일주차 회고
이때까지의 기초와 개념이 얼마나 부족했는지 깨달았고, 아직 한~참 멀었다는 생각이 들었다.
셀렉터
https://flukeout.github.io/
나도 모르게 북마크 되어 있는 셀렉터 퀴즈가 있었다. 수업 때 배우지 않았던 개념들도 있어서 유용하다.
:nth-of-type(An+B) : B부터 시작하여 A번째에 있는 타입 요소
:empty : 자식요소가 없는 요소
[과제 및 페어프로그래밍] 계산기 목업
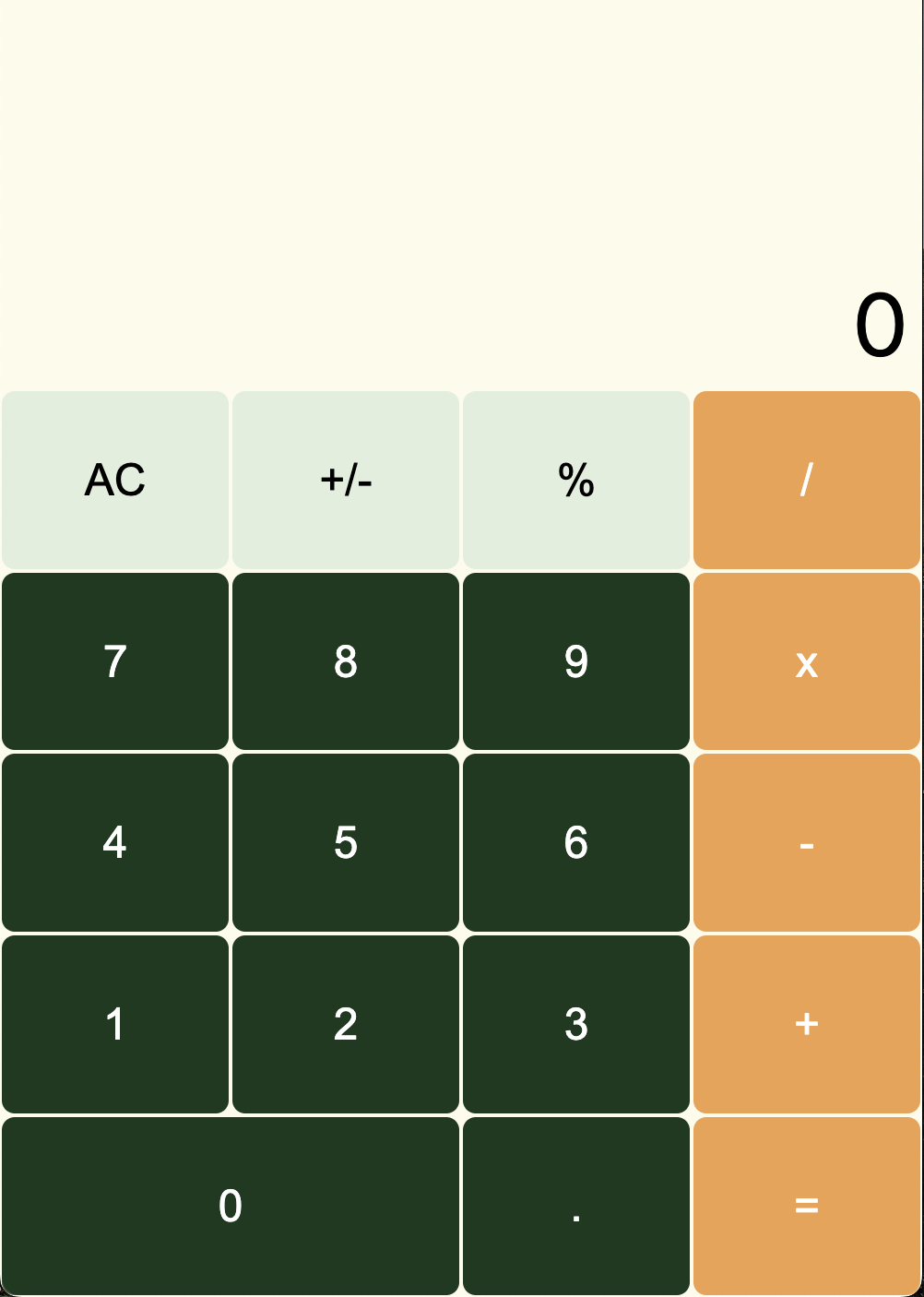
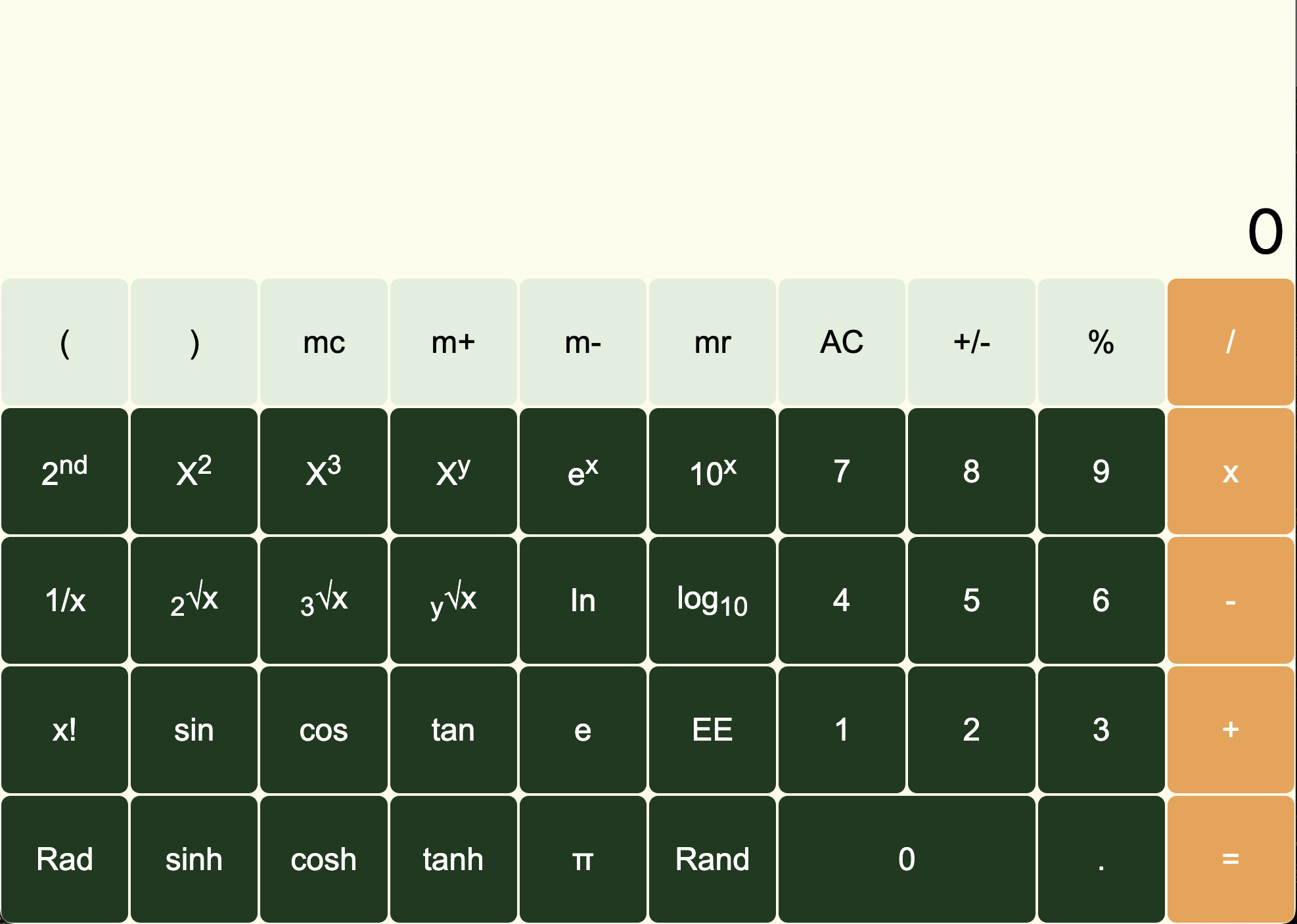
| 작은 화면인 경우 | 큰 화면인 경우 |
|---|---|
 |  |
이 방법은 media query viewport 너비 조건을 이용하였다.
@media(max-width:600px){
#big-calculator{
display: none;
}
}창의 최대너비가 500px일 경우에는 작은 계산기가 보이게끔,
@media(min-width:500px){
#small-calculator{
display: none;
}
button{
width:10vw;
}
.zeroBtn{
width:20vw;
}
}창의 최소너비가 600px일 경우는 큰 계산기가 보이게 작은 계산기가 보이지 않게 하고 기존의 버튼들과 다르게 버튼과 0버튼의 width를 변경해주었다.
최대너비와 최소너비를 생각하느라 헷갈렸지만, 어느 정도는 이해가 되었다.
계산기의 색을 설정하는 부분에서 쉽게 class 만 지정해주고 특정 class에 색을 설정하는 방법으로 하려고 했으나 , 셀렉터를 활용해보고자 하였다.
<div id="wrap">
<!-- AC +/- % / -->
<div class="line">
<button>AC</button>
<button>+/-</button>
<button>%</button>
<button>/</button>
</div>
<!-- 7 8 9 X -->
<div class="line">
<button>7</button>
<button>8</button>
<button>9</button>
<button>x</button>
</div>
<!-- 4 5 6 - -->
<div class="line">
<button>4</button>
<button>5</button>
<button>6</button>
<button>-</button>
</div>
<!-- 1 2 3 + -->
<div class="line">
<button>1</button>
<button>2</button>
<button>3</button>
<button>+</button>
</div>
<!-- 0 . = -->
<div class="line">
<button id="zeroBtn">0</button>
<button>.</button>
<button>=</button>
</div>
</div>- 모든 버튼
button은 진한 초록색으로 설정하였다. class="line"에서 가장 마지막button자식 요소만 주황색으로 설정하였다.
.line > button:last-of-child{
background : orange;
} id="warp"의 첫번째class="line"인 자식 요소 중 마지막button자식요소를 제외한button의 배경색을 민트색으로 설정하였다.
#wrap > .line:first-child > button:not(last-child){
background : mint;
}
그리고 숫자가 보이는 screen 부분에서 기본값에서는 숫자가 화면의 맨 왼쪽 위에 위치한다.
그러나 시각적으로 맨 오른쪽 아래부분에 위치하면 좋을 것 같아서 위치를 변경해보고자 했다. justify-content 와 align-items 속성을 이용하면 좋을 것 같아서 부모요소의 속성인 display:flex 와 같이 이용하여 다음과 같이 설정했다.
.screen{
display: flex;
justify-content: flex-end;
align-items: flex-end;
}주말 간에는 css의 속성을 좀 더 찾아보고 figma 사용법에 대해 익혀야겠다.
