레이아웃
와이어프레임 Wireframe
웹을 개발할 때 레이아웃의 뼈대를 그리는 단계
단순한 선, 도형 등으로 인터페이스를 시각적으로 묘사하여 구조를 나타낸 것
화면의 영역을 구분
목업 mock up
실물 크기의 모형
아직 javascript 를 배우지 않아 전달할 변수값을 지정하지 않았기 때문에 일일이 하나하나 입력하는 하드코딩
분할
콘텐츠의 흐름에 따라 작업 진행
수직 분할 : 가로로 배치
수평 분할 : 세로로 배치 (수평으로 구분된 요소에 height 속성을 추가하면 수평분할을 보다 직관적으로 가능)

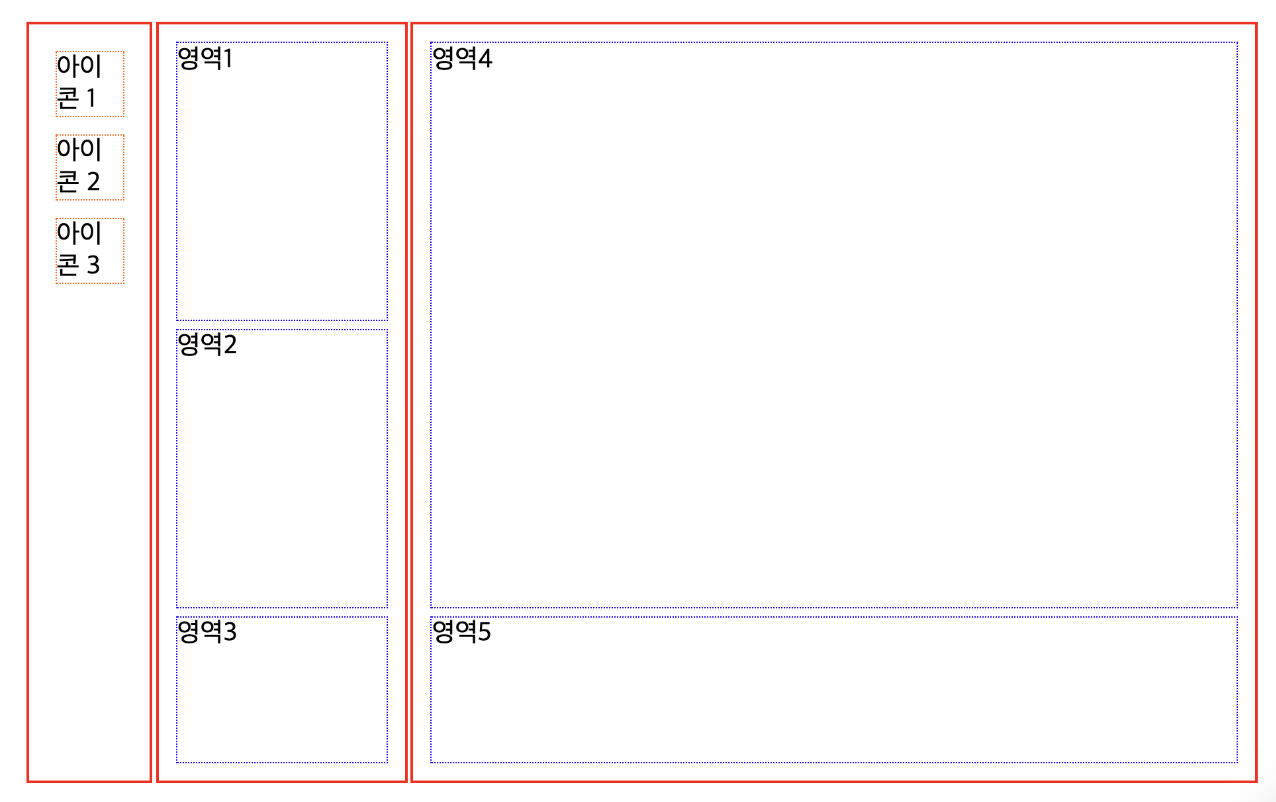
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col 70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>레이아웃 리셋
*{ //전체 요소에 박스크기를 border-box 기준으로 함
box-sizing: border-box;
}
body{ //body요소에 모든 여백 제거
margin: 0;
padding: 0;
}Flexbox
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
요소의 정렬, 차지하는 공간 을 설정할 수 있다.
부모 박스 요소 에 설정해주는 flex 관련 속성 : 자식 요소들의 정렬 과 관련된 속성
-
display : flex
부모 박스 요소에 적용, 자식 박스의 방향과 크기를 결정
지정해주지 않을 때는 위에서 아래로 세로정렬
적용시 가로정렬-
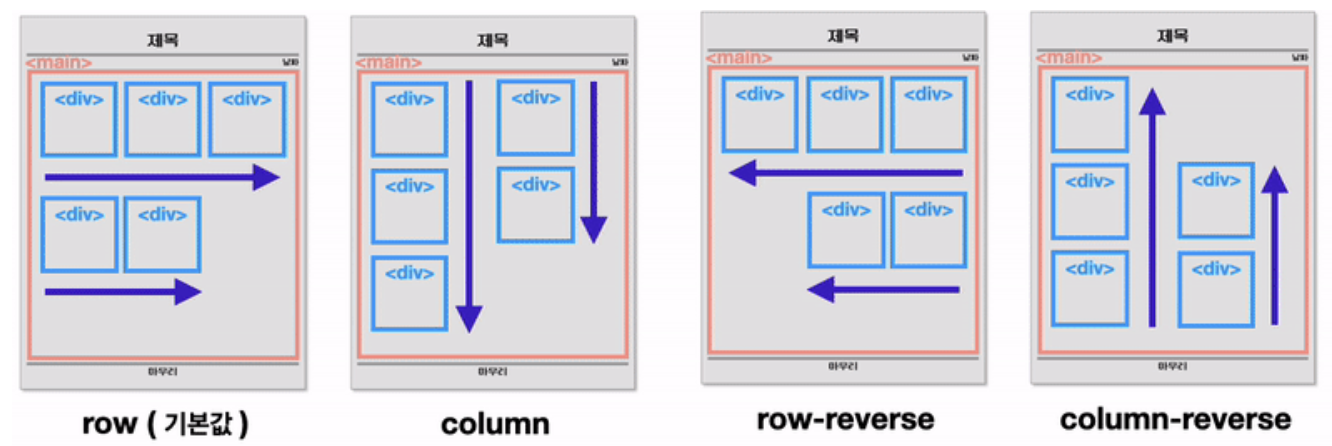
flex-direction : row(default) | column | row-reverse | column-reverse
자식 요소들을 정렬할 정렬 축을 정함

-
flex-wrap : nowrap(default) | wrap | wrap-reverse
하위 요소들의 크기가 상위 요소의 크기를 넘을 경우 줄 넘김 처리 설정
-
justify-content : flex-start(default) | flex-end | center | space-between | space-around | space-evenly
자식 요소들의 축의 수평축 으로 정렬flex-direction: row인 경우 ↔<img = src="https://velog.velcdn.com/images/jeongjwon/post/192f75e6-bed5-41dc-bc1b-d037586a4267/image.png" width="300"> 📍 flex-direction: column인 경우 ↕️<img = src="https://velog.velcdn.com/images/jeongjwon/post/eba2a4df-1e0c-49cc-a648-fbf4b3514e9f/image.png" width="300">
align-items : stretch(default) | flex-start | flex-end | center | baseline
자식 요소들의 수직축 으로 정렬flex-direction: row인 경우 ↕️<img = src="https://velog.velcdn.com/images/jeongjwon/post/84cde7d7-6f91-43b8-a35f-1f6b4d65e764/image.png" width="300"> 📍 flex-direction: column인 경우 ↔<img = src="https://velog.velcdn.com/images/jeongjwon/post/ee4ae5f6-7dc2-4db6-b88f-612801930b35/image.png" width="300">
-
자식 박스 요소 에 설정해주는 flex 관련 속성 : 요소가 차지 하는 공간 과 관련
-
flex: grow shrink basis , 0 1 auto(deafult) -
flex-grow : 0 (default)
자식 요소의 팽창 지수 =자식 요소의 grow값 / 자식 요소들의 grow값의 총합
비율이 클수록 더 많이 늘어남
기본값일 경우, 빈공간이 있어도 늘어나지 않음
❗️flex-grow:1: 가득 늘어남 -
flex-shrink : 1 (default)
자식 요소의 수축 지수 =
비율이 클수록 더 많이 줄어듦 -
❗️
flex-basis : auto(default) , 0 , %, px, rem, content
flex-grow나flex-shrink설정 전의 박스의 기본 크기 ( = minimum 크기 )
기본값일 경우는 해당 아이템의width로 설정이된다. 만약width가 설정이 되어 있지 않다면content가 차지 하는 공간이 된다.
flex-grow : 0(default)인 경우에만flex-basis속성 값이 유지
flex-grow속성의 비율은flex-basis:0일 때 가장 정확해진다.
항상basis로 설정된 크기가 유지되는 것은 아니다. ->flex-grow가 양수값일 경우에flex-basis속성에 적용한 값보다 커질 수 있다.
**width와flex-basis를 동시에 적용하는 경우,flex-basis가 우선❗️
flex-basis:auto와flex-basis:0의 차이
[페어프로그래밍]
지금까지 배운 내용들로 계산기 목업 만들기 페어프로그래밍을 진행하였다.
원래 flex 속성들이 나에게는 골치덩어리로 느껴졌어 이번 기회로나마 깊게 알 수 있었다. 아직까지 배운 많은 속성들이 내 머릿 속을 헤집고 있어서 어떤 속성을 써야하는지 감은 오지만 선택만 할 뿐 , 어떤 값을 적용시켜야 하는지는 아직 까마득하다. 코딩이라는 게 응용하는 것이 항상 힘들게 느껴진다.
'모르겠어요'라는 게 학생 때부터 버릇인지 나도 모르게 입 밖으로 나와서 창피했지만, 페어분께서 잘 가르쳐주시고 기발한 아이디어도 제시하셔서 감사했고 존경스러웠다.
혼자였으면 분명히 그냥 지나칠 부분들인데 이런 과정을 진행하므로써 내 힘 뿐만아니라 페어분의 도움으로 찬찬히 살펴보는 기회를 가지는 것이 중요하다고 생각했고, 내가 모르는 부분도 왜, 어떻게 모르는지 잘 파악할 필요가 있다고 느꼈다.
