📌 함수
먼저, 함수란? 변수를 할당할 수 있고 함수를 담은 변수를 전달인자로 받을 수 있다
//변수를 할당한 add5
const add5 = function(num){
return num + 5;
}
//함수를 담은 변수 result를 console.log의 전달인자()로 사용
const result = add5(3);
console.log(result);이런 함수를 일급객체의 한 종류라고 할 수 있으므로 객체라고 할 수 있다.
- 변수에 할당할 수 있다.
- 다른 함수의 전달인자로 전달될 수 있다.
- 다른 함수의 결과로서 리턴될 수 있다.
다만, 일반 객체와 함수 객체는 차이가 있다.
1. 일반 객체는 호출할 수 없지만, 함수 객체는 호출할 수 있다.
2. 함수 객체는 일반 객체에 없는 함수 고유의 프로퍼티를 가진다.

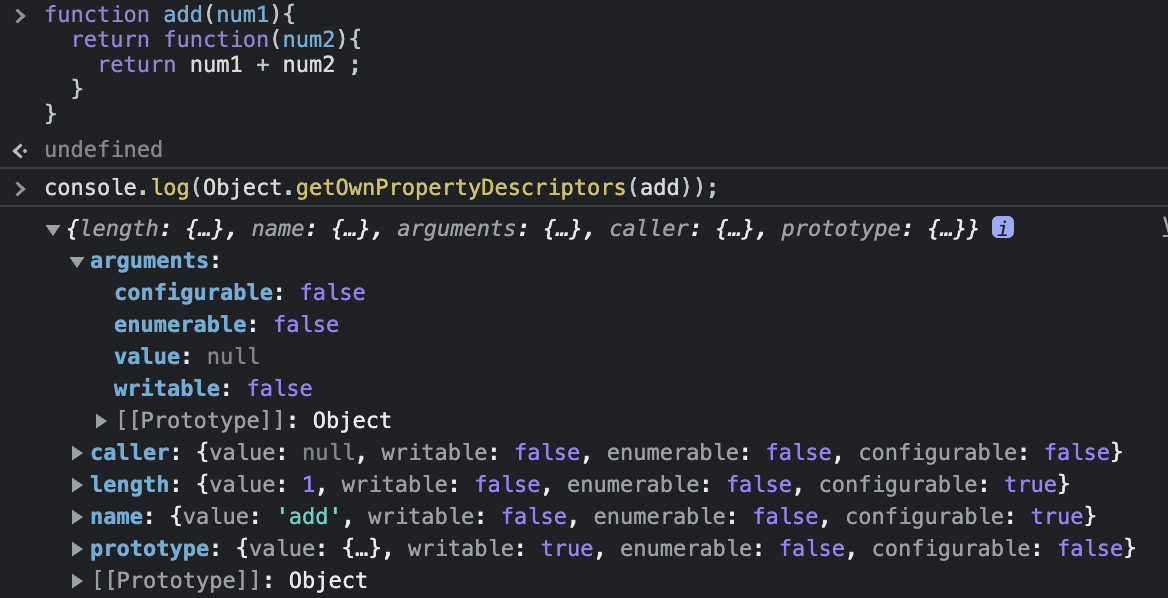
객체의 모든 프로퍼티의 프로퍼티 어트리뷰트는 Object.getOwnPropertyDescriptors 메서드로 확인할 수 있고, arguments, caller, length, name, prototype 이 함수 고유의 프로퍼티이다.
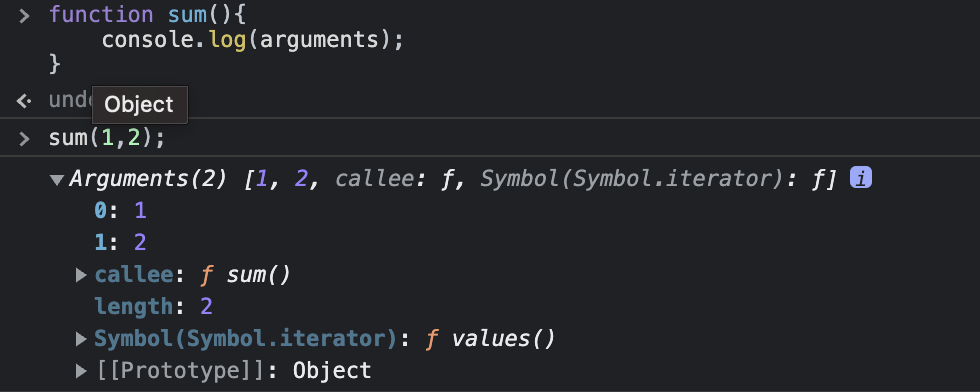
arguments

함수 객체의 arguments 프로터티값은 arguments 객체 로써, 함수 호출시 전달된 인사들의 정보를 담고 있는 iterable 순회가능한 유사 배열 객체로, 함수 내부에서만 사용가능하고 외부에서는 참조할 수 없다.
유사 배열 객체인 arguments 객체를 배열 메서드로 변경하여 사용하고 싶다면 내장 메서드를 이용하는 방법이 있으나 번거로워서 ES6에서는 rest 파라미터 를 사용하는 방법이 있다.
rest 파라미터
매개변수 앞에 ... 을 붙여 정의한 인수들의 목록을 배열로 변환한 값을 의미하고 다른 변수들이 더 있을 경우 rest 파라미터는 반드시 마지막 파라미터이자, 매개변수 중 하나만 선언할 수 있고, 함수 객체의 length 프로퍼티에는 영향을 주지 않는다.
function arr(...rest, p1, p2){} //Uncaught SyntaxError: Rest parameter must be last formal parameter
function arr(...rest1, ...rest2){}
//Uncaught SyntaxError: Rest parameter must be last formal parameter
function arr(p1, p2, ...rest){}
console.log(arr.length);//2📌 고차함수
함수도 일급객체이므로 고차함수 또한 일급객체로 분류될 수 있다.
고차함수에 함수를 전달인자로 전달하고, 함수 자체를 리턴한다.
함수를 리턴하는 함수와 함수를 전달인자(arguments)로 받는 함수 모두 고차함수라고 할 수 있다.
이 때 다른 함수의 전달인자로 전달되는 함수를 콜백함수 callback function 라고 하고, 함수를 리턴하는 함수를 커링함수 라고 한다.
//1. 다른 함수를 인자로 받는 경우
function add5(num){
return num + 5;
}
function sqaure(num){
return num * num;
}
const result = add5(sqaure(4));
console.log(result); // add5(square(4)) = add5(16) = 21
//2. 함수를 리턴하는 경우
function add(num1){
//다른 함수를 리턴하는 add 함수는 고차함수
//매개변수로 받은 num1 을 그대로 익명함수에도 가져가 리턴한다.
return function(num2){
return num1 + num2 ;
}
}
const result = add(3)(5);
//add(3)은 함수이므로 ()함수 호출 연산자를 사용할 수 있다.
//5는 add 고차함수의 익명함수로 리턴되는 함수의 전달인자 num2로 볼 수 있다.
console.log(result); // 8
const add3 = add(3); //=> f(num2){return num1+num2;} 함수 리턴
const result = add3(5);
console.log(result); //8
//3. 다른 함수의 인자로 전달하는 경우
function double(num){
return num * 2;
}
function doubleAdder(added, func){
//인자 func 은 고차함수 doubleAdder의 콜백함수
const doubled = func(added);
//변수 doubled 은 함수를 할당받아 함수 doubleAdder의 콜백으로 전달되었다.
return function(num){
return num + doubled;
}
}
doubleAdder(5, double)(3); //3은 익명함수의 매개변수 num 으로 사용
//doubleAdder(5,double)은 함수이므로 () 함수 호출 연산자를 사용할 수 있다.
const addTwice3 = doubleAdder(3, double); //doubled = double(3) = 6을 콜백으로 익명함수에 전달된다.
//고차함수 doubleAdder 가 반환하는 함수(function(num) return num + doubled;) 를 변수에 할당할 수 있다.
console.log(addTwice3(2)); //2를 익명함수의 매개변수로 받아 2 + 6 = 8📌 내장 고차함수 메서드
메서드란 ? 객체에 들어있는 함수를 말한다.
filter, map, reduce, find, findIndex, some, every. sort 는 전달인자로 함수를 전달하기 때문에 고차함수라고 할 수 있으며, 객체의 각 요소에 콜백함수를 적용시키는 것이 공통점이다.
| 메서드 | 설명 |
|---|---|
| filter | 모든 배열 요소 중에서 특정 요소를 만족(콜백함수의 true 일 경우에만)하는 요소들만 걸러 모은 새로운 배열을 리턴 |
| map | 배열의 각 요소가 특정 논리(콜백함수)에 의해 다른 요소로 지정되는 요소를 가진 새로운 배열을 리턴 |
| reduce | 배열의 각 요소를 특정 함수(콜백함수)에 따라 원하는 방법(=새로운 함수)으로 응축시킨 값으로 리턴/ acc, cur, initValue |
| find | 콜백함수의 반환값이 true인 첫 번째 요소 반환 |
| findIndex | 콜백함수의 반환값이 true인 첫 번째 요소의 인덱스 반환 |
| some | 콜백함수의 반환값이 단 한번이라도 참이면 true, 모두 거짓이라면 false 반환 |
| every | 콜백함수의 반환값이 모두 참이라면 true, 하나라도 거짓이라면 false |
| sort | 유니코드 순으로 요소들을 정렬 |
📌 추상화
복잡한 어떤 것을 압축해서 핵심만 추출한 상태로 만드는 것

함수 = 매개변수로 값(배열)을 전달하여 값을 리턴 = 값에 대한 복잡한 로직은 감추어 짐 = 값 수준에서의 추상화

고차함수 = 매개변수로 함수를 전달하여 함수를 리턴 = 사고(함수)에 대한 복잡한 로직은 감추어 짐 = 사고 수준에서의 추상화
