[과제] Cmarket Hooks

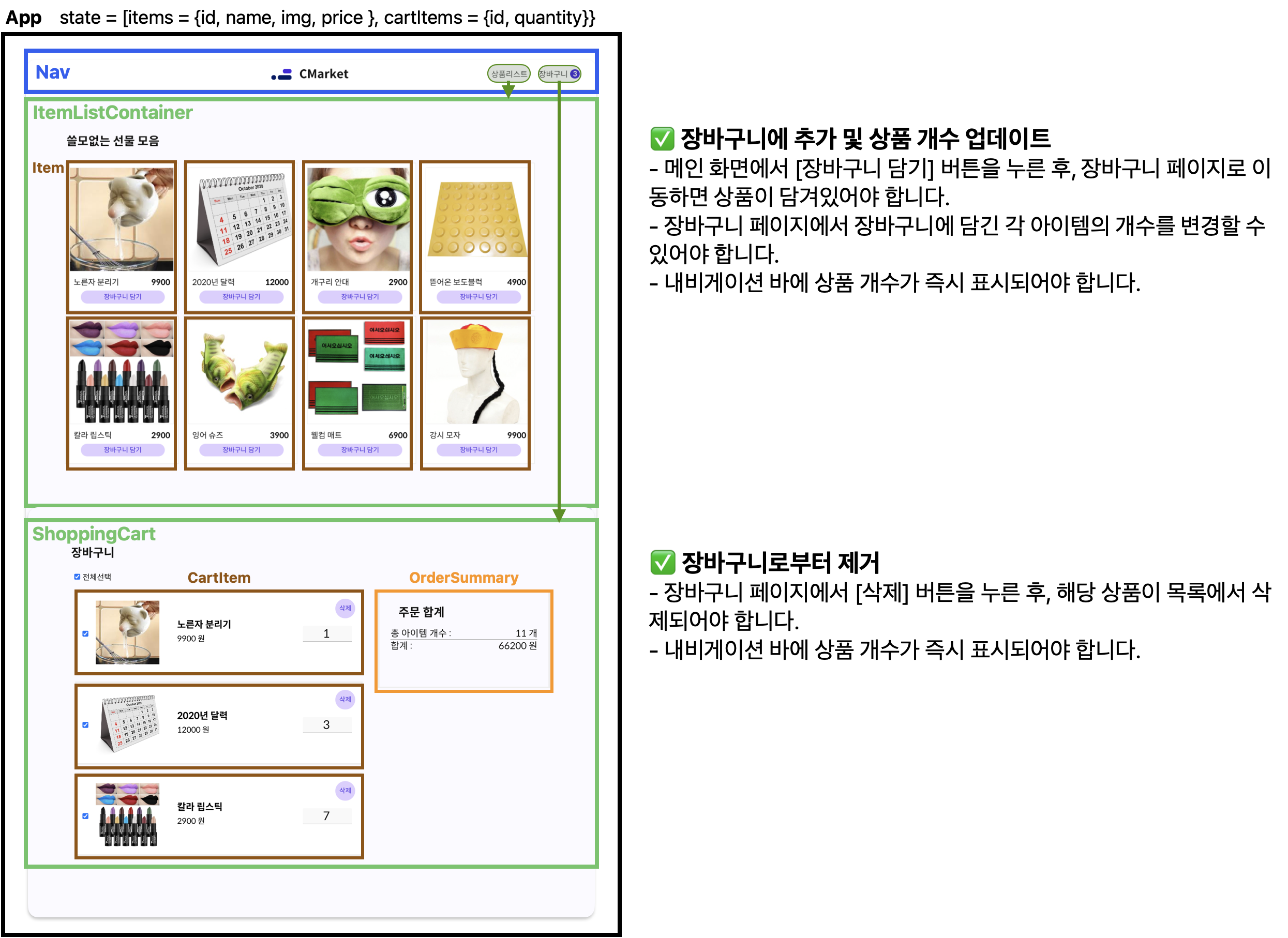
컴포넌트 파악하기
- App 최상위 컴포넌트 - 모든 선물 모음을 items 배열에, 장바구니에 담긴 아이템을 cartItems에 나열
- Nav : 상품리스트와 장바구니 페이지 클릭시 페이지 이동
- ItemListContainer
- Item : items 배열에 담긴 아이템의 id, name, img, price 표시 + 장바구니 담기 버튼
- ShoppingCart - 장바구니에 담긴 아이템의 id 모음을 checkedItems ,
- CartItem : items , checkedItems 배열 (cartItems 배열에 담긴 아이템 id, quantity) + 체크 버튼 + 삭제 버튼 + 수량 변경 버튼
- OrderSummary : 장바구니에 담긴 cartItems의 quantity와 price
state 파악하기
✅ 장바구니에 추가 및 상품 개수 업데이트
-
① Item 컴포넌트의 '장바구니 담기' 클릭 시 해당 item 의 id 요소를 상위 컴포넌트인 ItemListContainer 로 끌어올리기를 한다.
-
② ItemListContainer 컴포넌트에서 cartItems 배열의 객체 형태인 { itemId , quantity } newCartItem을 새롭게 생성하여 상위 컴포넌트인 App 로 끌어올리기를 한다.
-
③ App 최상위 컴포넌트로 가져온 newCartItem 아이템 객체의 itemId 와 cartItems 배열의 아이템 객체의 itemId 가 동일한지 체크한다.
- 동일하지 않다면 cartItems 에 newCartItem을 새롭게 추가시킨 배열을 갱신시킨다.
- 동일하다면, 해당 cartItems 요소의 quantity 를 하나 증가시켜주고 갱신시킨다.
-
④ 장바구니에 추가한 상품 개수는 장바구니 아이템 배열인 cartItems 의 길이와 같기 때문에 App 컴포넌트에서 하위 컴포넌트인 Nav 로 cartItems.length 를 전달하여 나타낸다.
➡️ Item , ItemListContainer , App 으로 State Lifting 를 한 이유는 App 의 cartItems 상태를 갱신시켜주기 위한 setCartItems 함수는 해당 컴포넌트인 App 에서만 진행시킬 수 있기 때문이다.
✅ 장바구니로 부터 삭제
-
① CartItem 컴포넌트의 '삭제' 클릭 시 해당 item 의 id 요소를 상위 컴포넌트인 ShoppingCart 로 끌어올리기를 한다.
-
② ShoppingCart 컴포넌트에서 상위 컴포넌트인 App 로 id를 끌어올리기를 한다.
-
③ App 최상위 컴포넌트로 가져온 삭제할 item 의 id 와 현재 장바구니에 담긴 cartItems의 itemId 와 동일하지 않은 cartItems 요소들만 걸러 상태를 갱신해준다.
➡️ CartItem , ShoppingCart , App 으로 State Lifting 를 한 이유는 App 의 cartItems 상태를 갱신시켜주기 위한 setCartItems 함수는 해당 컴포넌트인 App 에서만 진행시킬 수 있기 때문이다.
✅ 장바구니로부터 수량 변경 삭제
-
① CartItem 컴포넌트의 수량을 변경 시 해당 item 의 id와 quantity 요소를 상위 컴포넌트인 ShoppingCart 로 끌어올리기를 한다.
-
② ShoppingCart 컴포넌트에서 수량을 변경할 cartItems 배열의 객체 형태인 { itemId , quantity } changedItem을 새롭게 생성하여 상위 컴포넌트인 App 로 끌어올리기를 한다.
-
③ App 최상위 컴포넌트로 가져온 삭제할 changedItem 의 itemId 와 현재 장바구니에 담긴 cartItems의 itemId 와 동일할 경우에 quantity를 갱신하여 새롭게 cartItems 상태를 갱신해준다.
➡️ CartItem , ShoppingCart , App 으로 State Lifting 를 한 이유는 App 의 cartItems 상태를 갱신시켜주기 위한 setCartItems 함수는 해당 컴포넌트인 App 에서만 진행시킬 수 있기 때문이다.
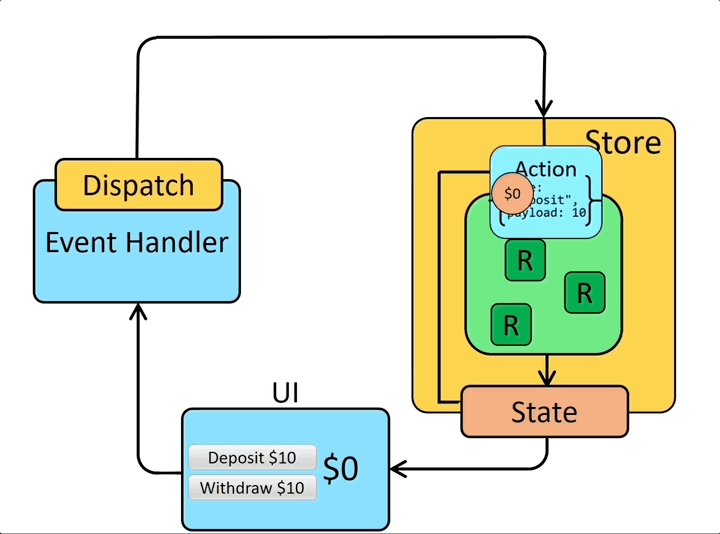
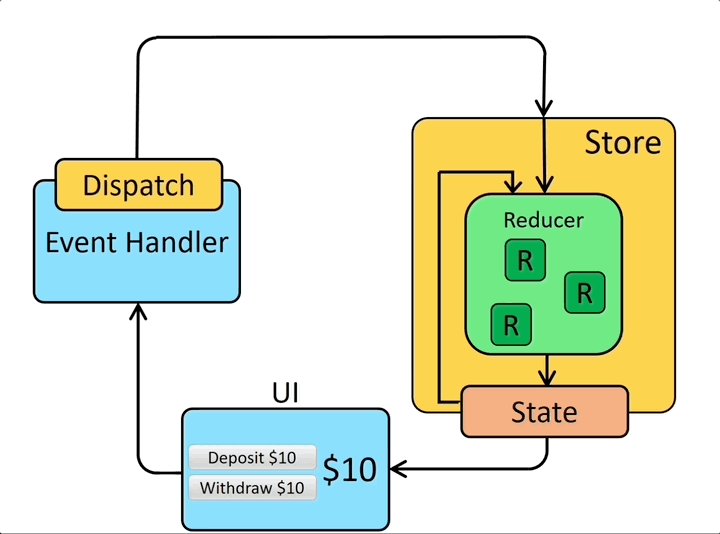
[과제] Cmarket Redux


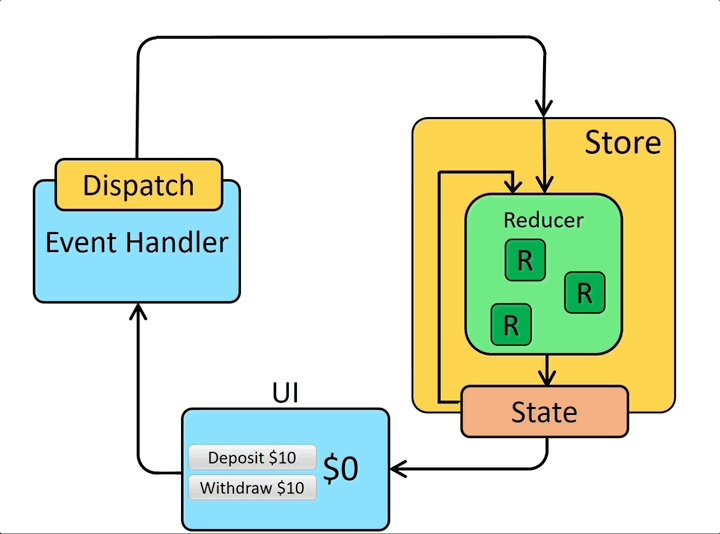
Props Drilling를 방지하고 전역 저장소 Store 를 사용하기 위해 Redux 로 체인지!
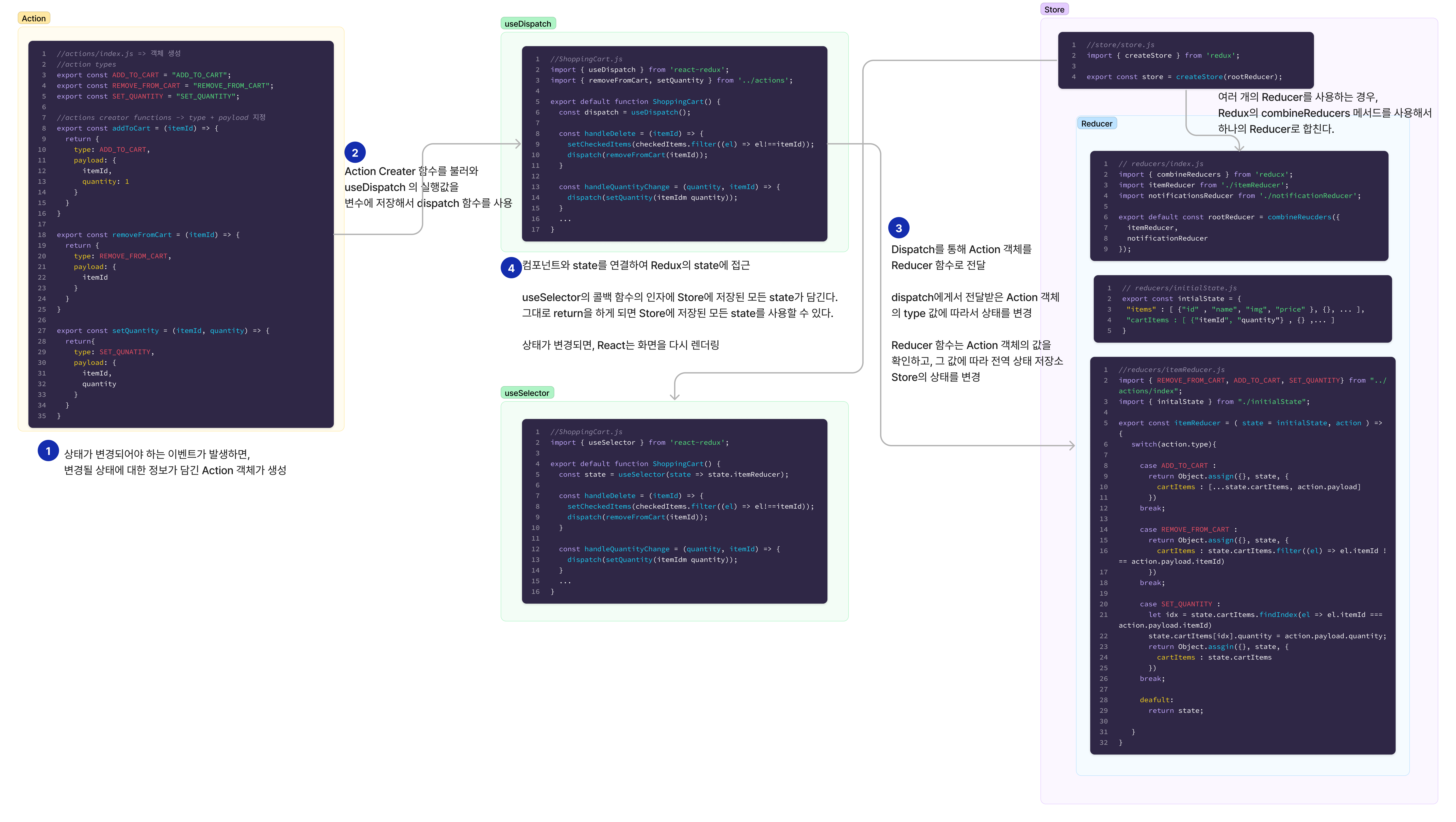
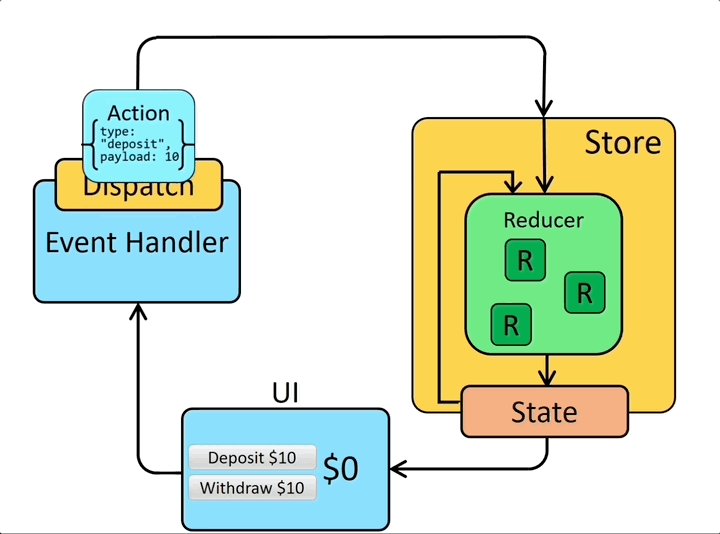
Action 객체를 생성하여 Dispatch 를 통해 객체를 Reducer 로 전달
(useDispatch를 이용하여 Action Creator 함수를 불러와 실행값을 변수에 저장)
Reducer 에서 전달받은 Action 객체의 type을 판별해 그 값에 따라 전역 저장소 Store 의 상태를 변경
(컴포넌트와 Store의 상태를 useSelector 로 모든 state 에 접근할 수 있어 상태를 변경되어 화면을 다시 렌더링)
