📌 이벤트
<buuton class="btn">클릭하기<button>const btn = document.querySelector(".btn");
//버튼 클릭시 안내창 띄우기
//1. 화살표 함수
btn.onClick = () => {
alert("버튼을 클릭하셨습니다!");
}
//2. 함수 리터럴
btn.onclick = function() {
alert("버튼을 클릭하셨습니다!");
}
//3 객체에 직접 지정
btn.onClick = onClick;
function onClick(){
alert("버튼을 클릭하셨습니다!");
}
//4 addEventListener 메서드로 함수 전달
btn.addEventListener(onclick, function(){
alert("버튼 클릭하셨습니다!");
});
//5 addEventListener 메서드로 화살표 함수
btn.addEventListener(onclick, () => {
alert("버튼 클릭하셨습니다!");
});📌 이벤트 핸들러
addEventListener() 메서드를 사용하지 않고 이벤트와 함수를 연결하는 것(1,2,3)
📌 이벤트 리스너
addEventListener(이벤트타입, 함수) 메서드를 사용하여 이벤트와 함수를 연결하는 것(4,5)
이벤트 타입에는 크게 UI, 키보드, 마우스, 포커스, 폼 이벤트 등이 있다.
써보고 싶은 것은 submit 을 이용하여 e.preventDefault() , 로컬스토리지에 form 의 정보가 담기게 하고 싶은데 더 알아봐야 할 듯 하다.
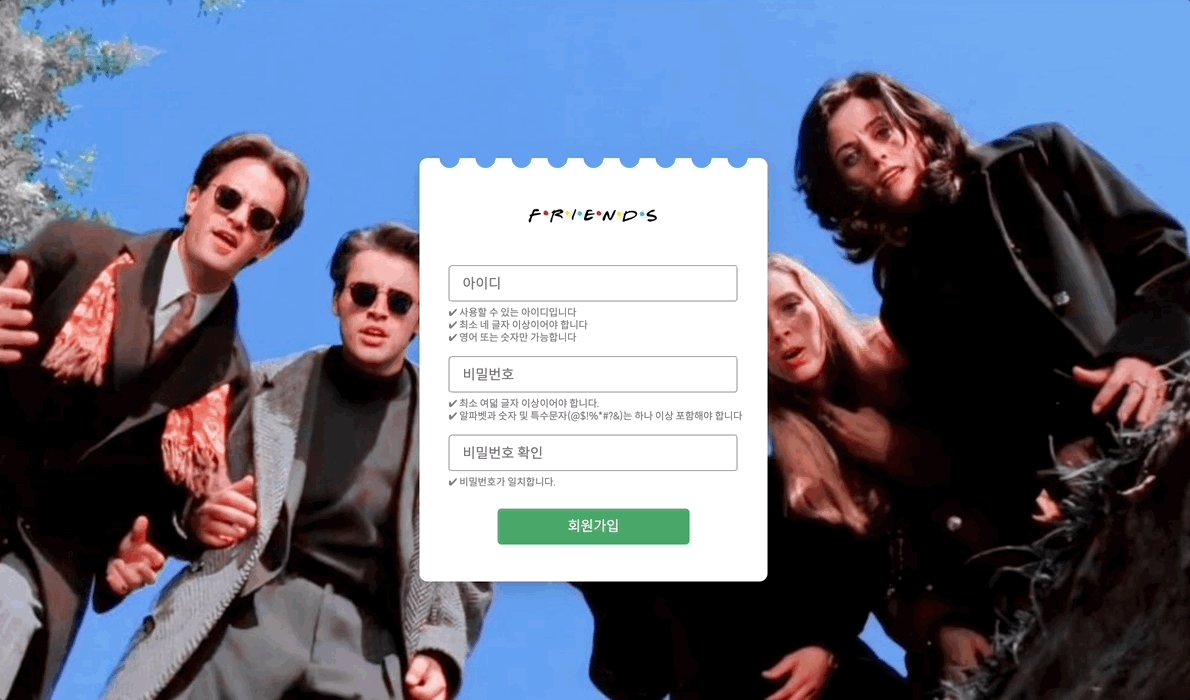
📌 [과제] 유효성 검사

🧩 Advanced
-
입력 완료 여부 확인
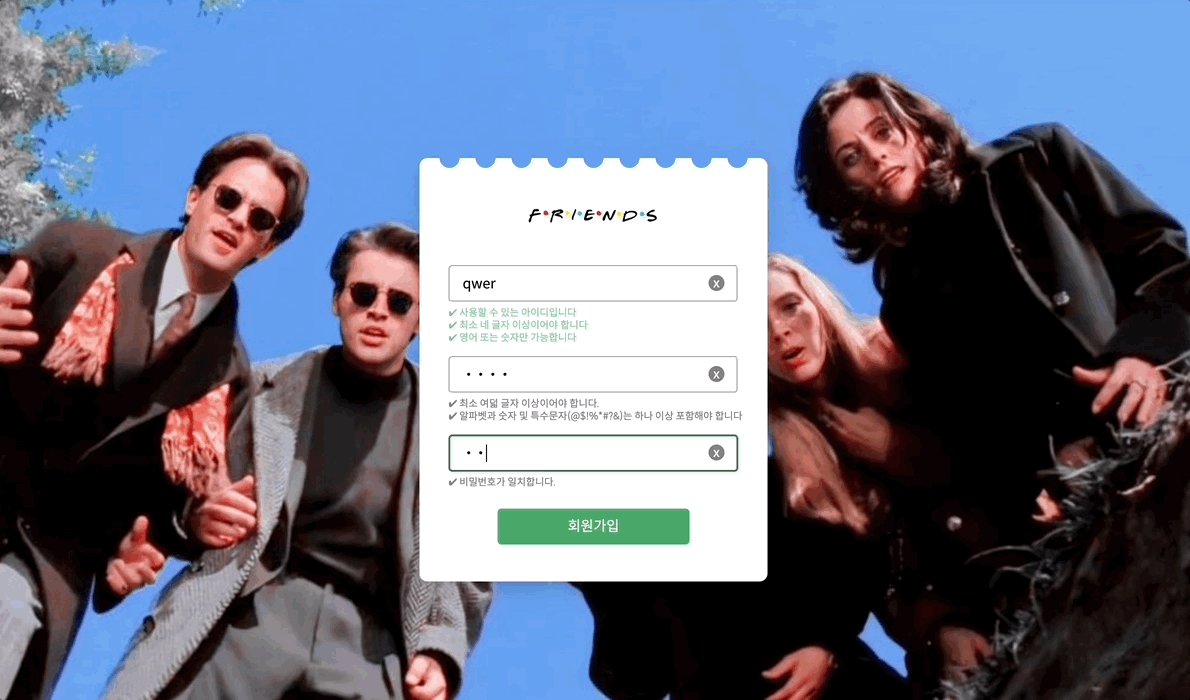
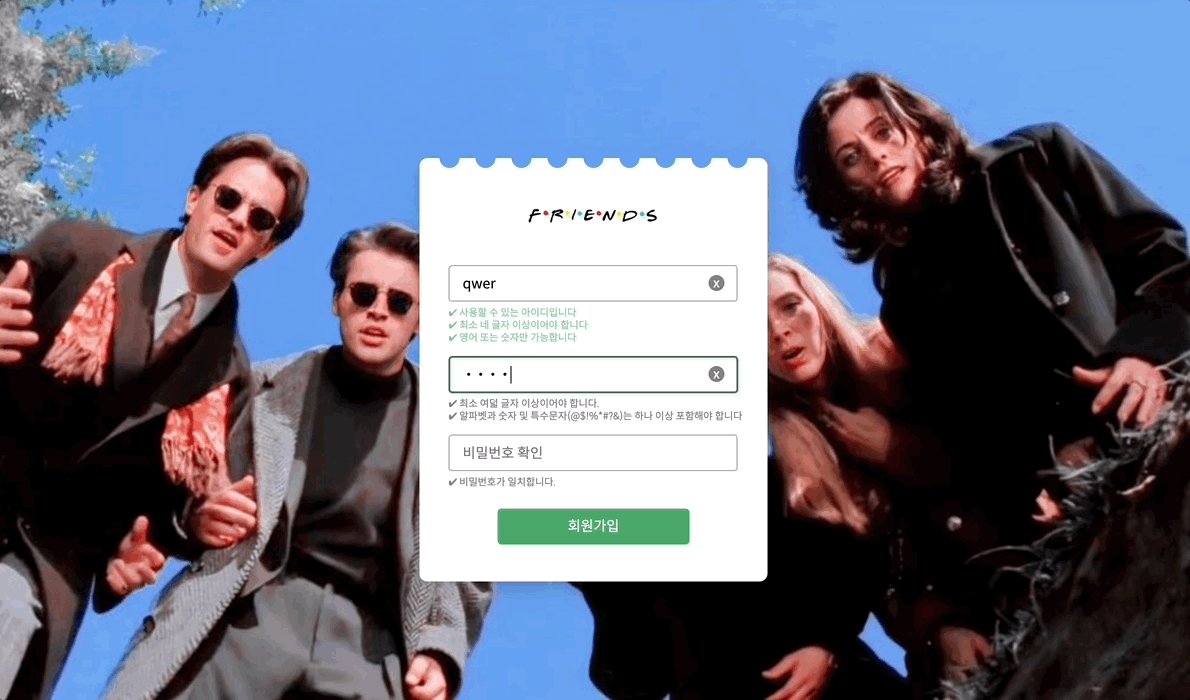
ㄴ 입력폼input의onkeyup이벤트가 아닌oninput을 이용하여 입력폼이 변할 때마다의 이벤트리스너를 호출하였다. 입력 value들이 조건에 맞는다면 class명을 추가하여 글자 색을 변경해주었다.
ㄴ 입력 value 에 어떤 값이든 추가된다면 삭제 버튼을 추가하였다. 이는display:none이 아닌visibility: hidden을 이용했다. 차이는 간단히 말해 공간의 차지 라고 할 수 있다. 전자는 공간을 차지하지 않고 후자는 공간을 차지한다는 것이다. 입력폼의 크기를 일정하게 해주기 위해 후자를 선택하였다. 삭제버튼을 클릭시, 입력폼들과 조건들을 초기화시켜주고 버튼이 보이지 않게 설정하였다.
ㄴ focus시fieldset색을 변경하였다. 자세히 말해 fieldset 의 내부 요소의 focus 시 fieldset의 색이 변경되도록 하였다. , 즉fieldset:focus-within로 설정하였다. -
회원가입 통과 여부
ㄴ 알림창 요소인div의 갯수인 5개에 맞춰 별도의 배열을 만들어 각각의 알림문구를 설정하였다. 그리고 반복문을 돌면서 클래스명이 추가되지 않은 div 에 맞추어 알림문구를 추가하였고 따로 조건이 맞는 div 의 수에 따라 회원가입 통과 여부를 판단하였다. 통과되지 않는다면 알림창을 띄우게 하였고, 통과가 된다면location의 링크를 변경시켜주어 페이지 이동을 하게 하였다. 이때location이란 window 객체의 속성으로 현재 창에 표시된 문서의 URL을 나타낸다. 따라서 location의 속성인 href를 다른 html 파일로 변경해줌으로써 페이지 이동이 가능하다. -
css
ㄴ 디자인적으로는background-image를 추가하고 밋밋한 것 같아span을 이용하여 티켓 느낌을 주고 싶었다. 회원가입 통과 시, gif를 이용하여 조금의 생동감을 추가하였다.
혼자 스스로 고민하고 코드를 만들고 수정했는데, 하면서 워낙 생각이 꼬이다보니 복잡해졌다. 확고한 틀을 잡는 것과 코드 정리의 중요성을 깨달았다.
+ 추가적으로 해보고 싶었던 기능은 비밀번호 입력폼에 눈깔 모양의 버튼을 한 개를 생성하여 클릭시 비밀번호가 보이게 해보고 싶었다. 코드로는 해보지 못하고 , 찾아보니 input의 속성인 text="password" 를 text="text"로 바꾸어주면 된다고 한다. 시간이 된다면 주말에 추가를 해보도록 !
