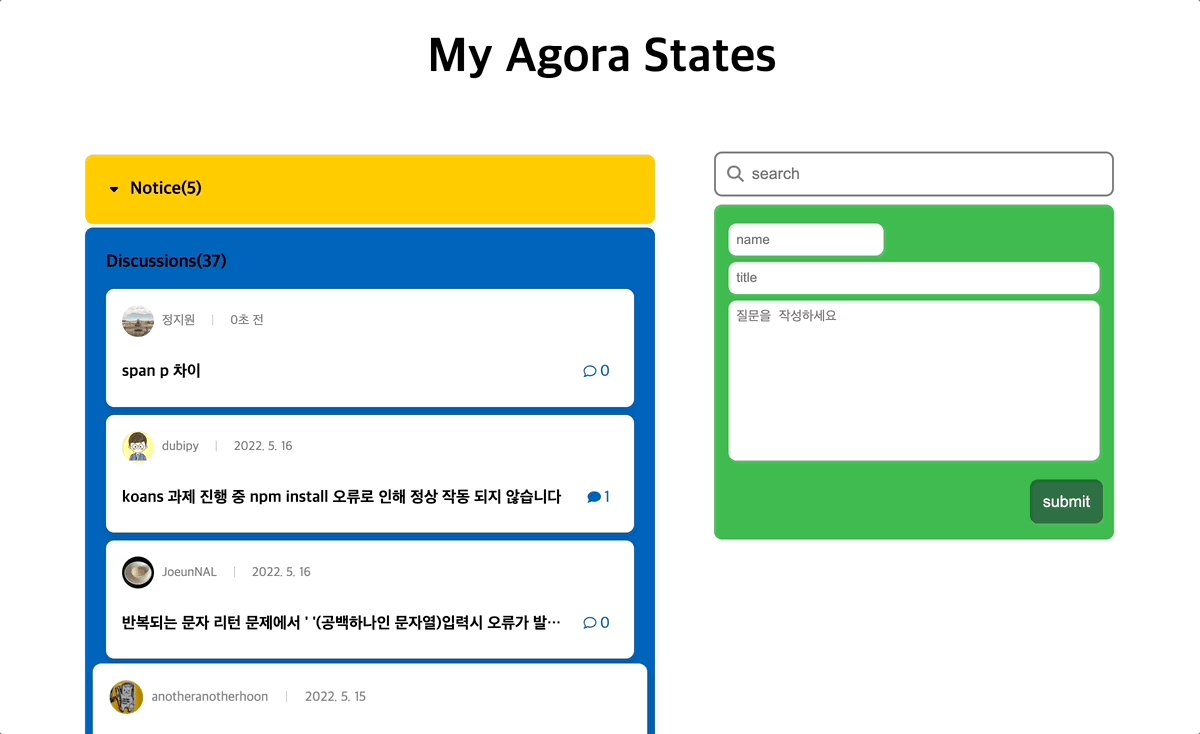
🏛️ 아고라 스테이츠 만들기

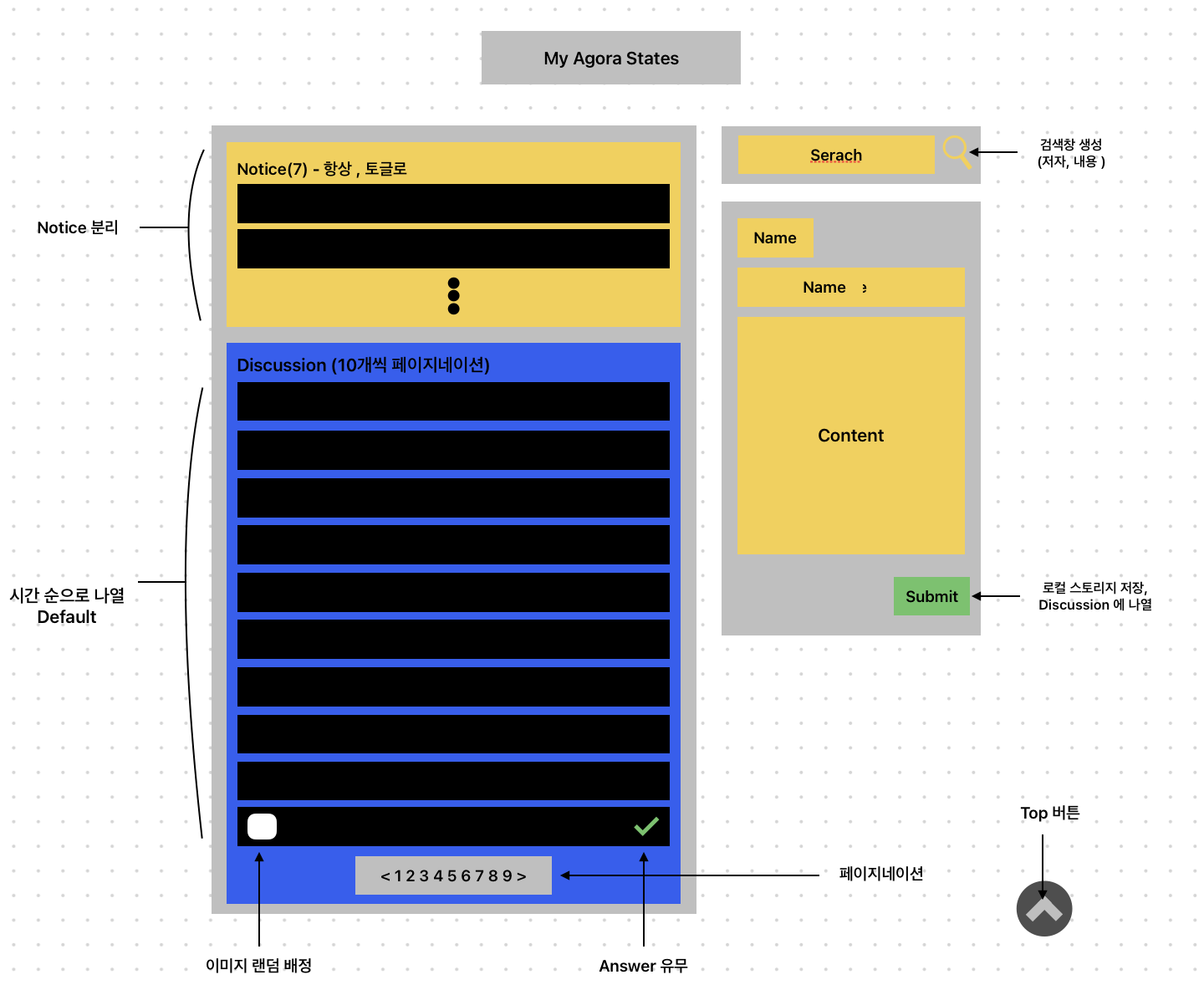
Bare Minimum 을 진행하다가 머릿속에서 해야할 일들이 많아 복잡해져서 간단히 디자인 설계를 다시 해보았다. 이렇게 진행을 하니 해야할 것들이 나열이 되면서 작업하기가 전보다 편리해졌다.
그치만, 기능을 구현하는 함수를 한 개만 해야하는 것이 아니라 종합적으로 이어지다보니 어려웠다.
🧩 기능 구현

- rendering 하기
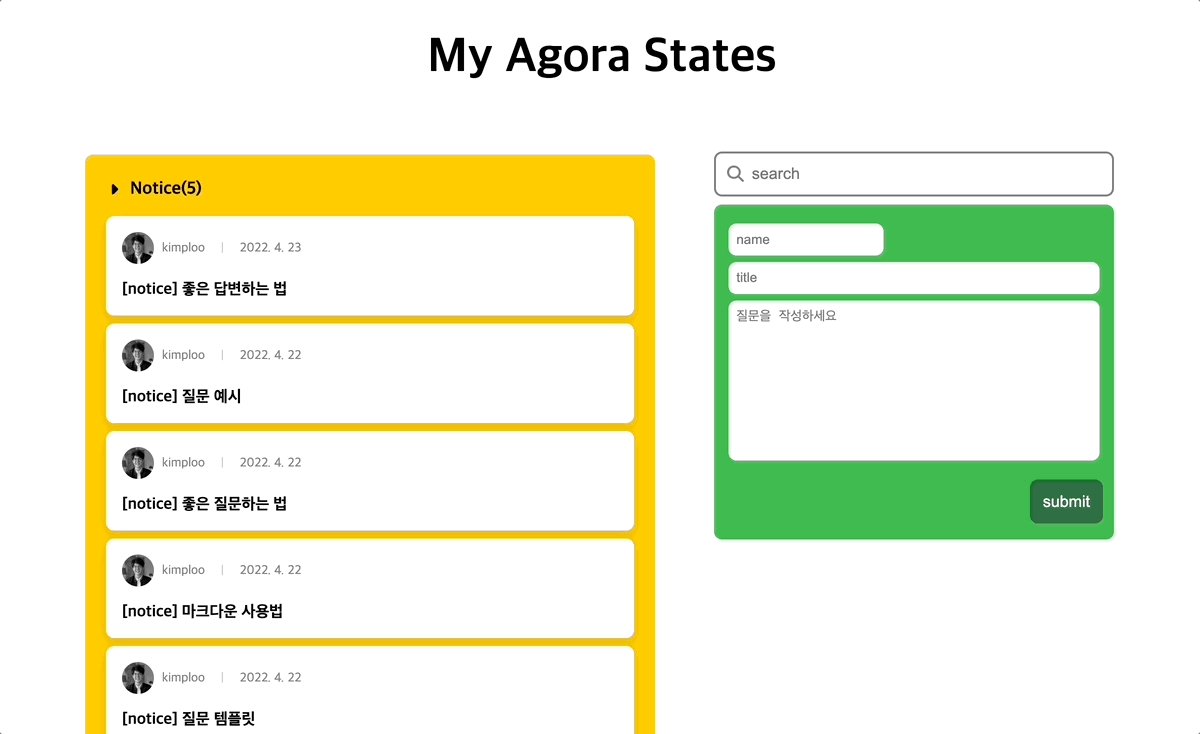
- notice, non-notice discussions 분류하기
로컬 스토리지에서 데이터를 배열로 불러와 filter 메서드로 author 를 구분하여 분류하였다(seperateDiscussion 함수) - pagination 하기
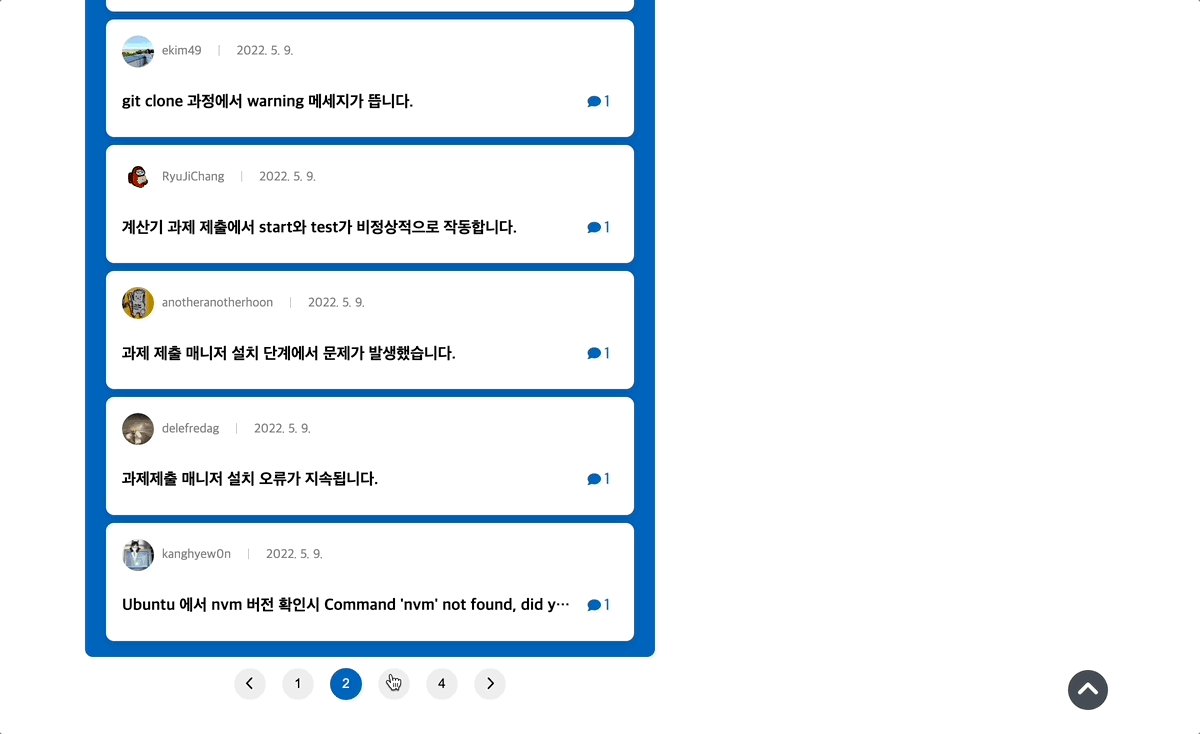
- discussions 을 분류하면서 모든 discussion 의 개수를 이용하여 페이지 버튼을 만든다.
- 현재 페이지를 이용하여 범위(10개 페이지네이션일 경우, 1페이지 : 0 ~ 10 , 2페이지 : 10 ~ 20 등 )를 파악한다. ( setCurrentPage 함수 )
=> notice , non-notice , 페이지 범위 를 통해 한 페이지에 나열해야 할 discussion 을 렌더링한다. - 해당 페이지 버튼들을 클릭할 때의 이벤트 리스너를 통해서 다시 rendering 한고 버튼을 active 시키고 현재 페이지가 바뀔 때 마다 이전, 다음 페이지를 다시 설정해준다.
rendering 부분
이 부분에서 innerHTML 을 초기화시켜주어야 한다.
그렇지 않으면 항상 submit 할 때 마다 모든 배열이 몇 번이고 중복이 되어 나열된다.
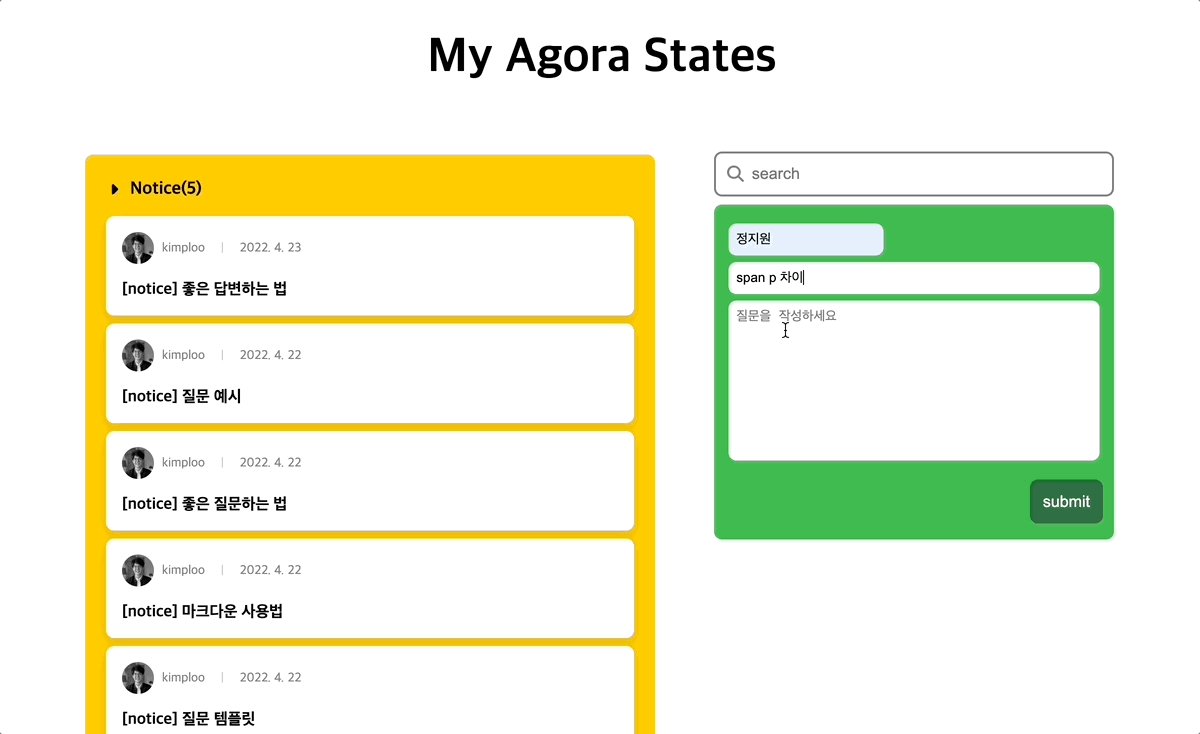
- discussion submit 했을 때, discussion 나열하기 - 로컬 스토리지 연결
- form 의 submit 이벤트 리스너를 통해 ... 을 이용하여 새로운 배열을 만들어준 후 이것을 로컬 스토리지에 저장을 해준다. 로컬스토리지는 JSON 문자열을 이용하므로 JSON.parse() 와 JSON.stringfy()를 이용한다. => null 일 경우를 위해 빈 배열 처리를 해주어야 한다.
-
notice container 에 토글 버튼 작동시키기
토글 닫기 버튼 클릭시 해당 notice discussions 들이 숨겨지게 클래스명 disabled 를 설정해준다. -
Top 버튼 기능 구현하기
- window 객체의 pageYOffset 을 이용하여 스크롤을 할 경우에 Top 버튼이 나타나게 클래스명 disabled 을 설정해준다.
- Top 버튼 클릭시 window 객체가 맨 위로 부드럽게 스크롤하게 설정해준다.
-
discussion 날짜별로 구분지어 표현하기
현재 날짜 시각과 해당 데이터의 날짜 시각의 차이를 이용하여
같은 날짜인 경우에는 0~59초, 1~59분, 1~23시간으로 구분하여 -초 전, -분 전, -시간 전으로,
일주일 차이인 경우에는 -일 전으로, 그 외에는 yyyy-mm-dd 로 표현되게 하였다. -
discussion 제목을 한 줄로 표현
over-flow:hidden; text-overflow: ellipsis; white-space: nowrap;을 이용하여 ...로 표현되게 한다. -
text search 기능
notice 분류하는 작업처럼 filter 메소드를 사용하여 분류하는 함수까지는 구현했으나, 이를 가지고 rendering 하는 작업이 아직 어려워서 구현하지 못하였다.
아직까지 미숙한 부분이 많고 연결되는 것들이 얽혀있어서 더 어렵게 느껴진다.
코딩하기 전에 먼저 설계디자인을 머릿 속으로 하지말고 눈에 보이게 하자!
기능적요소도 중요하지만 사람의 이목을 집중시키는 것은 UX이니 css 디자인요소 레퍼런스를 많이 보고 참고해보자!
