비동기 요청의 대표적 사례는 네트워크 요청이다.
네트워크 요청의 형태는 다양한데, URL 을 통해 요청하는 경우가 흔하며 이를 가능하게 하는 것이 Fetch API 와 Axios 이다.
GET 요청 - 정보를 요청하기 위해 사용되는 메서드
POST 요청 - 서버에게 데이터를 보내기 위해 사용되는 메서드
Promise - Callback Hell 방지 & 비동기로 작동하는 코드 제어
Async/Await - Promise Hell 방지 & 비동기로 작동하는 코드 제어
📌 fetch API
- 특정 URL에 HTTP 요청을 보내고 응답받아 동적으로 데이터를 받아오는 것
- 비동기적으로 이루어져서 많은 시간 소요 가능
- callback 형태의 요청이 존재하지 않아 chaining , Promise.all, async/await 를 이용
GET 요청
//Promise
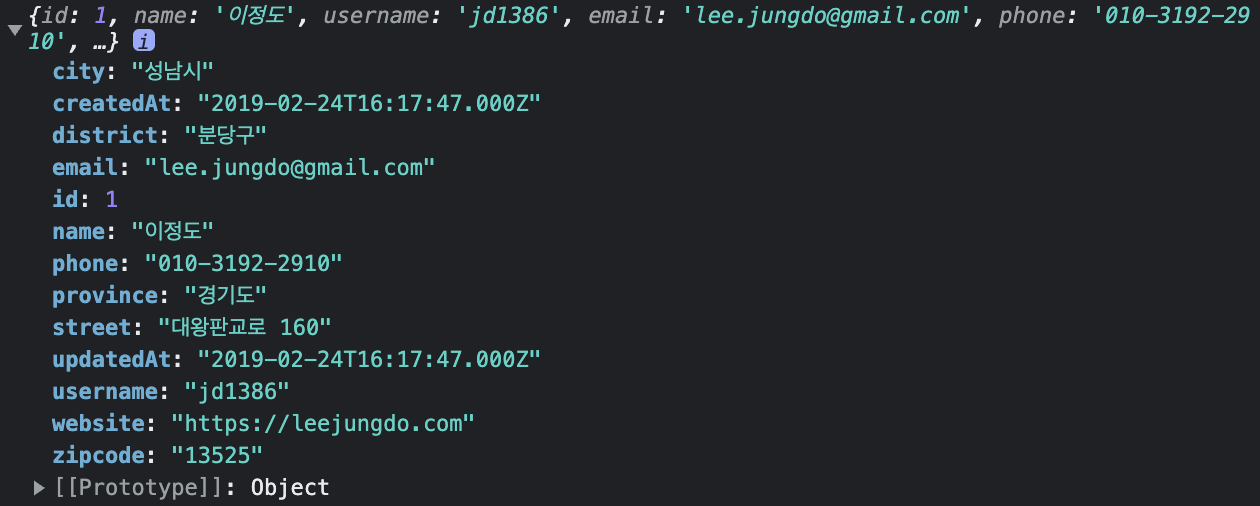
fetch("https://koreanjson.com/users/1",{method : 'GET'})
//{method:'GET'}을 하지 않아도 기본값이 GET
.then((response) => response.json()) //응답을 json화
.then((json) => console.log(json))
.catch((error) => console.log(error))
//Async/Await
async function request(){
const response = await fetch("https://koreanjson.com/users/1",{
method : 'GET', });
const data = await response.json();
console.log(data);
}
request();
POST 요청
//Promise
fetch("https://koreanjson.com/users",{
method : 'POST',
headers: {
//JSON의 형식으로 데이터를 보내준다고 서버에게 알려주는 역할
'Content-Type' : 'application/json',
},
body: JSON.stringify({ nickName : 'ApeachIcetea', age:20 }),
})
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
//Async&Await
async function request(){
const response = await fetch("https://koreanjson.com/users",{
method : 'POST',
headers: {
//JSON의 형식으로 데이터를 보내준다고 서버에게 알려주는 역할
'Content-Type' : 'application/json',
},
body: JSON.stringify({ nickName : 'ApeachIcetea', age:20 }),
});
const data = await response.json();
console.log(data);
}
request();

📌 Axios
- 브라우저, Node.js 를 위한 Promise API 를 활용하는 HTTP 비동기 통신 라이브러리
npm install axios: 써드파티 라이브러리 이므로 설치 필요
GET 요청
//설치한 axios 를 불러와야 axios 사용 가능
import axios from 'axios';
//Promise
axios
.get("https://koreanjson.com/users/1")
.then((response) => {
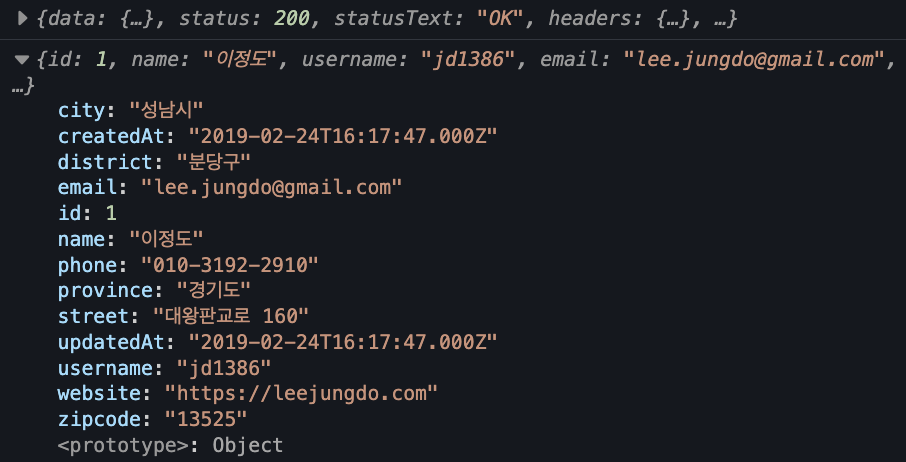
console.log(response);
const { data } = response;
console.log(data);
})
.catch((error) => console.log(error));
//Async&Await
async function request(){
const response = await axios.get("https://koreanjson.com/users/1");
const {data} = response;
console.log(data);
}
POST 요청
import axios from 'axios';
//Promise
axios
.post('https://koreanjson.com/users', {
nickName: 'ApeachIcetea', age: '20' })
.then((response) => {
const { data } = response;
console.log(data);
})
.catch((error) => console.log(error));
//Async&Await
async function request(){
const response = await axios.post('https://koreanjson.com/users', { nickName: 'ApeachIcetea', age: '20' });
const {data} = response;
console.log(data);
}
request();
⭐️Fetch API vs Axios⭐️
| Fetch API | Axios |
|---|---|
| 빌트인이므로 별도의 설치가 필요없음 | 써드파티 라이브러리로 설치가 필요 |
| .json() 메서드 사용(문자열 -> JSON객체) | 자동으로 JSON 데이터 형식으로 변환됨 |
