📌 React
✅ 프론트엔드 개발을 위한 JavaScript 오픈소스 라이브러리
- 선언형 Declarative
- 코드를 자세히 분석하지 않아도 의도를 분명히 알 수 있게 함
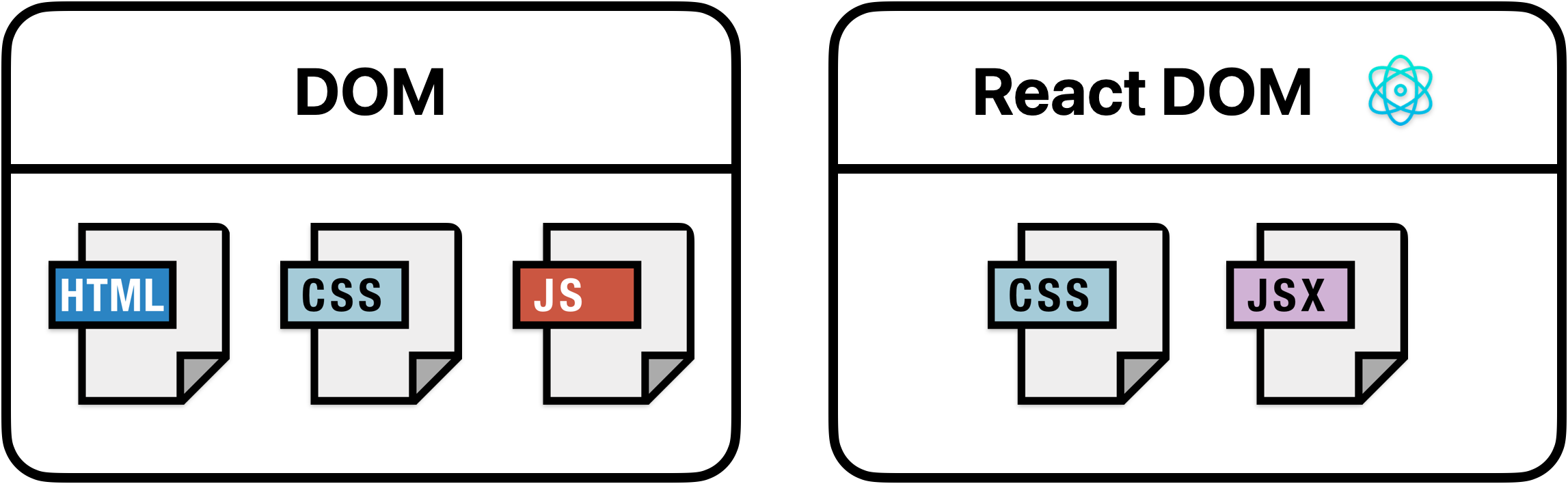
- HTML/CSS/JS 로 나누어 적기 보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX(HTML + JavaScript) 활용

- 컴포넌트 기반
- 하나의 기능 구현을 위해 여러 종류의 코드를 묶어놓음
- 컴포넌트를 분리하여 서로 독립적이로 재사용 가능 ➡️ 기능 자체 집중, 유지보수와 유닛테스트 유용
- 범용성 Learn Once, Write Anywhere
- 프레임워크는 다른 프레임워크와는 같이 사용할 수 없으나, React 는 라이브러리이기 때문에 어디에든 유연하게 적용됨
- Facebook 에서 관리되어 안정됨
- 2020년 가장 유명한 프론트앤드 기술
📌 JSX
✅ JavaScript XML 의 줄임말로, 문자열도 아닌 HTML도 아닌 JavaScript 를 확장한 문법으로 React 에서 UI 를 구성할 때 사용한다.
-
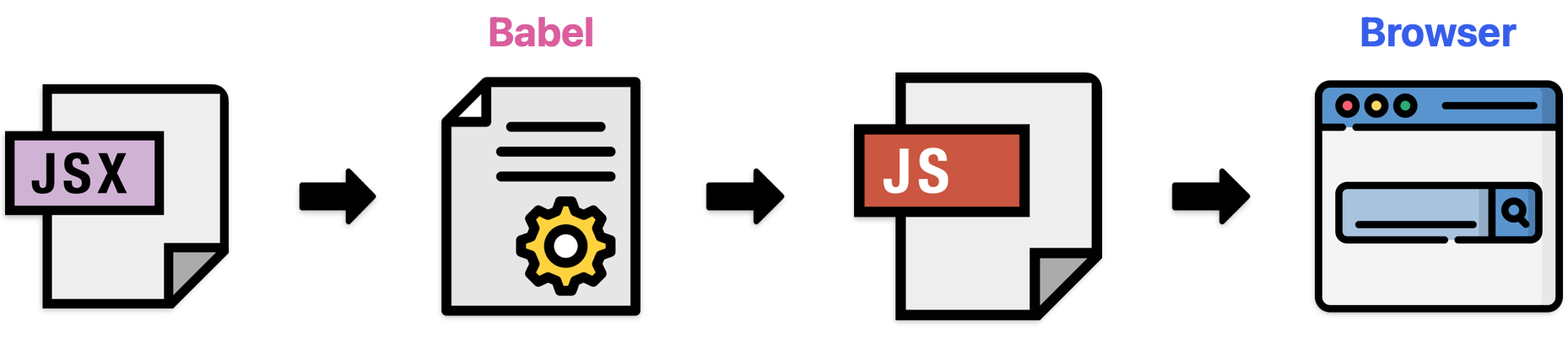
브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니므로 브라우저가 이해할 수 있게 JavaScript 코드로 변환(컴파일)시켜주는 Babel 의 과정을 거친다. 컴파일 후, JavaScript 를 브라우저가 읽고 화면에 렌더링 할 수 있다.

-
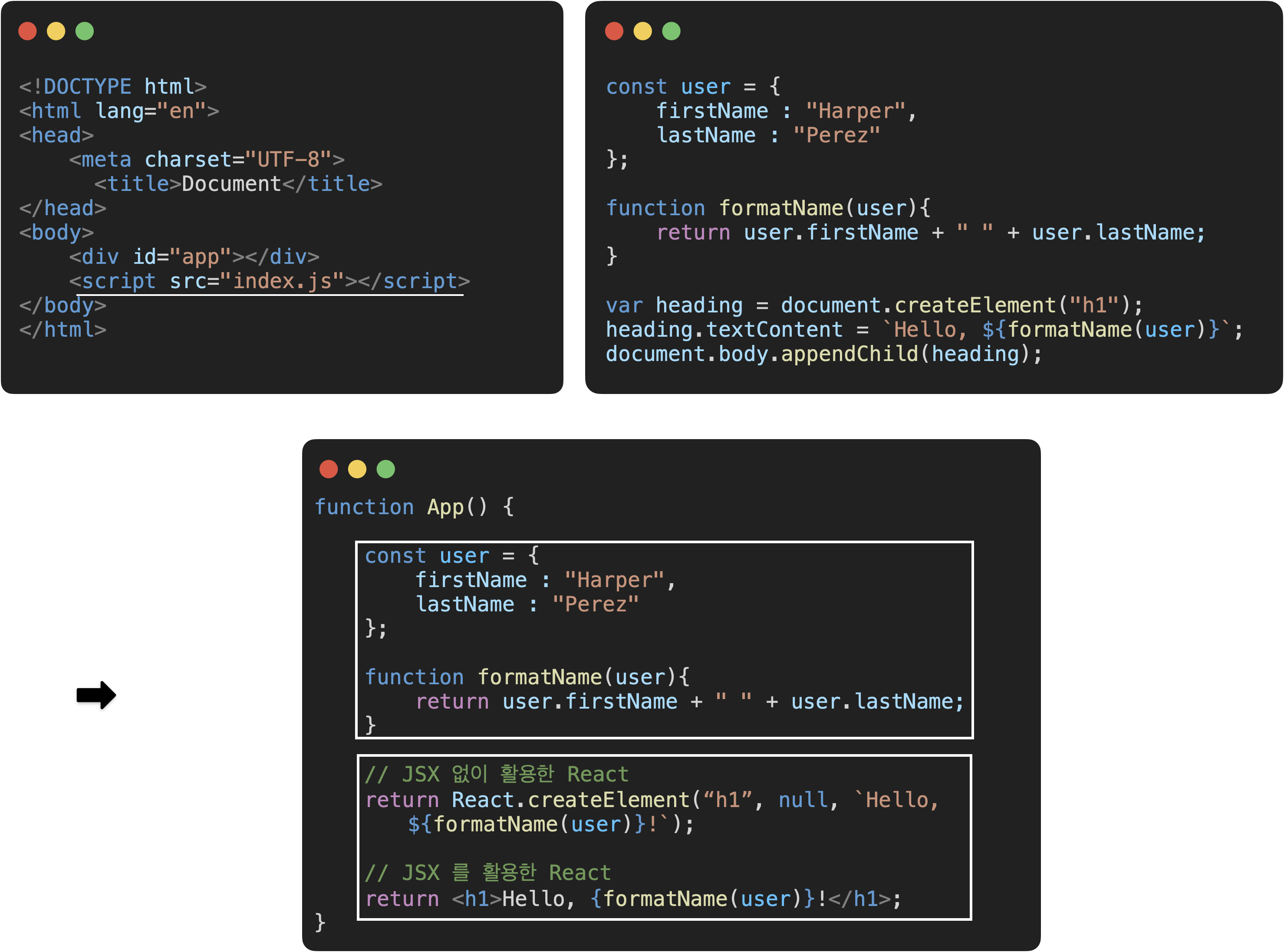
React 에서는 CSS와 JSX 문법만 가지고 개발이 가능하다. JSX를 사용하면 JavaScript 만으로 마크업 형태의 코드를 작성하여 React DOM에 배치하고 , 한눈에 컴포넌트를 확인할 수 있다. (DOM에서는 inline 방식이나 script 태그를 이용하여 js 파일 연결)

JSX 를 꼭 쓰지 않아도 React 요소를 생성할 수 있지만, JSX 를 사용함으로써 코드가 간단해지면서 가독성이 높아 이해하기 쉬운 장점이 있다. -
JSX 규칙
- 하나의 엘리먼트 안에 모든 엘리먼트가 포함되어야 한다. 즉, 여러 엘리먼트를 작성하고자 할 때, 최상위에서 opening tag와 closing tag 로 감싸주어야 한다.
- React 에서 css class 속성을 지정하려면 class 대신 className 으로 표기해야한다. class 로 작성하게 되면 React 에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들인다.
- JSX 에서 JavaScript 를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다. 그렇지 않으면 일반 텍스트로 인식한다.
- React 엘리먼트가 JSX 로 작성되면 대문자로 시작해야한다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식하게 된다. 이를 사용자 정의 컴포넌트라고 한다.
- 조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 한다.
- 여러 개의 HTML 엘리먼트를 표시할 때는 map() 함수 를 사용하여 반드시 key JSX 속성을 넣어야 한다.
//index.js
import { StrictMode } from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
rootElement
);
//App.js
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React" },
{ id: 2, title: "Installation", content: "You can install React from npm" }, ...
];
export default function App() {
// 한 포스트의 정보를 담은 객체 post를 매개변수로 받고
// obj를 JSX 표현식으로 바꿔 리턴해주는 함수 postToJSX
const postToJSX = (post) => {
return (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
};
return (
<div className="App">
{posts.map(postToJSX)};
// javascript 를 사용하기 위해 {} 중괄호 이용
// 많은 데이터들을 구현하고자 할 때
// 배열의 각 요소를 특정논리에 의해 다른 요소로 지정하는 map 메서드 이용
//{posts.map(el => postToJSX(el))};
</div>
);📌 Component
✅ 하나의 기능 구현을 위한 여러 종류의 코드 묶음으로 UI를 구성하는 필수 요소로
여러 컴포넌트들의 조합으로 애플리케이션 만들 수 있다.
-
리액트의 심장, 모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고, 애플리케이션 내부적으로는 근원 root 역할을 하고 최상위 컴포넌트는 다른 자식 컴포넌트를 가질 수 있다. 컴포넌트들의 관계를 트리구조로 형상화하여 계층적 구조로 나타낼 수 있다.
-
각 기능 별로 하나의 컴포넌트를 작성하도록 권장한다. 즉,컴포넌트 간의 의존성이 낮아지고 독립적으로 작동한다. 원하는 수정 사항에 맞추어 컴포넌트 위치만 수정해주거나 재사용할 수 있다.
(반면, 리액트를 사용하지 않는다면, Html로 구조를 바꾸고 css 에서 스타일 속성을 고치고 변경된 구조와 스타일에 맞추어 javascript 가 DOM 을 조작하게 수정해줘야 한다.)
📌 Create React App
✅ 리액트 SPA 를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인
npx create-react-app@lastest 폴더이름
