변수 선언과 데이터 할당(참조형 데이터), 변수복사의 비교
1. 가변값과 가변성(with 참조형 데이터)
1-1. 참조형 데이터의 변수 할당 과정
// 예시를 위한 변수 선언
var obj1 = {
a: 1,
b: 'bbb',
};
※ 아래는 예시를 위한 메모리의 표 형상화, 실제로 이렇게 생기진 않았다.
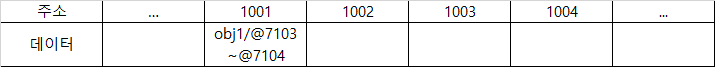
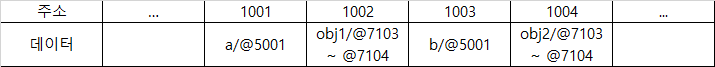
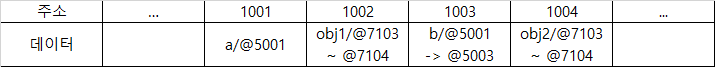
// 변수 영역

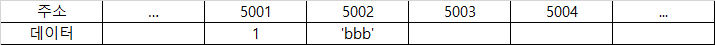
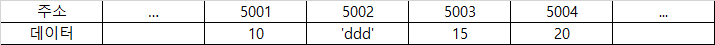
// 데이터 영역

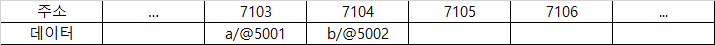
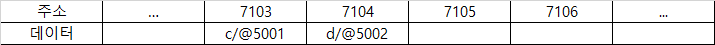
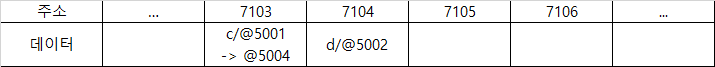
// obj1을 위한 별도 공간

변수 obj1의 선언으로
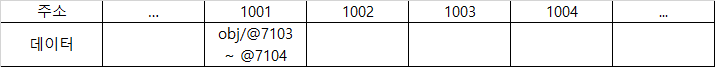
순서 1. 변수 영역 @1001에 obj와 참조 주소를 위한 공간이 저장된다. 주소는 아직 미정이다.
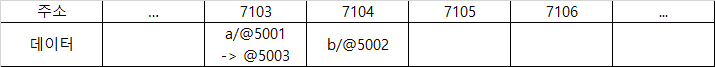
순서 2. 'obj1을 위한 별도 공간' @7103에 a와 참조 주소를 위한 공간이,
104번에 b와 참조 주소를 위한 공간이 저장된다.
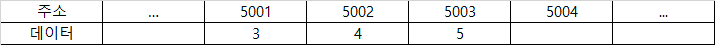
순서 3. 데이터 영역 @5001에 1이, @5002에 'bbb'가 저장된다.
순서 4. 모두 필요한 공간이 정해졌으니 @7103의 내용이 a/@5001로,
@7104의 내용이 b/@5002로 저장된다.
순서 5. @1001도 0bj1/@7103~@7104로 저장된다.
1-2. 기본형 데이터와 변수 할당 과정의 차이점 객체의 변수(프로퍼티) 영역의 별도 존재가 있는가?
1-3. 참조형 데이터가 불편하지 않다(가변하다)라고 하는 이유
obj1.a = 2;
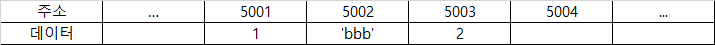
// 데이터 영역

// // obj1을 위한 별도 공간

데이터 영역에서 빈 공간 @5003을 찾아 2를 저장하고
obj1을 위한 별도 공간 @7103을 a와 주소 @5003로 수정한다.
@5001번에 저장된 데이터는 가비지 컬렉터의 수거대상이 된다.
이렇게 봤을때 데이터 영역은 불변하지만
obj1을 위한 별도 공간이 변하였으므로 이는 가변한다 말할 수 있다.
2. 중첩 객체
객체 안에 또 다른 객체가 들어간다.
// 예시를 위한 변수 선언
var obj = {
x: 3,
arr: [3, 4, 5];
}
예시를 위한 메모리의 표 형상화, 실제로 이렇게 생기진 않았다.
// 변수 영역

// 데이터 영역

// obj를 위한 별도 공간

// arr을 위한 별도 공간

변수 영역 @1001에 obj (주소) 저장
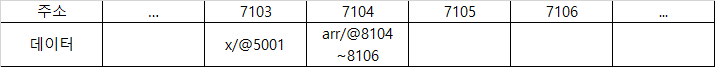
'obj를 위한 별도 공간' 7103번에 x와 (주소), 7104번에 arr과 (주소) 저장
데이터 영역 @5001에 3 저장
arr을 위한 별도 공간에 배열 arr에 들어갈 데이터의 주소를 저장한다.
정수 3은 기존에 @5001에 있었다. 별도의 추가가 필요없다.
배열 arr에 필요한 남은 정수는 4와 5이다. 이걸 각각 @5002와 @5003에 저장한다.
3. 변수 복사의 비교
///예시를 위한 변수 선언
var a = 10; // 기본형
var obj1 = {c: 10, d: 'ddd' }; // 참조형
var b = a; // 기본형
var obj2 = obj1; // 참조형
// 예시를 위한 메모리의 표 형상화, 실제로 이렇게 생기진 않았다.
// 변수 영역

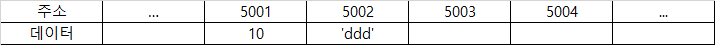
// 데이터 영역

// obj1을 위한 별도 공간

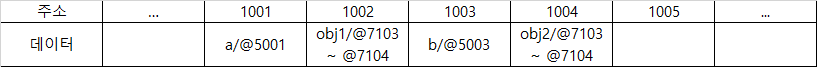
3-2. 변수 복사 후 값을 변경할 때
// 예시를 위한 변수 재지정
b = 15;
obj2.c = 20;
// 변수 영역

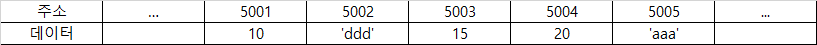
// 데이터 영역

// obj1을 위한 별도 공간

5003번에 15 저장, 5004번에 20 저장
1003번을 b/@5003으로 수정, 7102을 c/@5004로 수정
이렇게 obj2를 수정했을 경우 obj1는 수정요청을 하지 않았더라도
참조하고 있던 내용이 @7103이었기 때문에 obj1 === obj2가 되어버린다.
이는 우리가 원하지 않던 결과이다.
이 점으로 봤을때 가변한다는것은 굉장히 위험한 것이다.
3-3. 변수 복사 후 값을 변경 (객체 자체를 변경)
obj2 = { c: 20, d: 'aaa' };
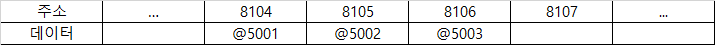
// 변수 영역

// 데이터 영역

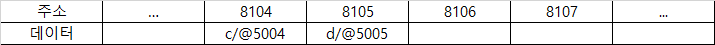
// obj2를 위한 별도 공간

데이터 영역 @5005에 'aaa' 저장,
obj2를 위한 별도 공간에서
@8104에 c/@5004 저장, @8105에 d/@5005 저장
이런식으로 3-2에서 발생했던 서로 달라야 할 객체가 같은 메모리 주소를 참조하는 것을 막을 수 있다.

