비동기 요청
일반적인 동기적인 프로그래밍은 API 요청, 파일 다운로드, 데이터베이스 조회 등과 같은 작업을 진행할 때 네트워크나 외부 자원에 의존하여 장시간 소요되므로써 요청이 완료될 때까지 다음 코드의 실행이 중단되어 전체적인 성능이 저하될 수 있다.
이와 다르게 비동기적인 프로그래밍은 행 흐름이 요청의 완료를 기다리지 않고 다음 코드로 진행되는 것을 말한다. 즉, 요청이 완료되기 전에도 다음 코드가 실행되어 작업이 중단되지 않고 계속 진행된다. 작업이 완료되면 콜백함수, 프로미스, async/await 등을 통해 결과를 처리하여 성능과 사용자 경험을 향상시킬 수 있다.
네트워크 API 요청
비동기 요청 중 가장 대표적인 사례는 네트워크 요청이다.
실습이나 과제시간에서는 만들어지 서버를 통해 접근했지만, 실제 공공데이터를 통한 API 요청을 해보고 싶었다. 공공데이터포털에서 쉽게 찾을 수 있는데, 그 중에서도 서울 교통 빅데이터 사이트에서 따릉이 운영 대여소 데이터를 이용해 POST는 못해보지만 GET이라도 해볼겸 시도해 보았다.

이렇게 활용신청을 통해 인증키 apikey 를 부여받을 수 있다. 인증키는 요청변수에서 꼭 필요한 것이기 때문에 활용신청을 꼭 해야한다.

포스트맨 사용하기
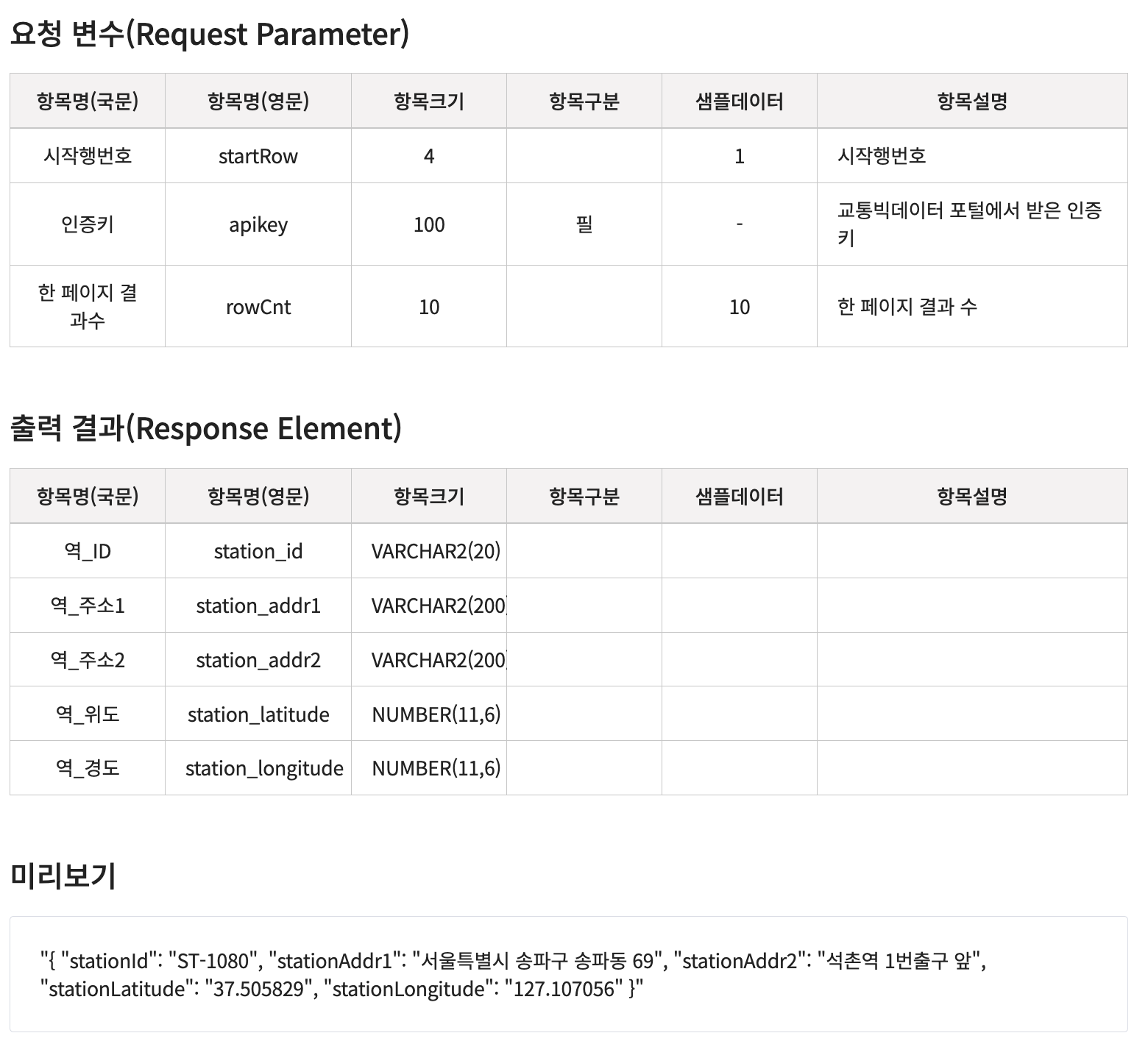
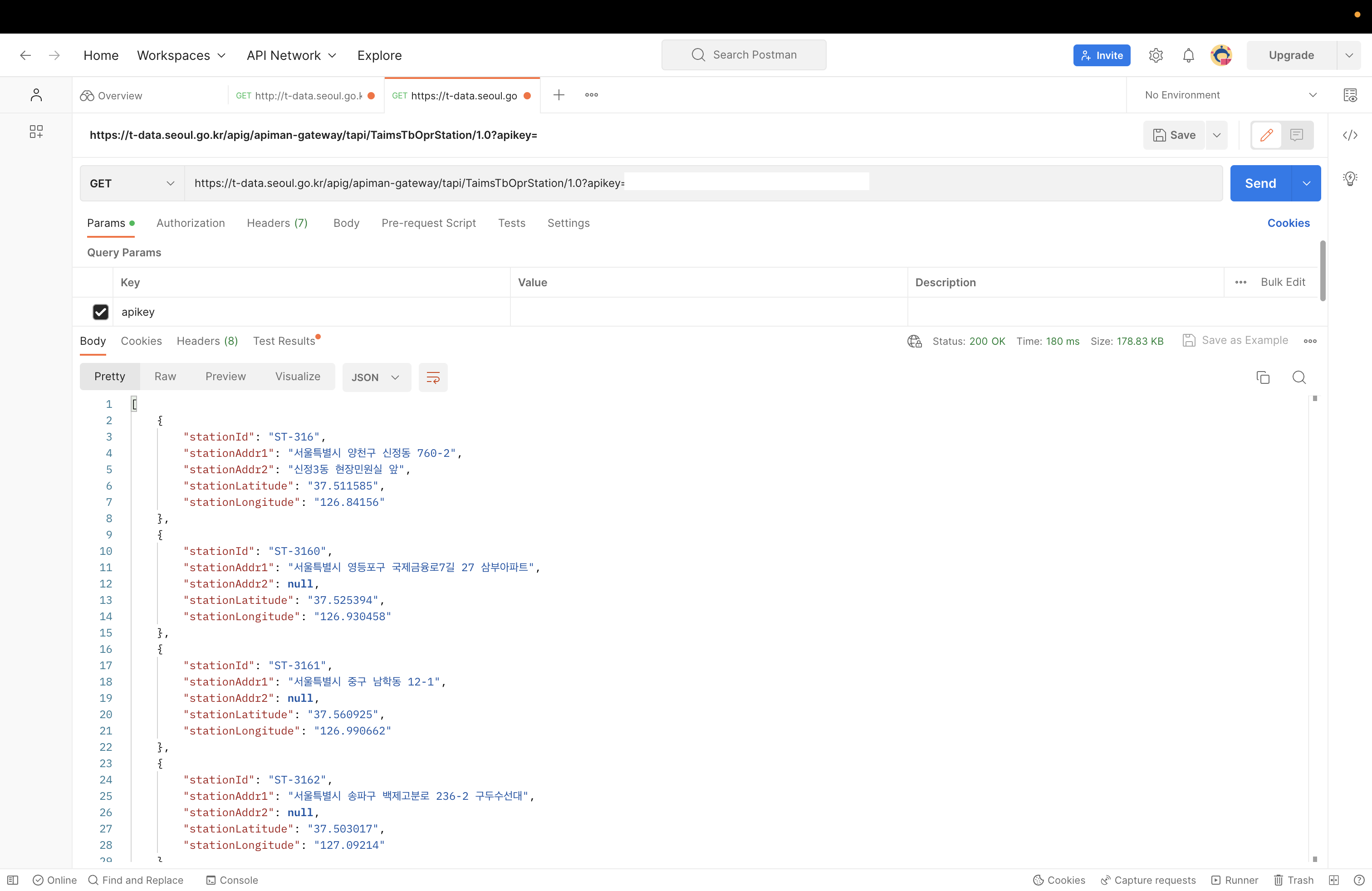
코드를 이용하기 전, 포스트맨에서 요청 URL과 요청변수(Request Parameter)를 이용하여 간단히 데이터를 조회해보았다.

fetch 와 async/awiat 사용하기
const url = `https://t-data.seoul.go.kr/apig/apiman-gateway/tapi/TaimsTbOprStation/1.0?apikey=${apiKey}`;fetch(url, {method: 'GET'})
//{method:'GET'}을 입력하지 않아도 default
.then(res => res.json())
.then((data) => console.log(data))
.catch((error) => console.error("error 발생"));fetch 함수를 사용하여 주어진 URL에서 데이터를 가져올 수 있다.
then 메소드를 사용하여 응답을 처리하고, json() 메소드를 사용하여 JSON 형식의 데이터를 파싱합니다. 데이터를 가져온 후에는 해당 데이터를 처리한다.
만약 에러가 발생할 경우 catch 메소드를 사용하여 에러 처리를 한다.
혹은
async function request(){
try{
const response = await fetch(url, { method : 'GET'});
if(!response.ok){
throw new Error('데이터를 불러오는 중 오류가 발생했습니다.'); // 응답이 실패한 경우 에러 throw
}
const data = await response.json(); // 응답 데이터를 JSON 형식으로 파싱
console.log(data);
// 응답 데이터(data)를 이용하여 필요한 작업 수행
} catch (error) {
console.error(error);
}
}
request();fetch 함수 앞에 await 키워드를 사용하여 비동기적으로 API 요청을 보내고, 응답 데이터를 response.json() 메소드로 파싱하여 처리하였다. try-catch 문을 사용하여 에러 처리를 할 수 있다.
async/await 문법을 사용하면 then 메소드를 사용하는 것보다 코드가 좀 더 간결하고 가독성이 높아질 수 있다는 장점이 있다.
위의 코드는 거의 비슷한 구문으로 진행되기 때문에 흐름 정도를 파악했고.
이제는 전체 데이터 중 내가 필요한 정보만 얻고자 한다.
서울 전역에 존재하는 따릉이 대여소 중에서 '광진구'에만 있는 대여소만 출력하고 싶다.

위와 같은 데이터에서 stationAddr1 에서 서울 전체 주소를 확인할 수 있다. 따라서 stationAddr1 에서 광진구 라는 문자열이 포함되는 데이터만 따로 추출하면 된다.
fetch(url, { method : 'GET' })
.then(response => response.json())
.then(data => {
const wideExpr = data.filter((e) => e['stationAddr1'].includes("광진구"));
wideExpr.map((e) => console.log(e));
// 응답 데이터(data)를 이용하여 필요한 작업 수행
})
.catch(error => {
console.error('데이터를 불러오는 중 오류가 발생했습니다.', error);
});혹은
async function fetchData() {
try {
const response = await fetch(url, { method : 'GET' });
if (!response.ok) {
throw new Error('데이터를 불러오는 중 오류가 발생했습니다.'); // 응답이 실패한 경우 에러 throw
}
const data = await response.json(); // 응답 데이터를 JSON 형식으로 파싱
const wideExpr = data.filter((e) => e['stationAddr1'].includes("광진구"));
wideExpr.map((e) => console.log(e));
// 응답 데이터(data)를 이용하여 필요한 작업 수행
} catch (error) {
console.error(error);
}
}
fetchData();
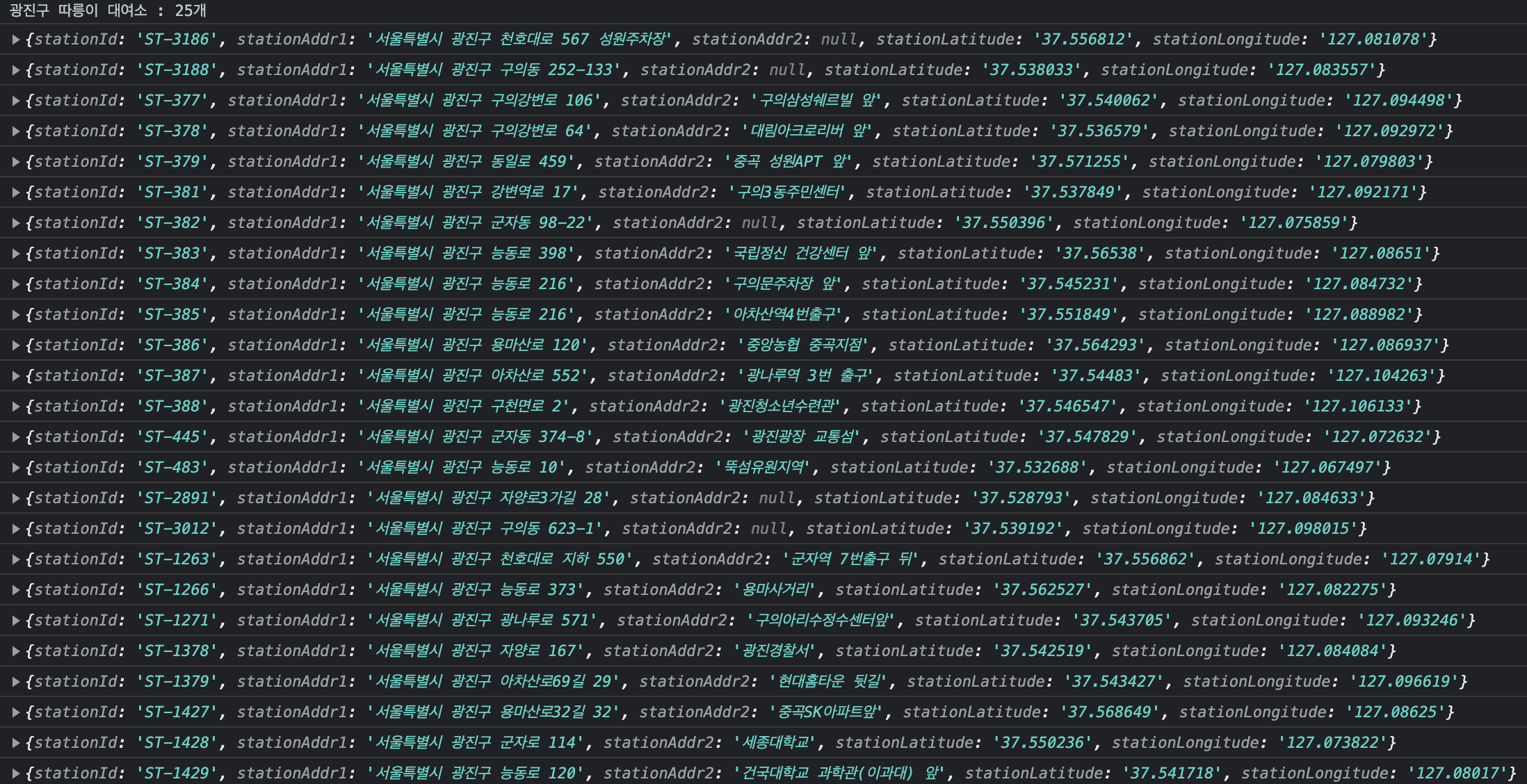
이렇게 출력하면 광진구에는 따릉이 대여소가 25개가 존재하고 각각의 대여소를 확인할 수 있다.
사실 fetch의 then 메서드나 async/await 의 try 함수부분에서 응답처리 로직만 다르게 작성하였다. 하루 이상을 API 요청을 공부하는데 소요했으니 앞으로 fetch와 async/await 를 사용하는데 있어서 조금 도움이 될 것 같다!
