React State & Props
State
✅ 컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값
State hook, useState
useState는hook이라는 함수이고, 함수 컴포넌트 안에서 state 를 사용할 수 있게 한다.useStatehook의 인자는 state 의 초기값이다.useState함수를 불러오고 호출하면서 state 라는 변수를 선언하고 함수가 끝나도 사라지지 않는다.useState는 state 저장 변수와 state 갱신 함수 두 가지 쌍을 반환한다.
import { useState } from "react";
function CheckboxExample(){
const [isChecked, setIsChecked] = useState(false);
//const [state 저장변수, state 갱신 함수] = useState(상태 초기 값);
}
//isCheck, setIsChecked 는 useState의 리턴값을 구조 분해 할당한 변수
const checkedVariable = useState(false); //두 개의 아이템이 있는 쌍 반환
const isChecked = checkedVariable[0];//첫번째 아이템
const setIsChecked = checkedVariable[1];//두번째 아이템State 갱신

- 컴포넌트는 state 저장변수가 변경되때마다 새롭게 호출되고 리렌딩된다.
- state 저장변수는 반드시 state 상태 변경 함수 호출로 변경되어야 한다.
Props
✅ 컴포넌트의 속성 (property)으로 외부로 전달받은 값
- 부모 컴포넌트(상위 컴포넌트)에서 자식 컴포넌트(하위 컴포넌트)으로 전달받은 값, 함수의 전달인자처럼 전달하고 전달받을 수 있다.
- 읽기 전용(read-only)으로 함부로 변경될 수 없는(immutable) 객체이다.
- 객체의 형태로 어떤 타입의 값도 넣어 전달할 수 있다.
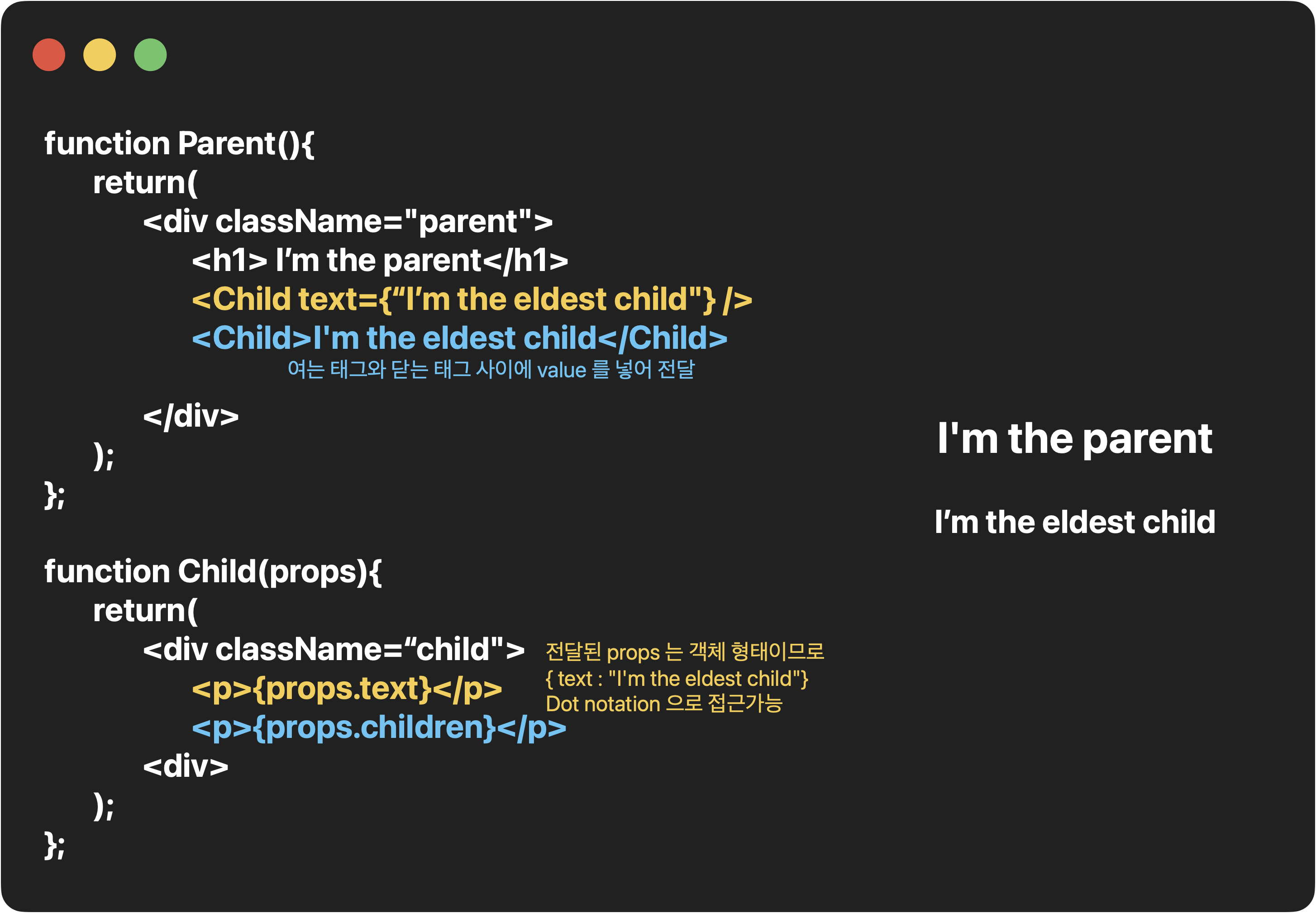
Props 전달
-
상위 컴포넌트에서 하위 컴포넌트로 전달하고자 하는 속성과 값을 정의한다.
- 중괄호를 이용하고자 할 때
<하위컴포넌트 attribute={value} /> - 여는 태그와 닫는 태그 사이를 이용하고자 할 때
<하위 컴포넌트>value</하위 컴포넌트>
- 중괄호를 이용하고자 할 때
-
상위 컴포넌트에서 props 를 이용하여 정의된 값과 속성을 전달하여 하위 컴포넌트는 전달받은 props 를 렌더링한다.
-
중괄호를 이용해 전달받을 때
{props.attribute} -
여는 태그와 닫는 태그 사이로 전달받을 때
{props.children}

-
이벤트 처리
-
소문자 대신 카멜케이스 사용
-
JSX 를 사용하여 문자열이 아닌 함수로 이벤트 핸들러 전달

-
이벤트에 함수를 전달할 때 함수를 바로 호출하는 것이 아니라 리턴문 안이나 외부에서 함수를 정의 후 이벤트에 함수 자체를 전달해야한다.
const handleClick = () => {
alert(name);
};
return(
<div>
<button onClick={() => alert(name)}>Button</button>
// 함수 바로 호출
<button onClick={handleClick}>Button</Button>
//리턴문 외부에서 정의된 함수 자체 전달
</div>
);onChagne
<input> <textarea> <select> 과 같은 폼 엘리먼트들의 속성값이 바뀔 때 마다 발생하는 이벤트
onClick
<a> <button> 과 같이 사용자가 클릭이라는 행동을 하였을 때 발생하는 이벤트
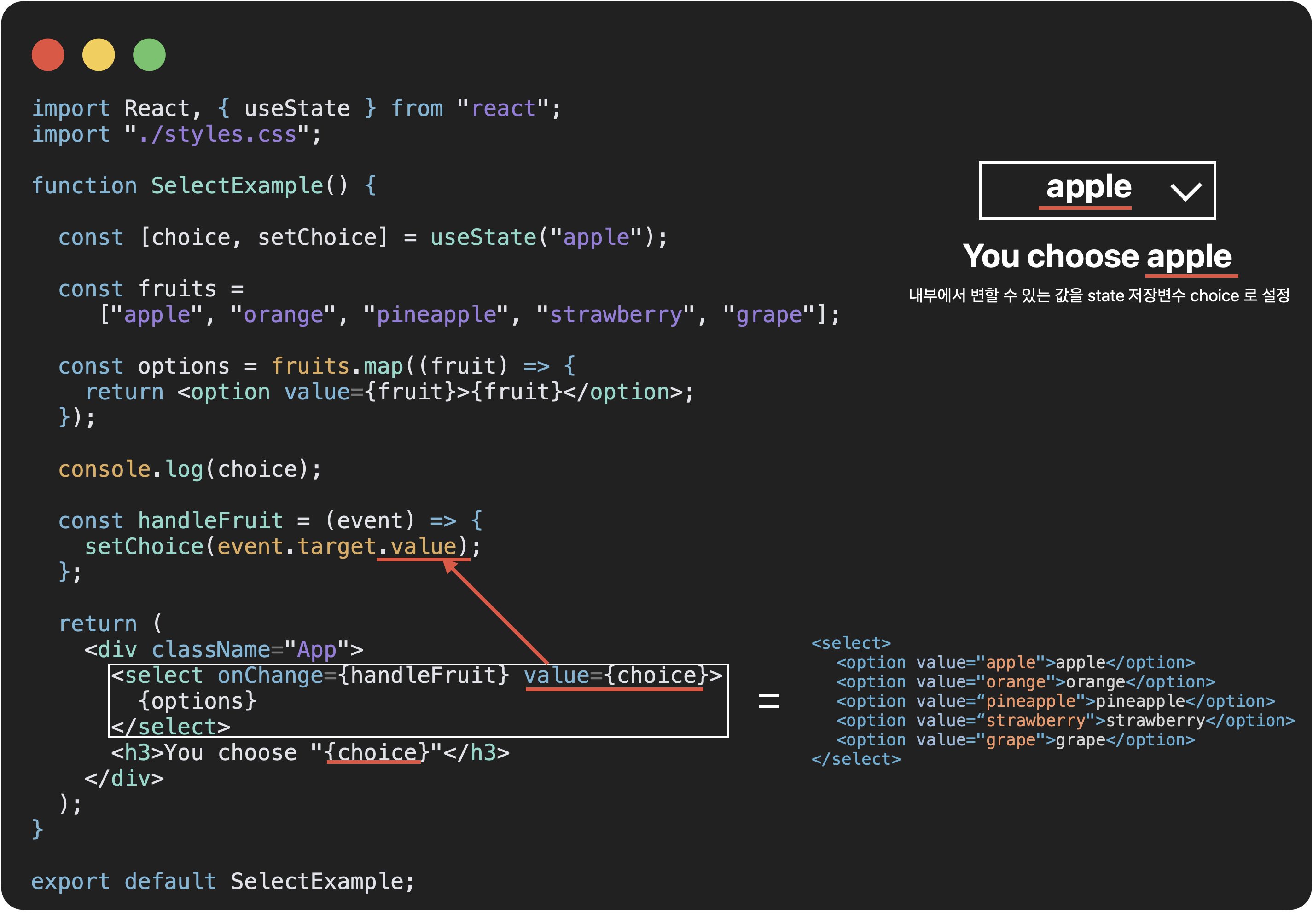
실습


Controlled Component
React state를 “신뢰 가능한 단일 출처 (single source of truth)“로 만들어 두 요소를 결합할 수 있다. 그러면 폼을 렌더링하는 React 컴포넌트는 폼에 발생하는 사용자 입력값을 제어합니다. 이러한 방식으로 React에 의해 값이 제어되는 입력 폼 엘리먼트를 “제어 컴포넌트 (controlled component)“라고 한다.
import "./styles.css";
import React, { useState } from "react";
export default function App() {
const [username, setUsername] = useState("");
const [msg, setMsg] = useState("");
return (
<div className="App">
<div>{username}</div>
<input
type="text"
value={username}
onChange={(event) => setUsername(event.target.value)}
placeholder="여기는 인풋입니다."
className="tweetForm__input--username"
></input>
<div>{msg}</div>
<textarea
placeholder="여기는 텍스트 영역입니다."
className="tweetForm__input--message"
onChange={(event) => {
console.log(event.target.value);
setMsg(event.target.value);
}}
value={msg}
></textarea>
</div>
);
}
<input>, <textarea> 와 같이 변하는 속성 value값을 가지고 있는 때 onChange 이벤트 핸들러를 사용할 수 있다. 이 때 사용하는 속성값은 앞서 말했던 것과 같이 변경할 수 있는 변수여야하기 때문에 우리는 이것을 각각 state 저장변수 username, msg 라고 할당했다. 그리고 이벤트 핸들러를 통해 state 상태 변경 함수 setUsername, setMsg 를 이용해 속성값을 바꿀 수 있다.
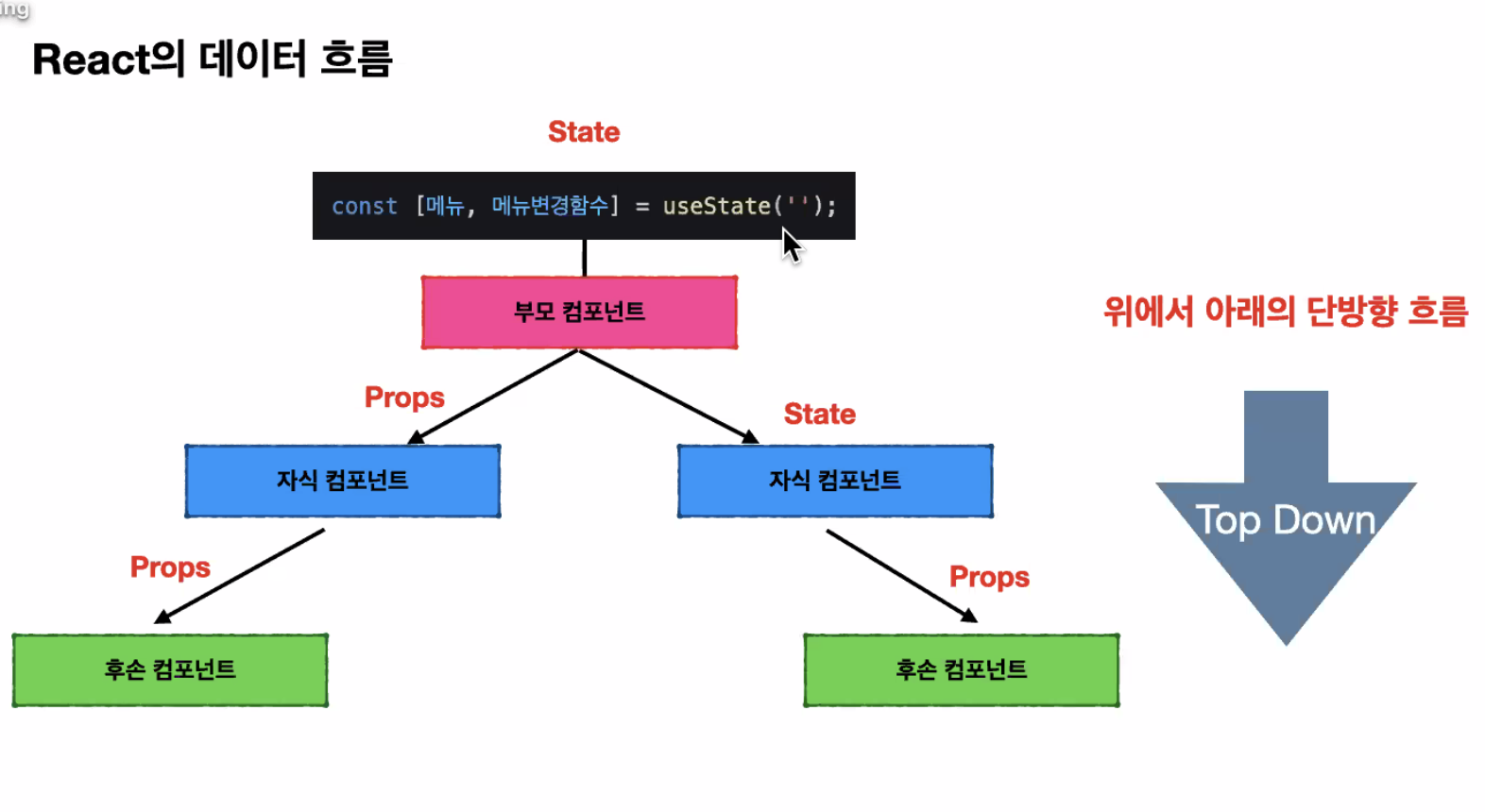
데이터의 흐름

단방향 데이터 흐름
데이터의 흐름을 강제시켜 예측 가능한 코드를 작성하게 유도하여 Side Effect 방지
