웹페이지는 뼈대를 이루는 HTML과 이를 꾸미는 CSS
그리고 웹페이지에 움직임을 주는 JavaScript로 이루어져있다.
그리고 이중 HTML과 CSS는
하나의 HTML 파일에 모두 넣거나, HTML과 CSS 두 개의 파일로 나눌 수 있다.
예를 들어 아래 코드 1. (login.html 단독)과 2. (login.html + style.css)의 결과는 같다.
- login.html123456789101112131415161718192021222324252627282930313233343536373839404142434445464748<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@import url('https://fonts.googleapis.com/css2?family=Jua&display=swap');* {font-family: 'Jua', sans-serif;}.mytitle {background-color: green;width: 300px;height: 200px;border-radius: 10px;color: white;text-align: center;padding-top: 30px;background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');background-position: center;background-size: cover;}.mybtn {padding: 10px 10px 10px 10px;}.wrap {width: 300px;margin: 20px auto 0px auto;}</style><!-- <link rel="stylesheet" type="text/css" href="style.css"> --></head><body><div class="wrap"><div class="mytitle"><h1>로그인 페이지</h1><h5>아이디, 비밀번호를 입력하세요.</h5></div><p>ID : <input type="text"></p><p>PW : <input type="text"></p><button class="mybtn">로그인하기</button></div></body></html>Colored by Color Scripter
cs
- login.html123456789101112131415161718192021222324<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><div class="wrap"><div class="mytitle"><h1>로그인 페이지</h1><h5>아이디, 비밀번호를 입력하세요.</h5></div><p>ID : <input type="text"></p><p>PW : <input type="text"></p><button class="mybtn">로그인하기</button></div></body></html>
cs
+style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | @import url('https://fonts.googleapis.com/css2?family=Jua&display=swap'); * { font-family: 'Jua', sans-serif; } .mytitle { background-color: green; width: 300px; height: 200px; border-radius: 10px; color: white; text-align: center; padding-top: 30px; background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg'); background-position: center; background-size: cover; } .mybtn { padding: 10px 10px 10px 10px; } .wrap { width: 300px; margin: 20px auto 0px auto; } | cs |
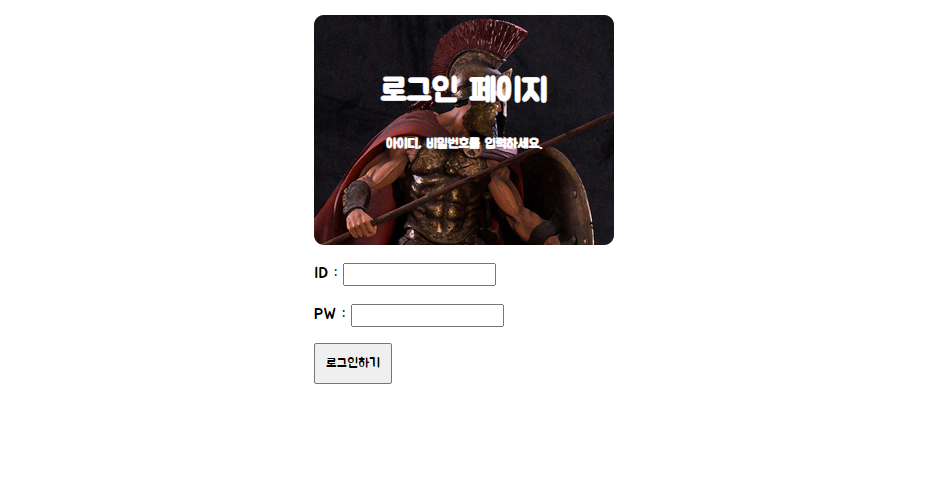
- 실행 결과

이는 HTML에서 style 태그로 직접 꾸미는가 꾸밈을 css파일에서 끌어다 쓰는가 설정의 차이이며
이때 쓰이는 명령문은 다음과 같다. (link rel="stylesheet" type="text/css" href="(css파일 이름)"
한편 CSS파일을 직접 만들지 아니하고 인터넷에서 다른 누군가가 만든 파일(라이브러리)을 가져다 쓸 수도 있다.
같은 양식을 사용하는 페이지가 여럿 있을 경우 css파일을 별도도 구성하는 편이 유지보수에 있어 유리할 수 있으나
각 페이지가 서로 다른 양식을 가지고 있을 경우 쓰이지 않는다.
