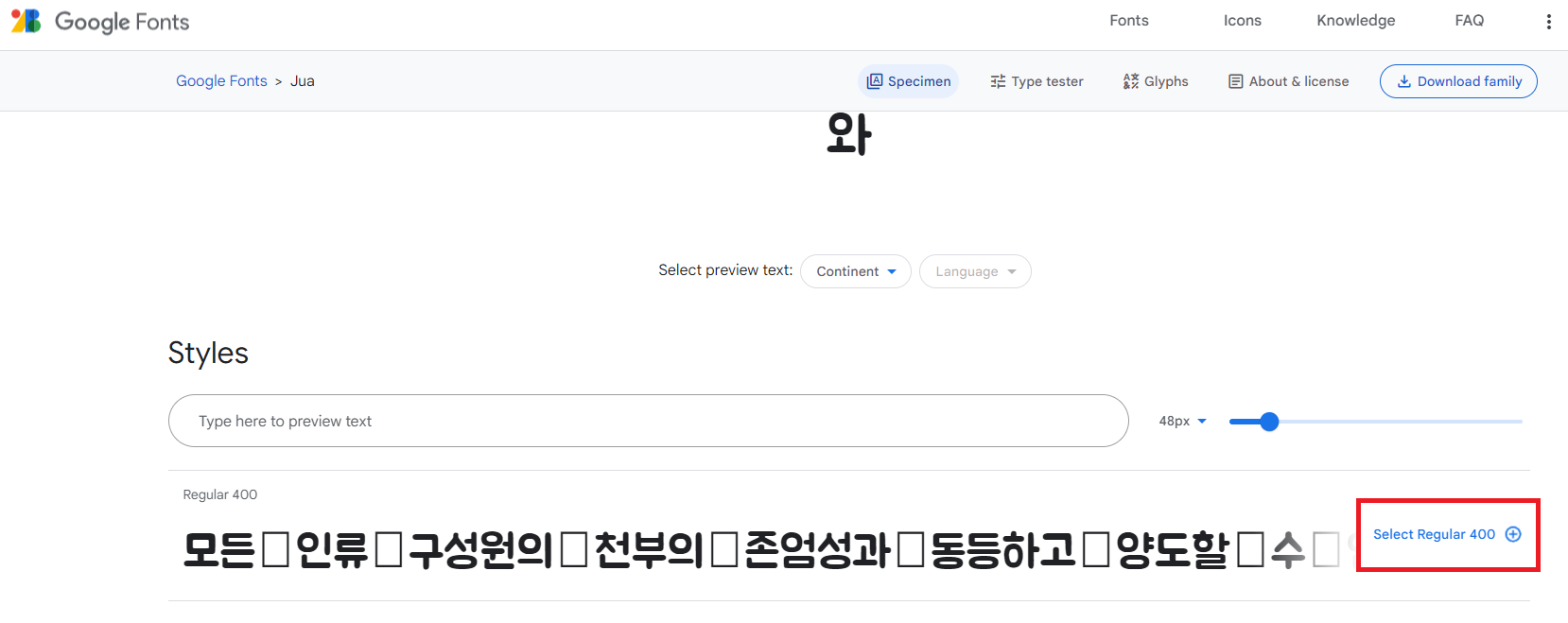
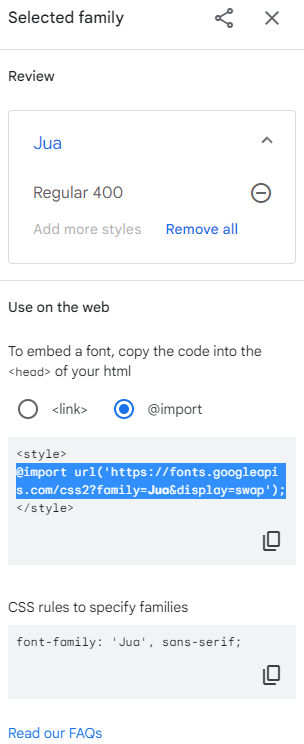
2. 폰트 설명 페이지 중반부 'Select Regular 400 ⊕'를 클릭한다.

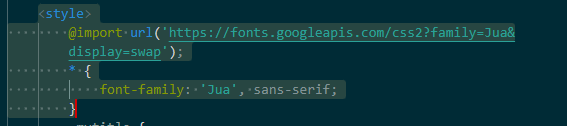
3. 'Use on the web' 단에서 '@import'를 선택 후,
style 태그 내용과 'CSS rules to specify families'의 내용을 복사하여
자신의 HTML 파일 style태그 혹은 CSS 파일에 추가한다.
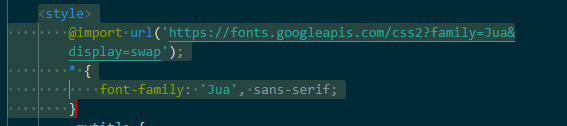
이때 코드의 양식은 아래 사진과 같다.

'Use on the web'의 내용은 그대로 붙여넣기해도 무방하나
'CSS rules to specify families'의 내용은 { } 안에 넣어줘야 한다.
이번 예시에서는 웹 페이지 안의 모든 텍스트의 폰트를 일관적으로 변경해주었기에
'모든 것'을 나타내는 * 기호를 사용하였다.