UI
✅ User Interface 사용자와 컴퓨터 사이의 상호작용하는 시스템 (마우스, 키보드), UI를 GUI (Graphic User Interface)라고도 하며 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
- Modal : 기존에 이용하던 화면 위에 오버레이 되는 창, 브라우저에 의해 강제로 막힐 수 있는 팝업과는 다르게 브라우저 설정에 영향을 받지 않음
- Toggle : on/off 설정 , 사용자가 직관적으로 알 수 있게 해야 함
- Tab : 콘텐츠 분리, 섹션 구분 명확
- Tag : 키워드 설정, 자유로운 추가와 제거
- 자동완성 : 사용자가 기억하기보다는 직관적으로
- Dropdown : 선택지를 숨겨놓았다가 펼칠 수 있게
- Accordion : 접었다 펼쳐놓을 수 있게, 깔끔하게 구성을 위해, 상하 관계 표현
- Carousel : 광고 배너, 넘어가는 것을 직관적으로
- Pagination : 콘텐츠를 페이지별로
- Intifite Scroll : 한 번 띄우기에 정보가 많을 때 사용
- GNB(Global Navigation Bar) , LNB(Local Navigation Bar) : 최상단 메뉴와 서브 메뉴, 항상 동일한 위치
UX
✅ User Experience 사용자가 서비스를 직,간접적으로 사용하면서 누적시킨 총 경험
피터 모빌의 벌집 모형
- 유용성 : 서비스가 목적에 맞나?
- 사용성 : 쉽게 사용 가능한가?
- 매력성 : 제품이 사용자에게 매력적인가? (마케팅 전략)
- 신뢰성 : 사용자가 제품을 믿고 사용할 수 있나? 결함이 없고, 과장하지 않았나?
- 접근성 : 남녀노소 누구나 제품에 접근할 수 있나? (돋보기 기능, 글꼴 크기)
- 검색 가능성 : 사용자가 원하는 기능을 쉽게 찾을 수 있나?
- 가치성 : 모든 요소를 총합하여 고객에게 가치를 제공하나?
위의 7가지 요소를 말하며 각각이 뛰어나기 보다는 적당한 7각형을 만드는 것이 좋다.
User Flow
사용자가 제품이나 서비스를 시작함으로 인해서 취할 수 있는 모든 행동에 따른 화면의 흐름
( 직사각형 : 화면, 다이아몬드 : 행동, 화살표 : 흐름 )
사용자의 흐름에 따라 상황에 맞는 행동들을 생성할 수 있고, 어색한 부분을 발견하여 수정하거나 삭제할 수 있다.
➡️ 좋은 UX를 형성시킬 수 있다.
UI와 UX의 관계
✅ UX > UI 관계이며, 좋은 UI라고 해서 좋은 UX가 보장되지 않고, 또한 좋은 UX라고 해서 좋은 UI가 보장되는 것은 아니다. ➡️ 서로 보완하는 관계
Jakob's 10 Usability Heuristics 사용성 평가 기준
- 시스템의 가시성 : 적절한 피드백을 사용자에게 제공
- 시스템과 현실 세계의 일 : 사용자에게 친숙한 이미지, 단어, 문장
- 사용자 제어 및 자유 : 실수로 누른 버튼에 대한 취소
- 일관성 및 표준 : 외부 일관성(익숙한 UI 제공) + 내부 일관성(한 제품이나 서비스 내의 일관된 인터페이스 제공)
- 오류 방지 : 오류 방지를 위해 한 번 더 사용자에게 체크
- 기억보다는 직관 : 사용자가 기억하기보다는 기계로 직관적으로 보여줌
- 사용의 유연성과 효율성 : 모든 레벨의 사람(초보자 ~ 전문성)들이 이용할 수 있도록
- 미학적이로 미니멀한 디자인 : 콘텐츠에 대한 우선순위를 정해 깔끔하게 정리된 UI
- 오류의 인식, 진단, 복구를 지원 : 문제에 대한 해결 방안을 사용자에게 알기 쉽게 제안
- 도움말 및 설명 문서 : 상황에 따라 질문이 생길 수 있기 때문에 상황에 맞는 도움이 될 만한 문서 제공
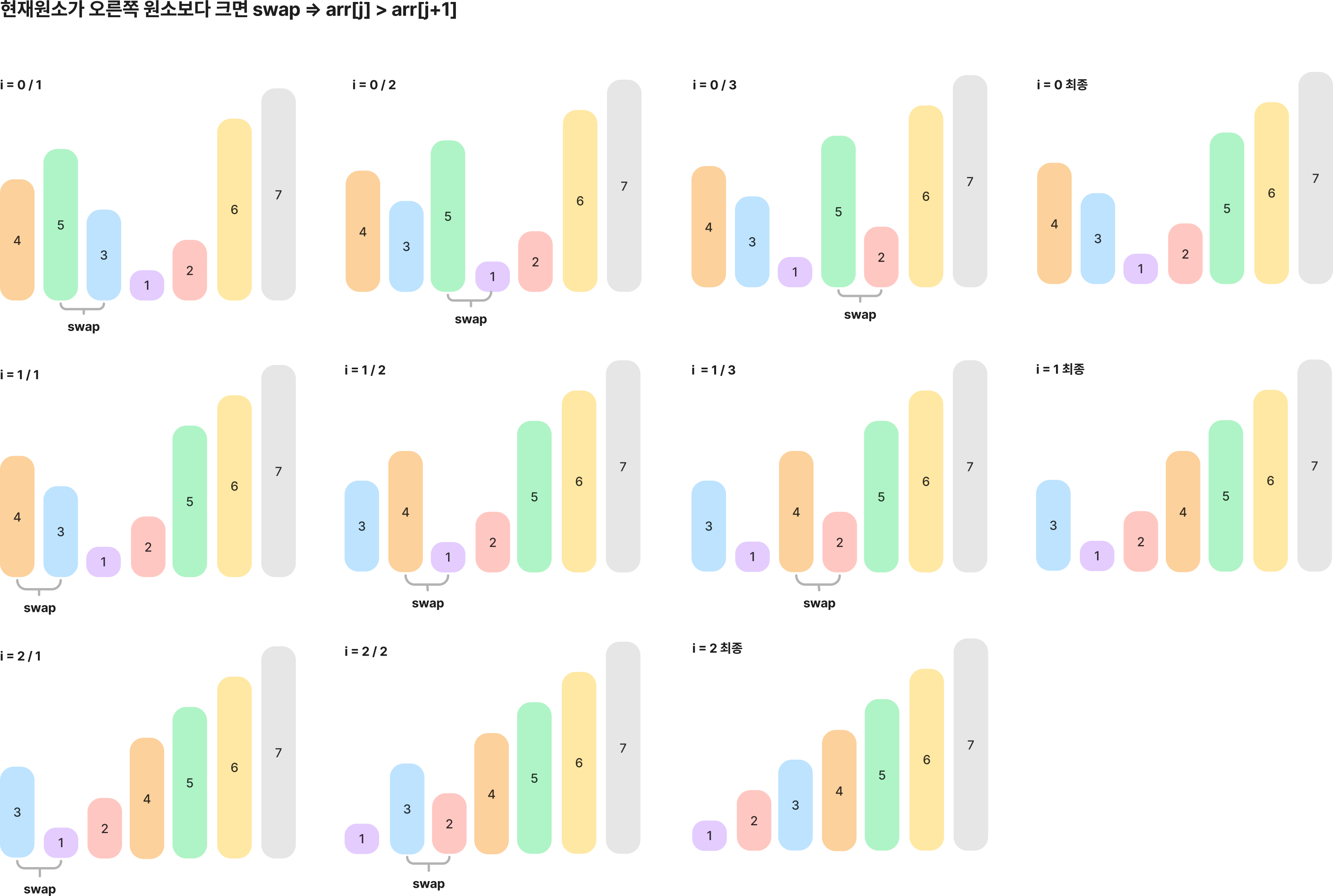
⭐️ Bubble Sort
앞에서부터 현재원소와 현재 원소의 오른쪽의 원소와 값을 비교해 (오름차순이라면) 현재 원소 값이 크면 swap
1라운드에서n-1회, 그라운드에서n -2회, ... , n-1라운드에서 1회 비교...
총 비교 횟수는 (n-1) +(n- 2)+•• •+1~ n^2/ 2
➡️ 이 비교횟수는 입력데이터의 순서와 상관없이 일정
➡️ 숫자의 교체횟수는 입력데이터에 의존 (최선 - 이미 정렬이 되어 있는 경우 / 최악 - 반대로 정렬이 되어 있는 경우)
➡️ 시간 복잡도 0(n^2)
swap 하는 방법
const swap = function(idx1, idx2, arr){
//1. 임시 변수 활용
let temp = arr[idx1];
arr[idx1] = arr[idx2];
arr[idx2] = temp;
//2. XOR 연산 활용 (Integer 일 때만 사용)
arr[idx1] ^= arr[idx2]; // arr[idx1] = arr[idx1] ^ arr[idx2]
arr[idx2] ^= arr[idx1];
arr[idx1] ^= arr[idx2];
//3. 구조 분해 할당 (Destructuring assignmnet) 이용
[arr[idx1], arr[idx2]] = [arr[idx2], arr[idx1]];
}Solution
let bubbleSort = function(arr){
for(let i = 0 ; i < arr.length-1 ; i++){
for(let j = 0 ; j < arr.length-1-i ; j++){
//앞은 이미 정렬이 되어 있기 때문에 arr.length-1-i까지
if(arr[j] > arr[j+1]) swap(j,j+1,arr);
}
}
}