📌 웹 애플리케이션 아키텍처
클라이언트 - 서버 아키텍처
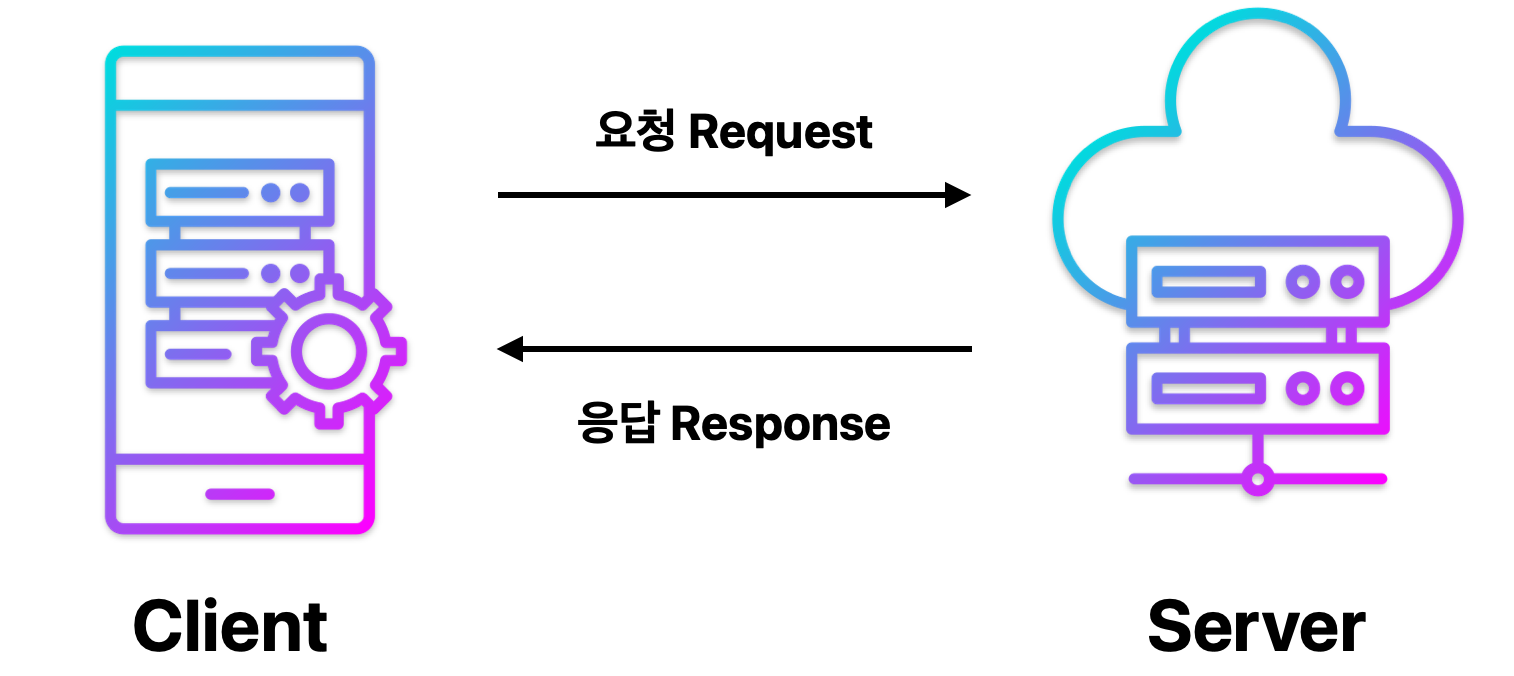
- 2티어 아키텍처
리소스를 사용하는 앱(클라이언트)과 리소스가 존재하는 곳(서버)을 분리시킨 것
클라이언트와 서버는 요청과 응답을 주고받는 관계

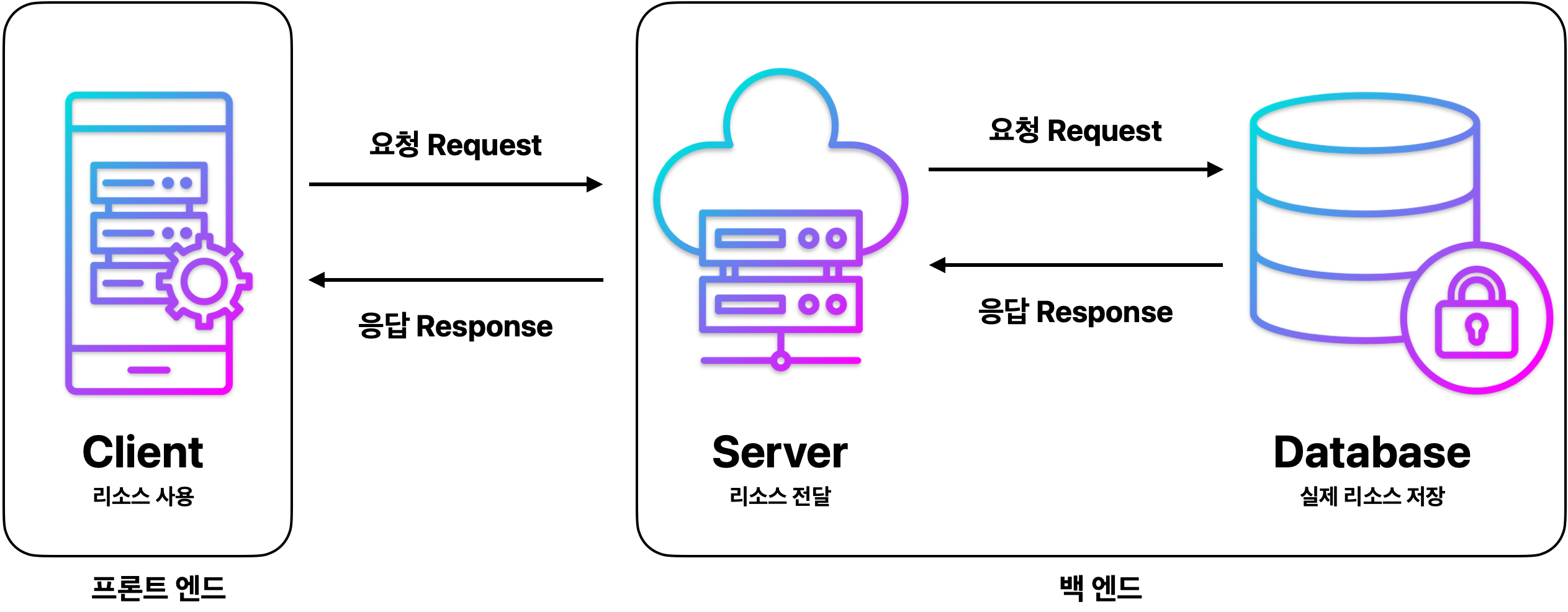
- 3티어 아키텍처
2티어 아키텍처 + 데이터베이스
실제 리소스 저장공간(데이터베이스)과 리소스 전달해주는 앱(서버)로 다시 분리시킨 것

눈에 보이면서 클라이언트와의 상호작용을 위해 UI 를 개발하는 프론트 엔드와 눈에 보이지는 않는 시스템 설계를 맡는 백엔드로 구분지을 수 있다.
클라이언트 - 서버 통신과 API
- 클라이언트의 요청이 있어야 서버는 그 요청에 응답을 한다.
- 요청과 응답은 프로토콜 protocol (통신 규약, 약속) 을 지키기 위해 HTTP 메시지를 이용해 주고 받는다.
- OSI 계층
- API Application Programming Interface 는 서버가 클라이언트에게 리소스를 잘 활용할 수 있도록 제공하는 인터페이스로 리소스 전달을 위한 메뉴판이라고 할 수 있다.
-
HTTP 프로토콜을 사용하며 주소 URL URI 를 통해 접근할 수 있다.
-
파라미터를 사용하기 위해 ? & 사용을 사용한다.
-
HTTP 요청 메서드 CRUD 를 사용한다
기능 HTTP 요청 메서드 CREATE(추가) POST READ(조회) GET UPDATE(갱신) PUT or PATCH DELETE(삭제) DELETE
-
📌 브라우저의 작동원리 (보이지 않는 곳)
URL 과 URI
✅ URL (Uniform Resource Locator)
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
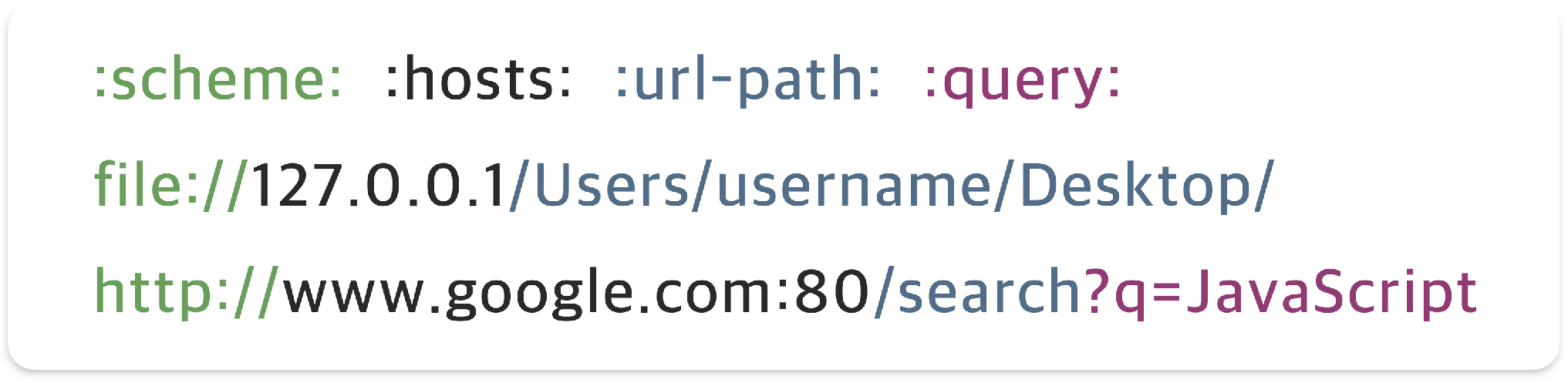
- scheme, hosts, url-path 로 구분한다.
| 명칭 | 설명 | 부분 |
|---|---|---|
| scheme | 통신방식(프로토콜) 결정 | file:// , http:// https:// |
| hosts | 웹 서버의 이름이나 도메인, IP(주소) | 127.0.0.1(로컬PC) , www.google.com |
| url-path | 웹 서버의 루트 디렉토리부터 웹 페이지, 이미지, 동영상 등의 파일의 위치까지의 경로와 파일명 | /Users/username/Desktop |
✅ URI (Uniform Resource Indetifier)
-
브라우저의 검색창을 클릭하면 나타나는 주소
-
URL을 포함하는 상위 개념이다. => URL은 URI이다.(O) , URI는 URL이다.(X)
-
URL의 scheme, hosts, url-path 에 추가적으로 query, fragment 를 포함한다.
명칭 설명 부분 query 웹 서버에 보내는 추가적인 질문 q=JavaScriptfragment 일종의 북마크 기능(#) port 웹 서버로 진입할 수 있는 통로 :80,:3000
IP 와 포트
✅ IP 주소 (Internet Protocol address)
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- IPv4 : 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 닷(.)으로 구분되는 네 덩이의 숫자로 구분된 IP 주소체계
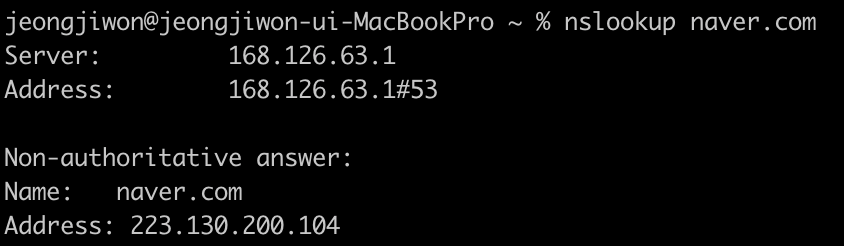
-nslookup codestates.com으로 IPv4 주소 확인 가능하다.- 각 덩어리마다 0부터 255까지 나타낼 수 있고 총 2^32 = 약 43억개의 IP 주소를 표현할 수 있다.
localhost,127.0.0.1은 현재 사용 중인 로컬 PC를 말한다.0.0.0.0,255.255.255.255은 broadcast address로 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이고 , 서버에서 접근 가능 IP 를 broadcast address 로 지정하면 모든 기기에서 서버에 접근할 수 있다.- 서버를 생산하면서 IPv4 의 한계를 보게 되었고, 이를 위해 IPv6 가 나왔다. 이는 2^128의 IP 주소를 표현할 수 있다.
✅ PORT 포트
- 네트워크상에서 특정 PC를 나타내는 IP주소와 그 주소에 진입할 수 있는 정해진 통로
- 이미 사용중인 포트는 중복해서 사용할 수 없다.
- 포트 번호는 0~65535까지 사용할 수 있고, 0~1024까지는 주요 통신을 위한 규약에 따라 이미 정해져있다. ( 22 : SSH , 80 : HTTP , 443 : HTTPS )
- 잘 알려진 포트 번호의 경우는 URI에 생략할 수 있지만, 그 외에는 반드시 포트번호를 포함해야 한다.
도메인과 DNS
✅ Domain name
- IP 주소를 대신하여 사용하는 주소로 한눈에 파악하기 힘든 IP주소를 보다 간단하게 나타낼 수 있다.

IP주소는 223.130.200.104 이지만 도메인주소는 naver.com 으로, IP 주소를 검색하지 않고 도메인주소를 검색하므로써 훨씬 더 빠르고 쉽게 접근할 수 있다.
✅ DNS (Domain Name System)
- 네트워크 상에 존재하는 모든 PC에 IP주소가 있지만 모두 도메인 이름을 가지는 것이 아니라 일정 기간 대여하여 사용하는데 이 IP주소와 도메인이름을 매칭시켜주는 서버 시스템
- 호스트의 도메인 이름을 IP주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
크롬 브라우저 에러 읽기
📌 HTTP 개요
✅ HTTP HyperText Transfer Protocol
- HTML과 같은 문서를 전송하기 위한 프로토콜
- 웹 브라우저와 웹 서버의 소통을 위해 디자인되었음
- 클라이언트-서버 모델에서 클라이언트가 HTTP Message 양식에 맞춰 서버에 요청을 보내면, 서버 또한 HTTP Response 양식에 맞춰 응답한다.
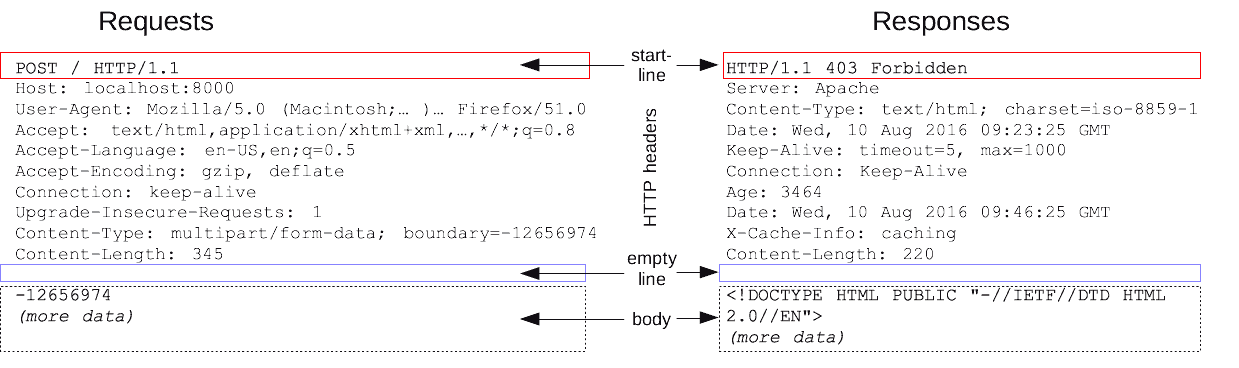
HTTP Message
✅ 클라이언트와 서버 사이에서 데이터가 교환되는 방식으로 요청 Request 와 응답 Response 두 가지 유형이 있다.

- start line/status line : 요청이나 응답의 상태로 첫번째 줄에 위치, 요청에서는 start line , 응답에서는 status line
- HTTP header : 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합
- empty line : 헤더와 본문을 구분하는 빈 줄
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함 (=payload)
- Stateless : 상태를 가지지 않는다(무상태성), HTTP의 큰 특징으로 HTTP는 클라이언트와 서버가 통신을 주고받는 과정에서 클라이언트나 서버의 상태를 확인하지 않는다.
HTTP Requests
✅ 클라이언트가 서버에게 보내는 메시지

-
start line
- HTTP method : 수행할 작업(GET, PUT, POST), 방식(HEAD , OPTIONS)
- URL : 경로
- HTTP 버전
-
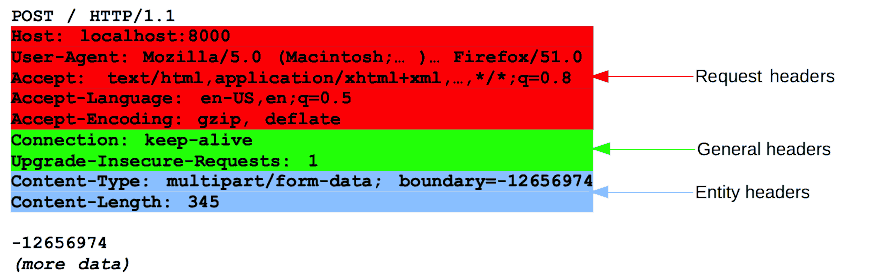
Headers : 헤더이름 : 값
- General headers : 메시지 전체에 적용되는 헤더, body 를 통해 전송되는 데이터와는 관련이 없는 헤더
- Request headers : fetch 를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더, (User-Agent, Accept-Type, Accept-Language : 요청을 보다 구체화 / Referer : 컨텍스트 제공 / If-None : 조건에 따라 제약 추가)
- Representation headers (Entity headers) : body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입)를 포함하는 헤더
-
Body : 모든 요청에 필요하지는 않음. (GET, HEAD, DELETE, OPTIONS 서버에 리소스를 요청하는 경우 필요x / POST, PUT 데이터 업데이트하기 위해 필요o)
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(content-Type, content-Length) 로 정의된 단일 파일로 구성
- Multiple-resource bodies(다중-리소스 본문)
HTTP Responses
✅ 서버가 클라이언트에게 보내는 메시지

-
status line
- 현재 프로토콜 버전- 상태 코드 : 요청의 결과
- 상태 텍스트 : 상태 코드에 대한 설명
-
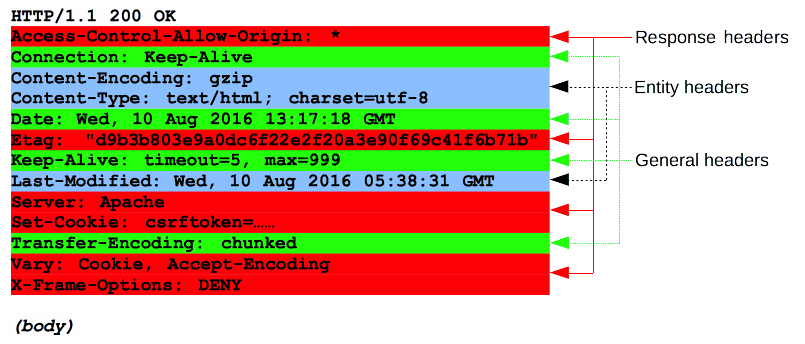
Headers 헤더이름 : 값
- General headers- Response headers : 위치 또는 서버 자체에 대한 정보, 응답에 대한 부가적인 정보를 갖는 헤더(Vary, Accept-Ranges 상태 줄에 넣기에는 공간이 부족했던 추가 정보 제공)
- Representation headers
-
Body
📌 브라우저의 작동원리 (보이는 곳)
SPA를 만드는 기술 : AJAX (Asynchronous JavaScript And XMLHttpRequest)
✅ 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 서버에서 받아와 브라우저에 렌더링하는 것
Fetch
과거에는 <form> 태그를 이용해 서버에 데이터를 전송하여 요청에 대한 응답으로 새 웹 페이지를 제공하고 이동해야했다.
그러나 Fetch 를 용하여 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
사용자가 현재 페이지에서 작업하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch 가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식 사용한다.
이전에는 XHR(XMLHttpRequest)를 사용하였는데, Cross-Site 이슈 등의 불편함이 있어 이를 보완한 새로운 Web API인 Fetch는 XML보다 가볍고 JavaSCcript 와 호환되는 JSON을 사용할 수 있다.
JavaScript , DOM
Fetch 를 통해 전체 페이지가 아닌 필요한 데이터를 가져와 DOM에 적용시켜 JavaScript 에서 조작하여 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
장점
- 서버에서 HTML을 완성하여 보내주지 않아도 필요한 데이터만 비동기적으로 받아와 일부만 업데이트하여 렌더링 할 수 있다.
- 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 유저 중심의 애플리케이션을 개발할 수 있다.
- XHR이 표준화되면서 부라우저에 상관없이 표준화된 방법으로 사용할 수 있다.
- 필요한 데이터만 보내면 되기 때문에 비교적 적은 데이터(대역폭)
단점
- 검색 엔진 최적화(Search Engine Optimization)에 불리하다.
- 이전상태를 기억하지 않기 때문에 뒤로가기 버튼의 기능 구현에 어려움이 있어 별도로 History API를 사용해야 한다.
SSR 과 CSR
SSR (Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링
브라우저가 서버의 URI로 GET 요청하면 서버는 정해진 웹 페이지 파일(완성된 html파일)을 브라우저로 전송하는데, 이 과정 전에 서버에서 완전히 렌더링한다.
브라우저는 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.(서버 과부하 이슈 발생 가능)
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 상호작용이 적은 경우, 단일 파일 용량이 작다.
검색 엔진 최적화(SEO)에 유리하기 때문에 SEO가 우선순위일 경우
CSR (Client Side Rendering)
SSR 과 반대로 클라이언트에서 페이지를 렌더링
브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신에 골격이 될 단일 페이지와 JavaScript 파일을 클라이언트에 보낸다. 파일들을 받은 클라이언트는 브라우저의 웹페이지를 완전히 렌더링 된 페이지로 바꾼다.
브라우저는 다른 경로로 이동할 때마다 서버가 웹페이지를 다시 보내는 것이 아니라 브라우저(클라이언트)가 페이지를 다시 렌더링한다.(동적으로 라우팅을 관리한다.)
빠른 라우팅, 풍부한 상호작용이 있는 경우
