JSON
✅ JSON 은 서로 다른 프로그램 사이에서 데이터를 교환하기 위한 포맷이다.
JSON.stringify: 자바스크립트 객체를 JSON 으로 변형하는 메서드, 직렬화(serialize)JSON.parse: 거꾸로 JSON을 자바스크립트 객체로 변형하는 메서드, 역직렬화(deserialize)
- JavaScript 객체와는 미묘하게 다르기 때문에 JSON 이 필요한 이유이다.
- 키 값은 큰 따옴표를 붙어야한다.
- 문자열 값도 큰 따옴표로 감싸야 한다.
- 키와 값 사이 공백은 없어야 한다.
- 키-값 쌍 사이 공백도 없어야 한다.
➡️`{"key":"property","num":1}`
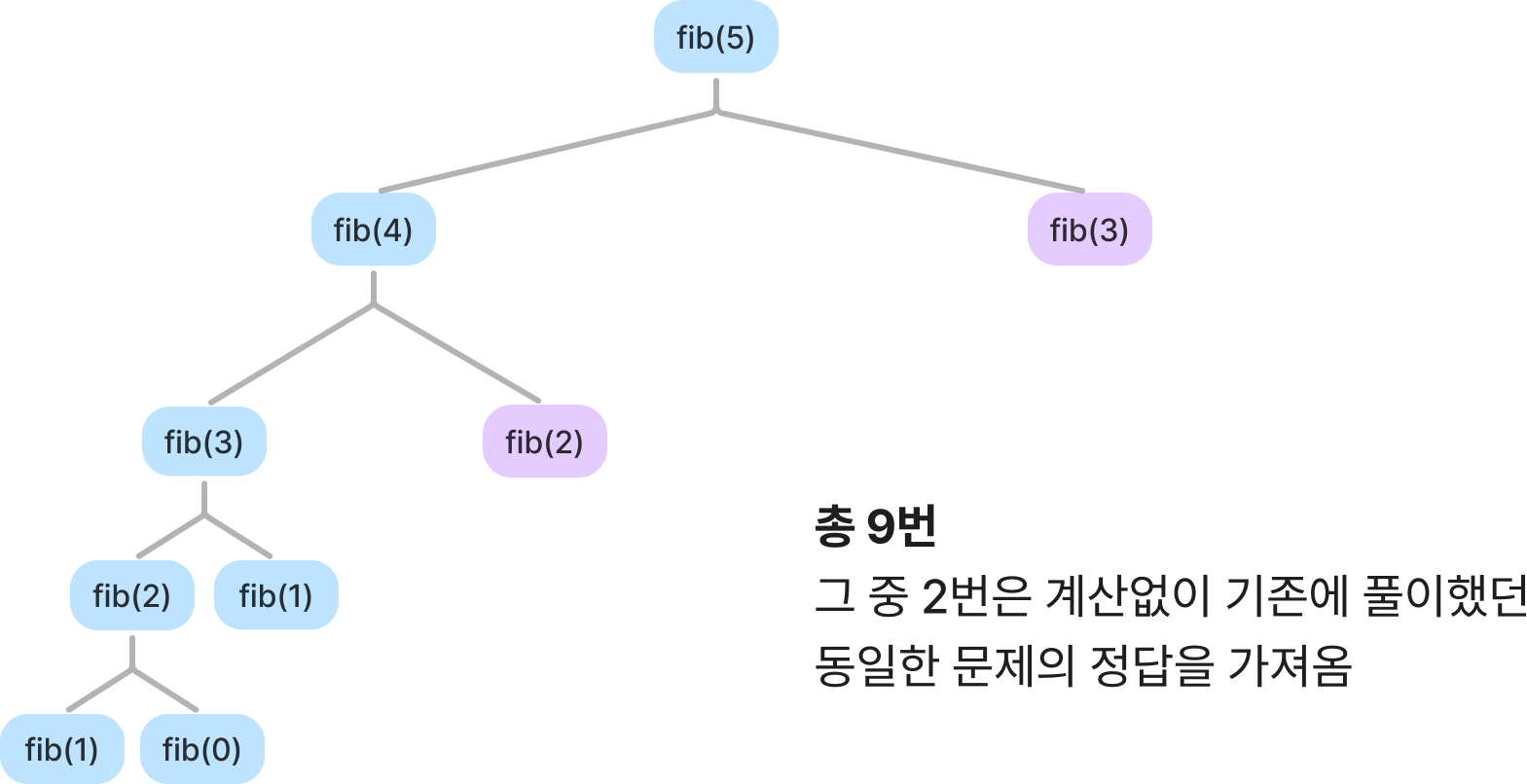
⭐️ Memoization
동일한 계산을 적용해야하는 경우, 메모리에 저장해두었다가(기억을 해두었다가) 가져다 사용하는 느낌으로 중복을 방지할 수 있다. 동적계획법의 비슷한 일종으로 메모리 공간 비용을 투자하는 대신 시간 비용을 줄인다.
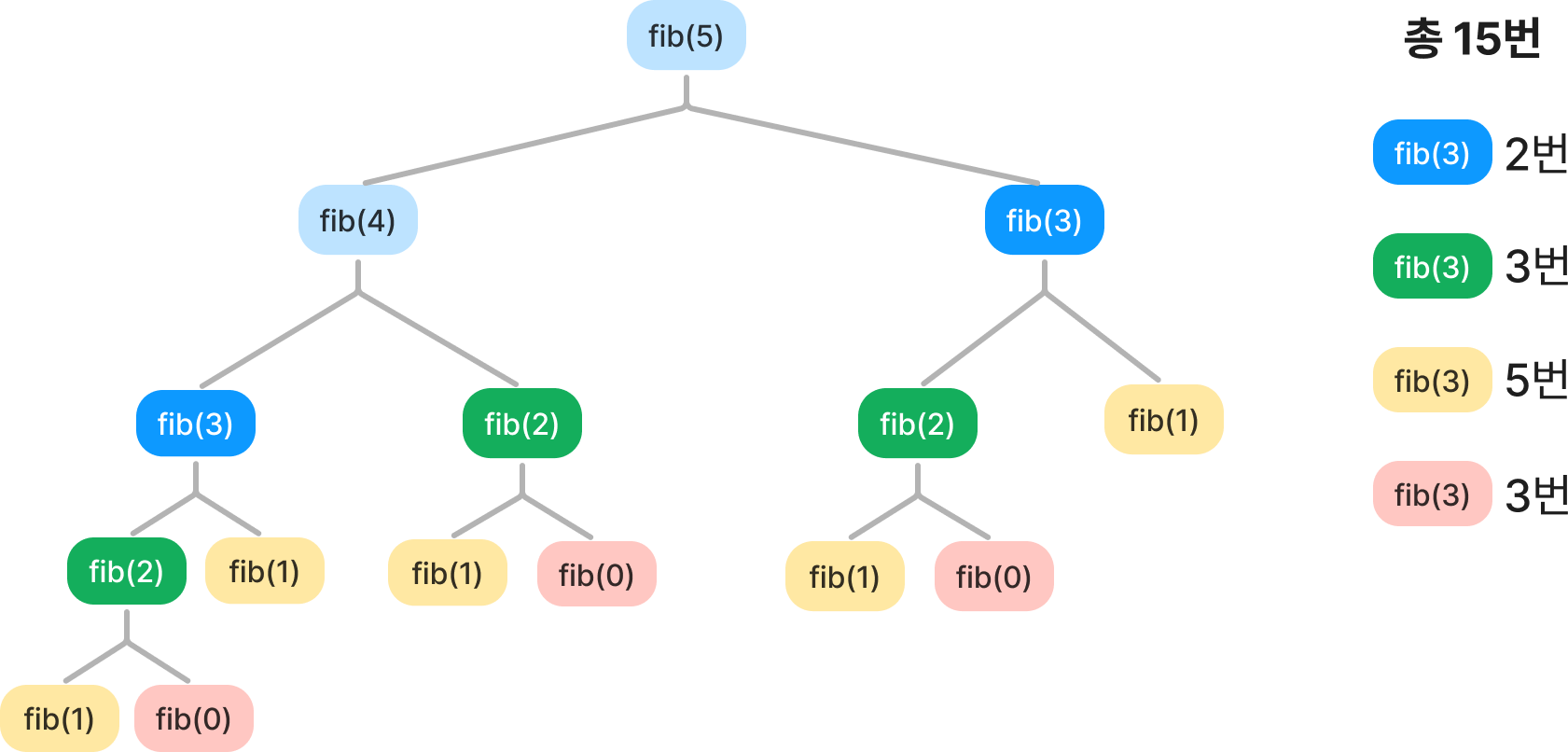
재귀 피보나치
function fibonacci(n){
if(n === 0 || n === 1) return n;
return fiboacci(n-1) + fibonacci(n-2);
}
재귀 + memoization 피보나치
let memo = [0,1]
function fib(n){
//메모리에 기억을 해두었다가 꺼내씀
if(memo[n] !== undefined) return memo[n];
//메모리에 존재하지 않는다면 새로 저장
memo[n] = fib(n-1) + fib(n-2);
return memo[n];
}