📌 클래스와 인스턴스
클래스
어떤 모델을 설계할 때 기초가 되는 청사진
인스턴스
클래스를 참고하여 생성하는 객체
new 키워드를 이용하여 인스턴스를 생성할 수 있다.
ㄴ 실행시 즉시 생성자 함수가 실행 -> 새로운 객체 할당 -> 각각의 인스턴스는 클래스의 고유한 속성과 메서드를 가짐
객체 생성하는 방법
- 객체 리터럴 방식
- Object 생성자 이용
- 클랙스 문법 이용
- Object 의 내장메서드 create() 사용
- 생성자 함수 이용
let obj = {}; //1. 객체 리터럴
let conObj = new Object(); //2. new Object 오브젝트 생성자
class Hi {//3. 클래스 문법
constructor(name){ this.name = name; }
}
let obj2 = Object.create(null);//4. Object.create() 메서드
function hello(name){//5. 생성자 함수
this.name = name;
}생성자 함수
재사용 가능한 코드를 묶음으로 사용하는 것 + 객체를 생성하는 함수
- 인스턴스가 초기화될 때 실행되는 메서드이다.
new키워드를 사용하여 인스턴스를 생성한다.new키워드를 사용하지 않으면 일반적인 함수와 동일하게 작용하여 새로운 객체를 반환하지 않기 때문이다.return값이 없어도 새로운 객체가 반환된다.this키워드를 이용하여 속성과 메서드에 접근하여 새로운 객체에 값을 할당하고 반환되는 객체의 초기 상태와 행위를 정의할 수 있다.- 함수명을 대문자로 작성한다.
- 메서드 축약표현과 화살표 함수는 생성자 함수가 아니다.
- 클래스 내에서는 생성자 함수를 하나만 사용할 수 있다.
- 생성자 함수를 작성하지 않으면 기본 생성자 default constructor 가 제공되고, 기본 클래스일 경우는 기본 생성자는 비어있는 형태로, 파생 클래스일 경우 기본 생성자는 부모 생성자를 부른다.
클래스 작성
공통적으로 new 키워드를 이용하여 인스턴스 객체 를 생성하고 this 키워드를 이용하여 파라미터로 받아온 값으로 반환되는 객체의 초기 상태와 행위를 정의할 수 있다.
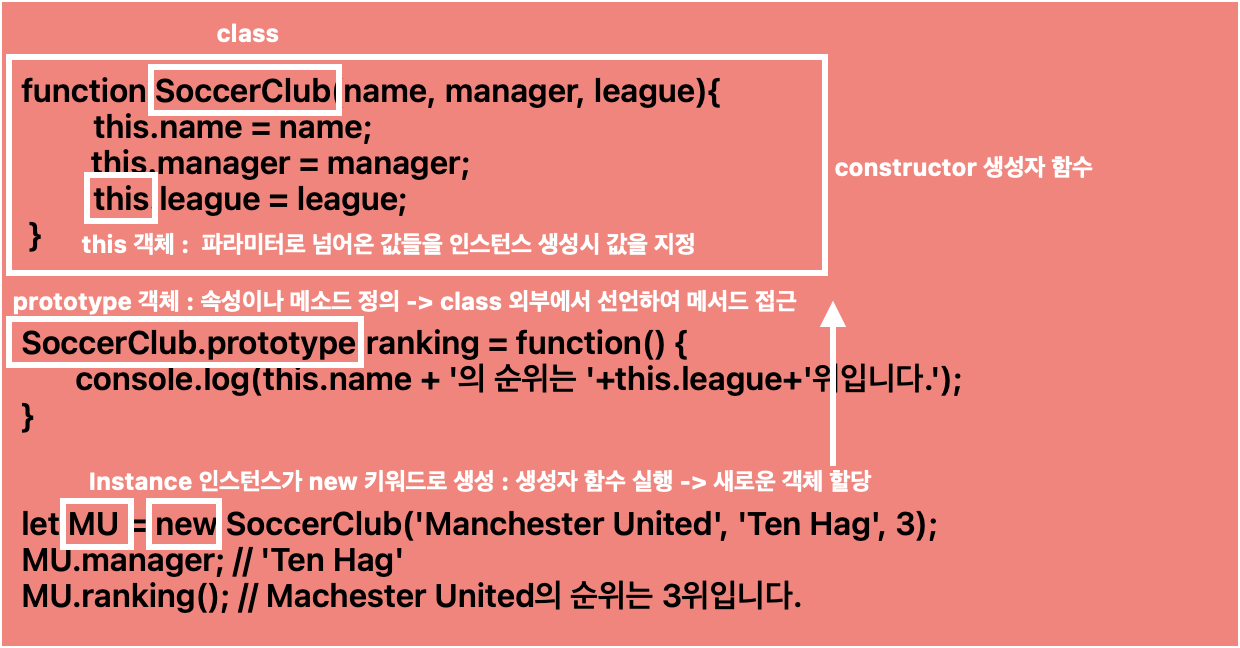
✅ ES5

-
function 함수 키워드를 사용하여 class 생성
-
생성자 함수 외부에서 prototype 객체를 이용하여 해당 class 의 속성과 메서드에 접근할 수 있다.
* prototype 이란?
클래스를 만들 때 쓰는 원형 객체 Original form
(이 부분은 나중에 자세히 다룰 예정)
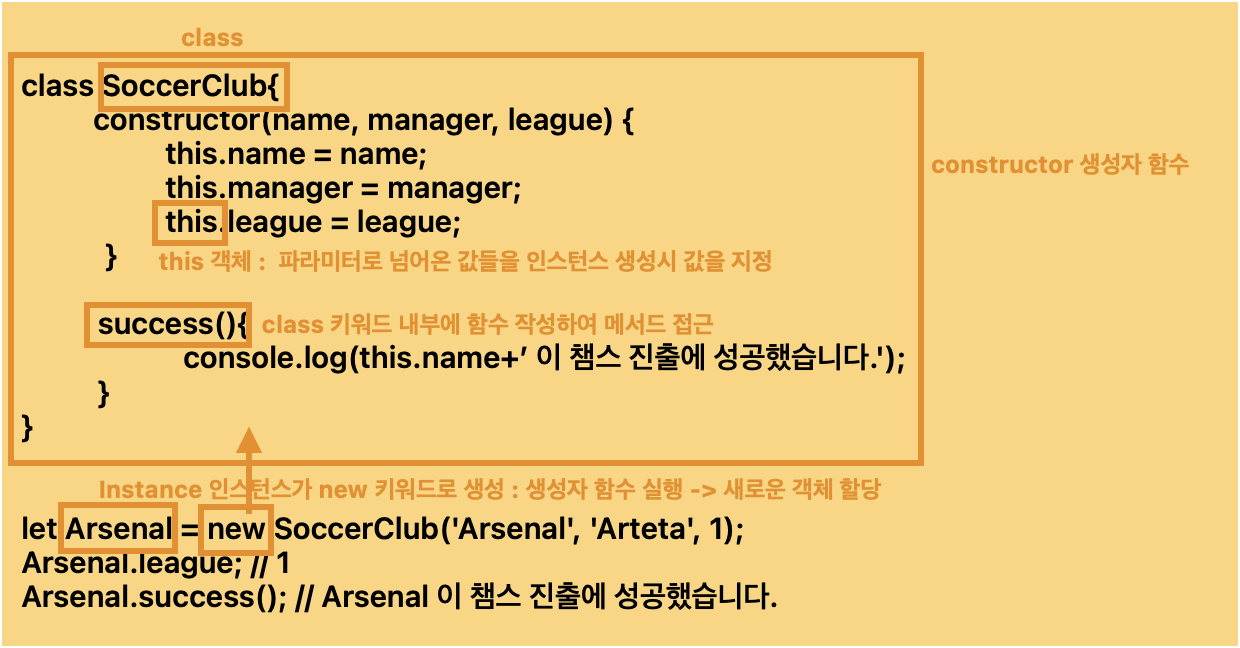
✅ ES6

- class 키워드를 이용하여 class 생성
- 생성자 함수 내부에 메서드를 작성할 수 있다.
📌 객체 지향 프로그래밍 OOP
절차 지향 프로그래밍 Procedure Oriented Programming
- 프로그램의 순서와 흐름을 먼저 세우고 필요한 자료구조와 함수들을 설계하는 방식으로 순차적으로 진행
- 하나의 큰 기능을 처리하기 위해 작은 단위의 기능들로 나누어 처리하는 Top-Down 접근 방식으로 설계
- 함수 호출의 개념을 바탕으로 공유가 가능하다.
- 프로그램이 커질수록 구조가 복잡해져 유지보수가 어렵다.
- 데이터의 형태가 바뀔 때에 코드의 흐름에 영향을 미쳐 유지보수가 어렵다.
객체 지향 프로그래밍 Object Oriented Programming
객체를 중심으로 필요한 객체들을 파악하고 Bottom-Up 접근 방식으로 세부적인 부분부터 먼저 설계한 다음에 이들의 실행순서와 그룹화하여 상호작용을 통해 프로그램을 구현
캡슐화 Encapsulation
- 속성과 메서드를 따로 정의하는 것이 아니라 하나의 객체 안에 하나의 단위로 묶는 것 = 느슨한 결합(Loose Coupling) => 재사용성 확대
은닉화= 실제로 구현되는 부분을 외부에 드러나지 않게 하고 동작은 노출시킴으로써 정보를 은닉할 수 있다.
추상화 Abstraction
구체적으로 정의하는 것이 아니라 필요한 정보만을 중심으로 간소화/단순화하는 것 => 변화에 대한 영향을 최소화
상속 Inheritance
- 부모 클래스(=기본 클래스 base class)의 특징을 자식 클래스(=파생 클래스 derived class)가 그대로 물려받는 것
- 기존 코드를 재사용하여 확장시킬 수 있고 추가적으로 속성과 메소드를 추가할 수 있다.
다형성 Polymorphism
하나의 클래스나 메서드가 객체의 특성에 맞게 다양한 방식으로 동작이 가능한 것
But, JavaScript는 객체 지향 언어는 아니라 객체 지향 패턴으로 작성된다.
Java 나 TypeScript 에서는 제공하는 private와 interface 키워드는 JavaScript 에서는 각각 널리 쓰이지 않고, 존재하지 않는 기능이다.
1. private 키워드 : 은닉화 기능을 갖고 클래스 내부에서만 쓰이는 속성과 메서드를 구분짓는 것
2. interface 키워드 : 추상화 기능을 갖고 속성과 메서드 이름만 노출시켜 인터페이스의 단순화 시키는 것

